Copy link to clipboard
Copied
Hello! I need to change bg color of a field simply based on the text contents of another field on a different page. I've been researching for hours trying to find this seemingly simple code and tried numerous times based on other forums but have been unsuccessful. I have come across numerous answers for numerical values and calculations but nothing for a simple text input.
For example, I need the "RingGear" field on page 1 to be highlighted green if the value of "RingGearValue" (on page 4) = "OK", and highlighted red if the value "RingGearValue" = "CAUTION", otherwise transparent.
Thank you!
Copy link to clipboard
Copied
Use this as Custom calculation script of "RingGear" field
var e = this.getField("RingGearValue").value;
var f = this.getField("RingGear");
if( e == "OK"){
f.fillColor = color.green;
}else
if( e == "CAUTION"){
f.fillColor = color.red;
}else f.fillColor = color.transparent;Copy link to clipboard
Copied
You can check the content of text fields like this:
if (this.getField("RingGearValue").value == "OK") {
}
Copy link to clipboard
Copied
Use this as Custom calculation script of "RingGear" field
var e = this.getField("RingGearValue").value;
var f = this.getField("RingGear");
if( e == "OK"){
f.fillColor = color.green;
}else
if( e == "CAUTION"){
f.fillColor = color.red;
}else f.fillColor = color.transparent;Copy link to clipboard
Copied
Thank you so much! Just what I needed. I appreciate the help very much!
Copy link to clipboard
Copied
I have a similar problem that I can't figure out. I have two fields that require a different set of calculations. Textbox1 totals all of the available service time opportunities that the user inputs in other fields. Textbox2, subtracts the start of the workday from the end of the workday. I need to make sure that the service time opportunity minutes matches the exact amount of minutes in Textbox2. I already have the calculations in place and they work fine. I would like the background color in Textbox2 to turn red if they are not equal and green if they are. Do you know how I can do this?
Copy link to clipboard
Copied
Try this as custom calculation script of "Textbox2" field:
var t1 = this.getField("Textbox1").valueAsString;
if(event.value && t1)
event.target.fillColor = t1 == event.value ? color.green : color.red;
else
event.target.fillColor = color.transparent;
Copy link to clipboard
Copied
You are awesome! Thank you. I tried adjusting the same script for a different scenario. I would like to format a field that a second user inputs information in to turn red if they exceed what the first user specified in a different field.
For example, if user one specifies 6 time periods available in their portion of the form and the second user inputs 7 time periods on their portion of the form, I would like the second user's field to turn red.
Here's what I tried:
var t1 = this.getField("Textbox8").valueAsString;
if(event.value && t1)
event.target.fillColor = t1 > event.value ? color.cyan : color.red;
else
event.target.fillColor = color.cyan;
Where did I go wrong?
Copy link to clipboard
Copied
You are trying to compare a string, you need to make sure that value is a number:
Number(this.getField("Textbox8").valueAsString)
Copy link to clipboard
Copied
I appologize, I'm still too new at this to understand what I did wrong. Can I see your proposed solution in a complete script?
Copy link to clipboard
Copied
Just replace first line.
var t1 = this.getField("Textbox8").valueAsString;
with
var t1 = Number(this.getField("Textbox8").valueAsString);
EDIT:
What do you want to do if values are the same?
You want to leave cyan as default color when there is no value?
Copy link to clipboard
Copied
It still isn't working. It briefly turns red, but then changes back when I leave the field. If the number is greater than the other number, I would like it to stay red until it's changed to a number that is equal to or less than. I have a feeling it's something small that I'm missing, but I don't know what it is.
var t1 = Number(this.getField("Textbox8").valueAsString);
if(event.value && t1) event.target.fillColor = t1 > event.value ? color.cyan : color.red;
else
event.target.fillColor = color.cyan;
Copy link to clipboard
Copied
Where did you use script?
Can you share your file?
Copy link to clipboard
Copied
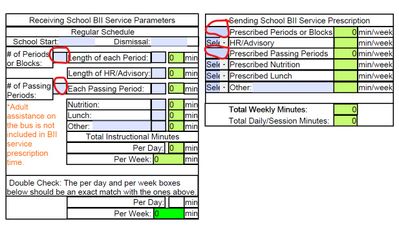
I used custom calculation script. The fields I've been discussing in the posts above have different names so I circled them in the picture below. The purpose of the form is for the receiving school/first user inputs their instructional minutes and schedule in the box on the left. The sending school/second user uses the calculator boxes on the right to determine each students individual needs before they are sent to the receving school. I need to make sure the sending school doesn't prescribe more periods or passing periods of service than what is available at the receiving school. The prescription can be equal to or less than, but not more.
Copy link to clipboard
Copied
I appologize for the confusion. The color scheme should be consistent with the other field that has a similar function. The background color in Textbox9 should turn green if the user inputs a number less than or equal to Textbox8. It should turn red if the user inputs a number greater than the number in Textbox8.
Copy link to clipboard
Copied
Script works fine. If you have field highlight turned on, you won't be able to see color until you click on field.
Copy link to clipboard
Copied
Thank you. It works now.
Copy link to clipboard
Copied