iFrame CSS style
Copy link to clipboard
Copied
My support topics continue to render Times New Roman, even though the CSS for the project and topic files have been set to Sofia Pro Extralight
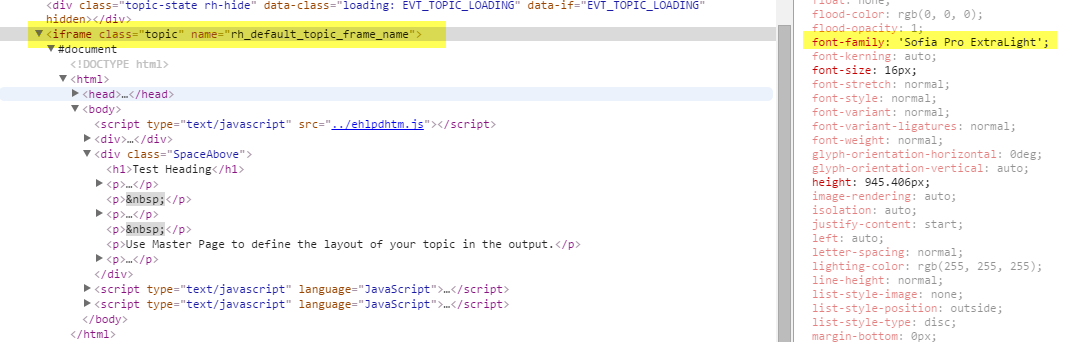
In looking at the inspector element, it looks like this is happening due to an iFrame that is being built out and I don't see a way to specify the font family for an iframe in RH - anyone have any experience with this on how and where to make this edit?
FYI - I am getting the following in the iframe reference when I look at the inspector element in my browser:
<iframe class="topic" name="rh_default_topic_frame_name"></iframe>
In the custom CSS, here's the declaration:
/*Created with Adobe RoboHelp 2015.*/
@Blissful_help0D4E-face {
font-family: "Sofia Pro ExtraLight";
src: url(SofiaProExtraLight.otf) format(opentype);
};
body {
background: #FCFCFC;
color: #434648;
font-family: "Sofia Pro ExtraLight", Helvetica, sans-serif;
font-size: normal;
margin-left: 5px;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
position: relative;
width: 100%;
max-width: 900px;
word-wrap: break-word;
}
In the layout CSS, there is no declaration for a font family, only sizes...but there is an iframe reference:
iframe.topic {
border:none;
width:100%;
height:100%;
}
So, my question is - can I make a hard coded font declaration in the layout.css for the font a la:
@Blissful_help0D4E-face {
font-family: "Sofia Pro ExtraLight";
src: url(SofiaProExtraLight.otf) format(opentype);
};
then in the iFrame reference, add the style, such that:
iframe.topic {
font-family: "Sofia Pro ExtraLight";
border:none;
width:100%;
height:100%;
}
Copy link to clipboard
Copied
Here's some additional info:

See ow the iframe has the font declared?
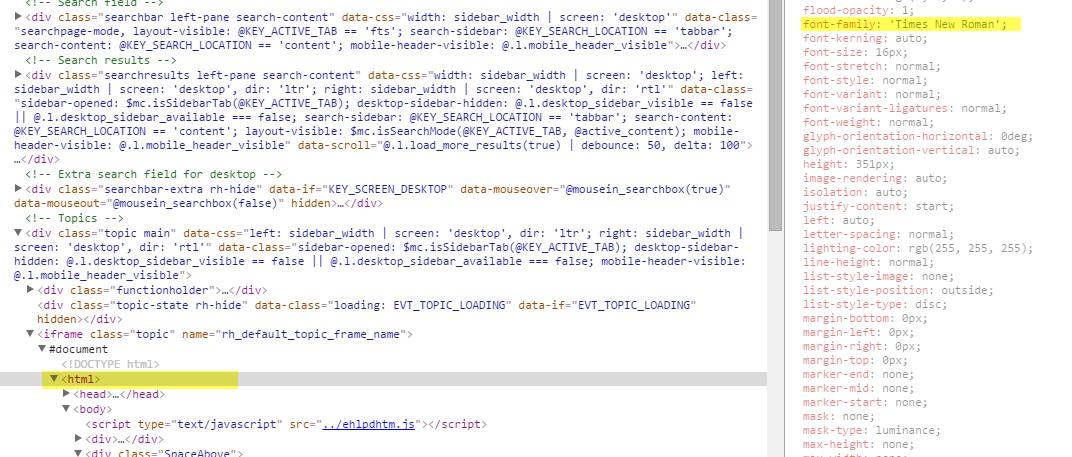
The HTML sub line has times new roman:

where is this getting inherited/applied from and how do I make the declaration so the output will respect the Sofia Pro Extralight declaration from above?
Copy link to clipboard
Copied
Is that font available on all browsers and systems? Most likely not. If you want to use this font, you will have to embed it as a web font in your project. (Make sure you have the licensing to do so!) You can find out how to do this on: https://www.wvanweelden.eu/blog/2014/11/29/adobe-robohelp-use-custom-fonts
You can also use a font set to provide a backup font for when the browser can't use the font. Please see: http://tv.adobe.com/watch/tech-comm-suite-highlights/robohelp-10-creating-font-sets/