Copy link to clipboard
Copied
I have a calibration sheet with 4 calibration checks. I want to make an overall field that says the instrument "passes" or "fails" based off the 4 calibration criteria. Calibration Check 1 either passes or fails(using check boxes), Calibration Check 2 either passes or fails (using check boxes), Calibration Check 3 either passes or fails (using check boxes), and Calibration Check 4 either passes or fails (using check boxes). I want to make the top field stating the instrument "Passes" or "Fails". If all check boxes have a check mark under Pass, then top field will say "Pass", and if one of the four check boxes falls in the check mark under Fail, then the top field will say "Fail". Any help is appreciated.
Copy link to clipboard
Copied
The checkbox naming looks correct. The #0 and #1 are widget numbers. Each instance of the same field is called a widget. This #0 and #1 does not actually exist in the field name, it is just an indicator on the field listing
Did you set the export values for the checkboxes? The pass checkbox must export "Pass" for the script to work. It must match exactly, with the same case. Details are critical in programming. And to that end, I just spotted an error in my code, appologies. Here is the correction. It's missing the function that gets the array of grouped fields.
event.value = this.getField("CalCheck").getArray().every(function(a){return a.value=="Pass";})?"Pass":"Fail";
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
An easy way to do this is to name the 4 checkboxes with group naming. For example "CalCheck.ck1" "CalCheck.ck2" etc.
You've stated that for each check there are two check boxes, one of Pass and one for Fail. These checkboxes will need to have the same name so that they work together. But each will need a different export value. Set the exports to "Pass" and "Fail". To be clear, you will have 8 checkboxes in 4 groups. The check boxes in each group will have the same name, but different export values.
If you setup the checkboxes as described aboove, then put this code in the calculation script for the field that will show pass fail text.
event.value = this.getField("CalCheck").every(function(a){return a.value=="Pass";})?"Pass":"Fail";
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
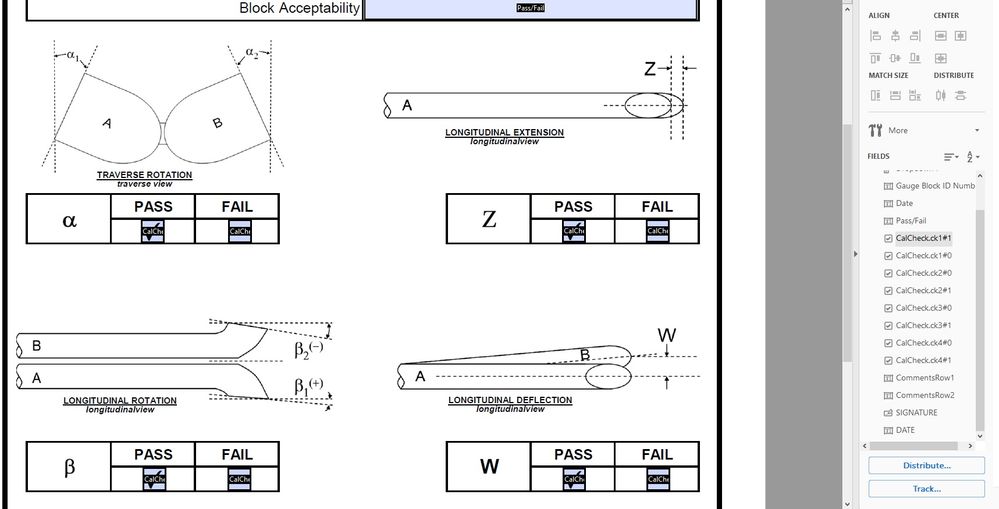
Ok, I have my 8 check boxes in 4 groups I believe. I then have my text box at the top with the calculation script recommended. I am unsure that my groupings are correct though as I can't get a "Pass" or "Fail" to output to my Text Box. My check boxes have names of "CalCheck.ck1#1" and "CalCheck.ck1#0" and then same thing for other groups except ".ck2", etc. I am clearly overlooking something and it's probably simple.
Copy link to clipboard
Copied
The checkbox naming looks correct. The #0 and #1 are widget numbers. Each instance of the same field is called a widget. This #0 and #1 does not actually exist in the field name, it is just an indicator on the field listing
Did you set the export values for the checkboxes? The pass checkbox must export "Pass" for the script to work. It must match exactly, with the same case. Details are critical in programming. And to that end, I just spotted an error in my code, appologies. Here is the correction. It's missing the function that gets the array of grouped fields.
event.value = this.getField("CalCheck").getArray().every(function(a){return a.value=="Pass";})?"Pass":"Fail";
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
This will show "Fail" until all 4 are "Pass" even when none are checked.
Copy link to clipboard
Copied
the corrected calculation fixed the problem! Thanks!