- Home
- Acrobat
- Discussions
- Conditional Formatting and Changing Text Box Color...
- Conditional Formatting and Changing Text Box Color...
Copy link to clipboard
Copied
Been beating my head against the wall on this one for a few hours, hoping an expert out there knows the answer...
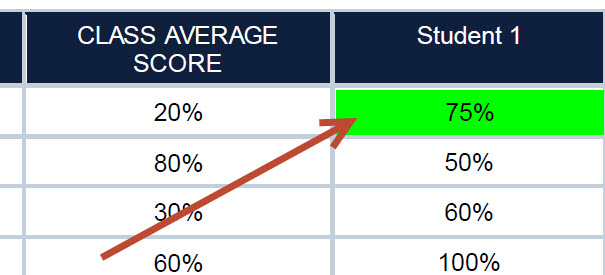
Using Acrobat Pro DC, and trying to get the box on the right (see below image) to change to green if it's above the box on the left, and red if it's below. I'm pretty ignorant when it comes to writing code, but I imagine this is some kind of validation code that's needed? Like I said, I'm lost. ![]()
I found this scripting that works to change the colors, but can't figure out how to get it to base the color off of the Class Average Score comparison:
var v = Number(event.value);
if (v>=0 && v<=26) {event.target.fillColor = color.green;}
else if (v>26 && v<=50) {event.target.fillColor = color.yellow;}
else if (v>50 && v<=60) {event.target.fillColor = color.red;}
else event.target.fillColor = color.white;
Any help would be appreciated - thank you!

Copy link to clipboard
Copied
OK. Then you can use this code as the custom validation script of ScoreCovg:
if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = color.green;
else event.target.fillColor = color.red;
Copy link to clipboard
Copied
Is it possible to apply this to text a user enters? I have a chart that has a legend. The users enter in letters like R, DO, ULA I would like the color of the text to change when certain letters are entered like R is red, S is yellow, if they enter in DO the fill color changes to blue and anything else entered remains black text with no fill.
Copy link to clipboard
Copied
What happen to text color if value is "DO"?
You can use this code as custom validation or calculation script:
if(event.value == "R"){
event.target.textColor = color.red;}
else if(event.value == "S"){
event.target.textColor = color.yellow;}
else if(event.value == "DO"){
event.target.fillColor = color.blue;}
else if(event.value != "R" || event.value != "S" || event.value != "DO"){
event.target.textColor = color.black
event.target.fillColor = color.transparent;}
Copy link to clipboard
Copied
I'd like the text in the DO to remain black.
Copy link to clipboard
Copied
Then try this code:
if(event.value == "R"){
event.target.textColor = color.red;}
else if(event.value == "S"){
event.target.textColor = color.yellow;}
else if(event.value == "DO"){
event.target.fillColor = color.blue
event.target.textColor = color.black;}
else if(event.value != "R" || event.value != "S" || event.value != "DO"){
event.target.textColor = color.black
event.target.fillColor = color.transparent;}
Copy link to clipboard
Copied
It's almost the way I want except with if I try DO and it changes the background to blue, then try to swith it to R or S, the blue background remains.
Copy link to clipboard
Copied
I should elaborate, I'd still like R and S to have a transparent background.
Copy link to clipboard
Copied
Ok try this:
if(event.value == "R"){
event.target.textColor = color.red
event.target.fillColor = color.transparent;}
else if(event.value == "S"){
event.target.textColor = color.yellow
event.target.fillColor = color.transparent;}
else if(event.value == "DO"){
event.target.fillColor = color.blue
event.target.textColor = color.black;}
else if(event.value != "R" || event.value != "S" || event.value != "DO"){
event.target.textColor = color.black
event.target.fillColor = color.transparent;}
Copy link to clipboard
Copied
This is great! Thank you. One more thing:
1. the colours are too hard on the eyes so I'd like to put an RGB value instead of "blue" for example: Red 0 Green 191 and Blue 255 How do I put this in the script?
Copy link to clipboard
Copied
for example replace color.blue with ["RGB", 0/255, 191/255, 255/255]
Copy link to clipboard
Copied
like this?
event.target.fillColor = ["RGB", 0/255, 191/255, 255/255]
Copy link to clipboard
Copied
Yes
Copy link to clipboard
Copied
Thank you so much! Great help! 🙂
-
- 1
- 2

