Copy link to clipboard
Copied
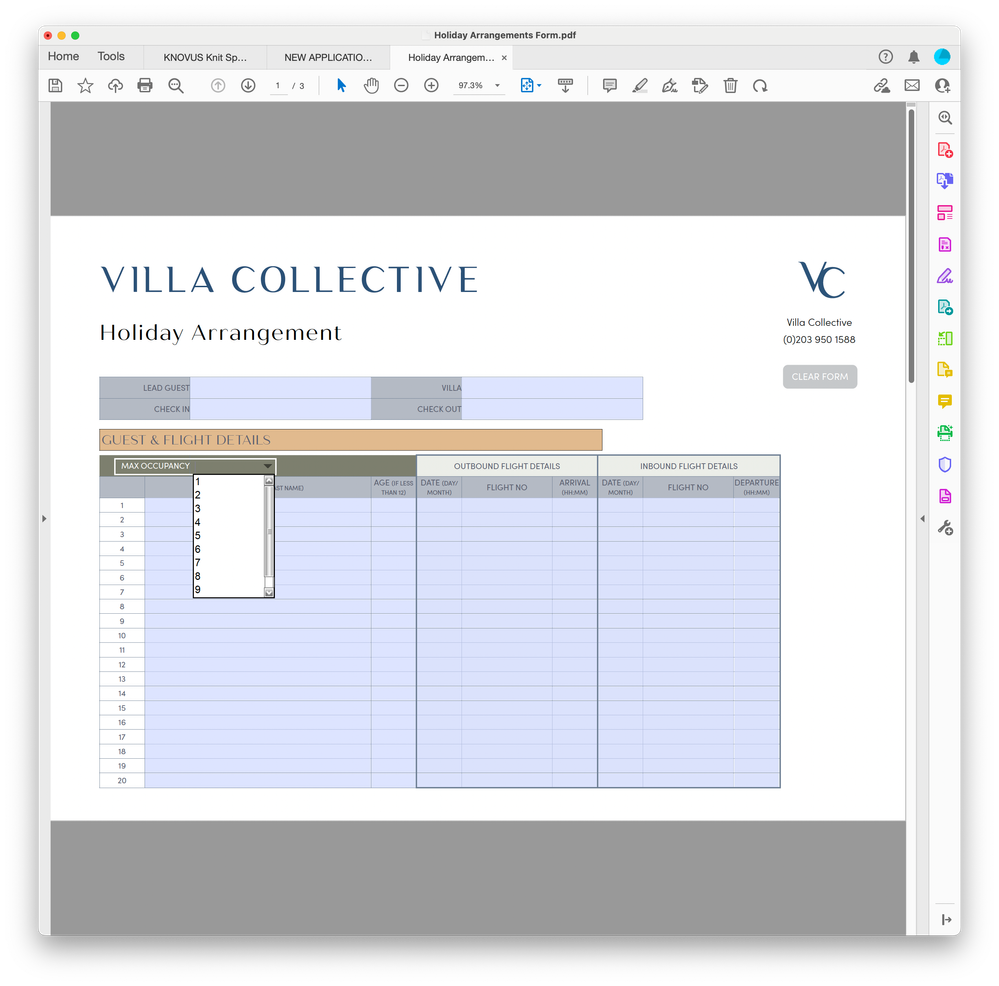
I would like all fields in the rows 1 to 20 to be inactive.
When they choose 1 (in Max Occupancy) then row 1 becomes active whilst the other remain inactive.
When they choose 2, then row 1 and 2 become active whilst the remainig stay inactive.
And so on...
can this be done?
Copy link to clipboard
Copied
You can use this code as the custom Validation script of the drop-down field:
var baseNames = ["guestName_", "guestAge_", "outboundDate_", "outboundFlight_", "outboundArrival_", "inboundDate_", "inboundFlight_", "inboundArrival_"];
for (var i=1; i<=20; i++) {
for (var j in baseNames) {
var f = this.getField(baseNames[j]+i);
if (i<=Number(event.value)) {
f.readonly = false;
} else {
f.readonly = true;
f.value = f.defaultValue;
}
}
}
Copy link to clipboard
Copied
Yes, using a script. What are the names of the fields?
Copy link to clipboard
Copied
The dropdown box field is called maxOccupancy
The fields in the rows are:
guestName_1
guestAge_1
outboundDate_1
outboundFlight_1
outboundArrival_1
inboundDate_1
inboundFlight_1
inboundArrival_1
Copy link to clipboard
Copied
You can use this code as the custom Validation script of the drop-down field:
var baseNames = ["guestName_", "guestAge_", "outboundDate_", "outboundFlight_", "outboundArrival_", "inboundDate_", "inboundFlight_", "inboundArrival_"];
for (var i=1; i<=20; i++) {
for (var j in baseNames) {
var f = this.getField(baseNames[j]+i);
if (i<=Number(event.value)) {
f.readonly = false;
} else {
f.readonly = true;
f.value = f.defaultValue;
}
}
}
Copy link to clipboard
Copied
Is there a better way to name the fields so the code can be shorter?
Copy link to clipboard
Copied
I guess, but then the field names will be less meaningful (for example, if you name them row1_1, row1_2, etc.). The current field names are fine, in my opinion. What's the problem with the length of the code? Seems very compact to me...
Copy link to clipboard
Copied
Thanks. I was just curious.
I'm assuming i have to tick them all as read only in the properties to start with?
Copy link to clipboard
Copied
Thank You all. It worked.
Copy link to clipboard
Copied
Nope, just change the value and it will happen automatically. The first line will always be enabled, though, since you don't have a "zero" value in your drop-down. If you want you would add that. You can set a default "Select" item with an export value of zero, and all the lines will be disabled when it's selected.
Copy link to clipboard
Copied
Lets say your naming of fields is
Row1.1 Row1.2 Row1.3 Row1.4...etc
Row2.1 Row2.2 Row2.3 Row2.4...etc
Row3.1 Row3.2 Row3.3 Row3.4...etc
You could use something like this as validation script of a dropdown field:
for(var i=1; i<=3; i++){
for(var j=1; j<=4; j++){
if(i <= event.value)
this.getField("Row"+i+"."+j).readonly = false;
else
this.getField("Row"+i+"."+j).readonly = true;}}
Of course you need to adapt 'i' to number of your rows and 'j' to number of fields in a row.