Copy link to clipboard
Copied
I have a page from a client who wants their fields to match appearances to a thinner line style than "thin". At first I did not believe it, but upon comparing, this page has two different "thin" borders on the checkboxes. Does anyone know how this is accomplished?
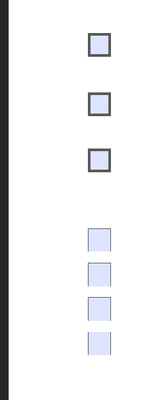
Image (info redacted for client's privacy): Top three are "thin" border style. Bottom four are also "thin", but I can't reproduce this appearance.
It has nothing to do with zoom or "enhance thin lines".
Copy link to clipboard
Copied
Let's say checkbox name is "Check Box1" and you want to set width to 0.5, there are a couple of ways to do that:
1. Javascript console (CTRL+J) enter this in console window, select it and press ENTER:
this.getField("Check Box1").lineWidth = 0.5;
2. Create button field and under action tab as 'Mouse UP' event add the script from step 1.
3. As Mouse UP event of checkbox:
event.target.lineWidth = 0.5;
Copy link to clipboard
Copied
They probably used 'lineWidth' property to set border width:
0 — none
1 — thin
2 — medium
3 — thick
You can try to set it to less than 1 for example, but as you can see from your file, lines doesn't show on every side.
Copy link to clipboard
Copied
Thanks for the response. How can I change the "lineWidth" property? I only see the preset options in the "Properties > Appearance" tab.
Copy link to clipboard
Copied
Let's say checkbox name is "Check Box1" and you want to set width to 0.5, there are a couple of ways to do that:
1. Javascript console (CTRL+J) enter this in console window, select it and press ENTER:
this.getField("Check Box1").lineWidth = 0.5;
2. Create button field and under action tab as 'Mouse UP' event add the script from step 1.
3. As Mouse UP event of checkbox:
event.target.lineWidth = 0.5;
Copy link to clipboard
Copied
Thank you for the instruction!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now