- Home
- Acrobat
- Discussions
- Calendar drop down in a form only able to select m...
- Calendar drop down in a form only able to select m...
Copy link to clipboard
Copied
Hello... brand new to Adobe acrobat pro DC. Trying to create new pdf form using abobe acrobat pro dc and have few questions for many smart people.
Can you create drop down menu in pdf form with only bi weekly monday? For example you can only select monday like
Mon, Dec 2, 2019
Mon, Dec 16, 2019
Mon, Dec 30, 2019
Mon, Jan 13, 2020
.... and continues to be able tto pick Mondays?
In addition if this is possible, how do you code the another date field to auto fill calculated date value from the selected date?
6 days, 13days and 18days?
For example if user picks
Mon, Dec 16, 2019 from the drop menu, date I would need a date field auto filled by
Sun Dec 22, 2019, (6days)
Sun Dec 29, 2019, (13days)
Fri Jan 3, 2020. (18days)
Another date example:
Pick monday that is
Mon Dec 30, 2019
And auto filled date should be
Sun, Jan 5, 2020
Sun, Jan 12, 2020
Fri, Jan 17, 2020
Hope my posted question is understandable and thank you so much for your help. Hope this is possible and once again. Thank you!
Please let me know if the question require clarification. Thank you!
[Moving from generic Start/Help forum to the specific Program forum... Mod]
[To find a forum for your program please start at https://community.adobe.com/]
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi,
That should definitely be another post, no?
Here is the adaptation of a script I found a long time ago, but I don't remember where:
function Time2Num(sFormat, sTime) {
if(sTime=="") return "";
var oTime=util.scand("mm/dd/yyyy "+sFormat, "01/01/1970 "+sTime);
var fTZOffset=oTime.getTimezoneOffset()*1000*60;
var fTime=oTime.valueOf()-fTZOffset;
return Math.round(fTime/1000);
}
event.value="";
var sStart=this.getField("startTime").value;
var sEnd=this.getField("endTime").value;
if(sStart != "" && sEnd != "") {
var fStart=Time2Num("hh:mm", sStart);
var fEnd=Time2Num("hh:mm", sEnd);
var fDiff=fEnd-fStart;
if (fDiff<0) fDiff=(24*3600)+(fEnd-fStart);
fDiff=Math.round(fDiff/60);
fHours=Math.floor(fDiff/60);
fMins=((fDiff/60)-fHours)*60;
sMins=util.printf("%,302.0f", fMins);
event.value=fHours+":"+sMins;
}
This script must be in calcul of the target field with the format HH:MM
Both startTime and endTime fields are with the format h:MM tt
You will find an example file at:
@+
Copy link to clipboard
Copied
Hi,
I don't think is possible or even convenient to add a dropdown menu that will provide an infinite list all Monday bi weekly dates.
You need a date picker instead with a validation script that will alert the user and prevent from selecting a date that doesn't falls on Monday.
This may be an advanced javascripting task even if you're not entirely new to scripting, specifically using javascripts on date calculations.
Once you get the first date picker issue out of the way the second part is easier.
You can add a custom calculation script to the field that you need the dates to autopopulate, adding the desired number of days if certain conditions are met.
Copy link to clipboard
Copied
Hi,
Here is the scripts to fill the "nextMondays" dropdown menu with the 10 next Monday dates and to calculate the other fields:
// The 10 next Mondays
var toDay=new Date();
var theTime=toDay.getTime();
if (toDay.getDay()>=1) {
var difference=7-toDay.getDay()+1;
} else {
var difference=1;
}
this.getField("nextMondays").clearItems();
for (var i=9; i>=0; i--) {
var theMonday=toDay.setTime(theTime+(((i*7)+difference)*24*3600*1000));
var d=new Date(theMonday);
var leLundi="Mon, "+util.printd("mmm dd, yyyy", d);
this.getField("nextMondays").insertItemAt(leLundi,theMonday,0);
}
// 6 days later
var theDay=this.getField("nextMondays").value;
var sixDaysLater=new Date(theDay).getTime();
var sixDaysLater=sixDaysLater+(6*24*3600*1000);
var d=new Date(sixDaysLater);
event.target.value="Sun, "+util.printd("mmm dd, yyyy", d);
// 13 days later
var theDay=this.getField("nextMondays").value;
var sixDaysLater=new Date(theDay).getTime();
var sixDaysLater=sixDaysLater+(13*24*3600*1000);
var d=new Date(sixDaysLater);
event.target.value="Sun, "+util.printd("mmm dd, yyyy", d);
// 18 days later
var theDay=this.getField("nextMondays").value;
var sixDaysLater=new Date(theDay).getTime();
var sixDaysLater=sixDaysLater+(13*24*3600*1000);
var d=new Date(sixDaysLater);
event.target.value="Fri, "+util.printd("mmm dd, yyyy", d);
@+
Copy link to clipboard
Copied
If you would can you please let me know where I should be putting the
script into on the form?
Thank you!
Copy link to clipboard
Copied
Hi bebarth,
Can you explain the amazing script you just did.
I am also learning javascript.
Does this allows a dropdown menu to autopopulate itself with Monday only dates infinitely?
I think I understood the original question wrong and now I feel really really stupid 😞
Copy link to clipboard
Copied
The sript I wrote fills the dropdown menu with the 10 next Mondays from the date you use it.
If you use it today, the first Monday of the list will be December 16, that will not be the same if you use it in 2 weeks...
You have to place the first script in a mouse down action of the dropdown field and the 3 other scripts in calcul of the other fields.
If you wish I send you an example file, please send me an e-mail address in PM.
@+
Copy link to clipboard
Copied
amazing! thanks for sharing that
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Also I may have additional questions and hope you can help me out.
Thank you so much!!
Copy link to clipboard
Copied
Don't hesitate, but I'm in France, so my answer may be a bit late...
@+
Copy link to clipboard
Copied
Time is no problem at all.
While I am at it, is there way to calculate time?
Time field 1 has 9:00 am
Time field 2 has 5:00 pm
And hr field 3 will do the calculation and give me 8 hours?
Thank you!
Copy link to clipboard
Copied
Hi,
That should definitely be another post, no?
Here is the adaptation of a script I found a long time ago, but I don't remember where:
function Time2Num(sFormat, sTime) {
if(sTime=="") return "";
var oTime=util.scand("mm/dd/yyyy "+sFormat, "01/01/1970 "+sTime);
var fTZOffset=oTime.getTimezoneOffset()*1000*60;
var fTime=oTime.valueOf()-fTZOffset;
return Math.round(fTime/1000);
}
event.value="";
var sStart=this.getField("startTime").value;
var sEnd=this.getField("endTime").value;
if(sStart != "" && sEnd != "") {
var fStart=Time2Num("hh:mm", sStart);
var fEnd=Time2Num("hh:mm", sEnd);
var fDiff=fEnd-fStart;
if (fDiff<0) fDiff=(24*3600)+(fEnd-fStart);
fDiff=Math.round(fDiff/60);
fHours=Math.floor(fDiff/60);
fMins=((fDiff/60)-fHours)*60;
sMins=util.printf("%,302.0f", fMins);
event.value=fHours+":"+sMins;
}
This script must be in calcul of the target field with the format HH:MM
Both startTime and endTime fields are with the format h:MM tt
You will find an example file at:
@+
Copy link to clipboard
Copied
yes... you are right and i should have put it in another topic.
regardless, thank you so much and I will probably be in touch once i try your script.
Thank you!
Copy link to clipboard
Copied
bebarth@free.fr, thanks for the great below script which you called it //The 10 next Mondays.
related to the script, can you enhance it by letting users put the date from the date give drop-down option of 10 previous and 10 next Mondays, instead of grabbing today's date? I am not sure if that's a possibility but I wanted to check.
Here is an example of what I am inquiring / checking.
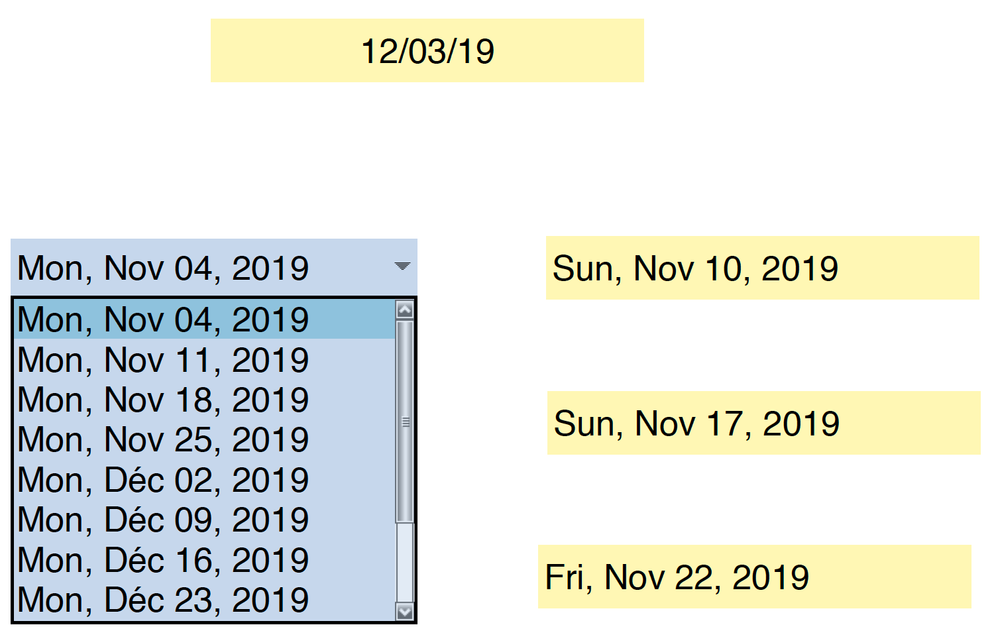
user inputs date (anydate): 12/3/2019
from the inputted date by the user list the weekly Mondays... 5 previous Monday and 5 next Monday.
11/4
11/11
11/18
11/25
12/2
12/9
12/16
12/23
12/30
also, can you just do bi-weekly Mondays? thank you so much for your help.
your previous script.
// The 10 next Mondays
var toDay=new Date();
var theTime=toDay.getTime();
if (toDay.getDay()>=1) {
var difference=7-toDay.getDay()+1;
} else {
var difference=1;
}
this.getField("nextMondays").clearItems();
for (var i=9; i>=0; i--) {
var theMonday=toDay.setTime(theTime+(((i*7)+difference)*24*3600*1000));
var d=new Date(theMonday);
var leLundi="Mon, "+util.printd("mmm dd, yyyy", d);
this.getField("nextMondays").insertItemAt(leLundi,theMonday,0);
}
Copy link to clipboard
Copied
Hi,
here it is for 5 Mondays before and 5 Mondays after a date field:
var theString=this.getField("aDate").valueAsString;
if (theString!="") {
var theDate=theString.split("\/");
var theDay=Number(theDate[1]);
var theMonth=Number(theDate[0]);
var theYear=Number(theDate[2]);
var aDate = new Date(theYear,(theMonth-1), theDay);
var theTime=aDate.getTime();
if (aDate.getDay()>=1) {
var difference=7-aDate.getDay()+1;
} else {
var difference=1;
}
this.getField("nextMondays").clearItems();
for (var i=5; i>=-5; i--) {
var theMonday=aDate.setTime(theTime+(((i*7)+difference)*24*3600*1000));
var d=new Date(theMonday);
var leLundi="Mon, "+util.printd("mmm dd, yyyy", d);
this.getField("nextMondays").insertItemAt(leLundi,theMonday,0);
}
}
file at:
@+
PS: for bi-weekly Mondays, should be:
for (var i=10; i>=-10; i-=2)
try and let me know!
Copy link to clipboard
Copied
thank you and I will try and get back to you.
I really appreciate your help!!!
Copy link to clipboard
Copied
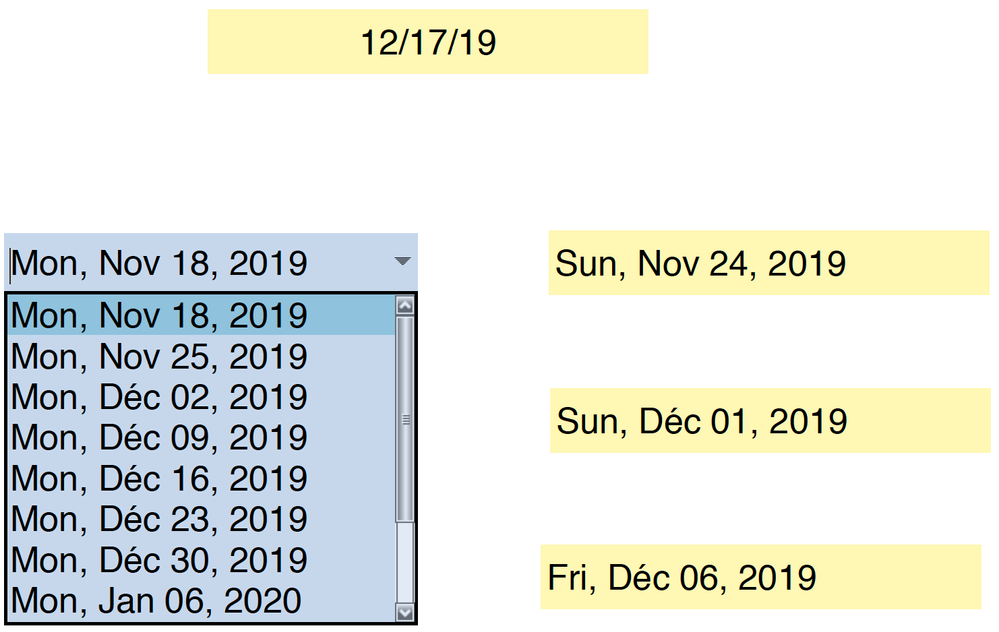
the generated drop down date from the inputted date shows the year shows 1919 or 1920
I cant tell what is going on. thanks.
Copy link to clipboard
Copied
My file gives 2019 year!
I'm using a French version and I think you have to set differently the format of the field.
@+
Copy link to clipboard
Copied
did you change the date? it happens after I change the date. second and third time.
Copy link to clipboard
Copied
it's still correct after changing the date!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more