- Home
- Acrobat
- Discussions
- How to calculate the number of checked checkboxes?...
- How to calculate the number of checked checkboxes?...
Copy link to clipboard
Copied

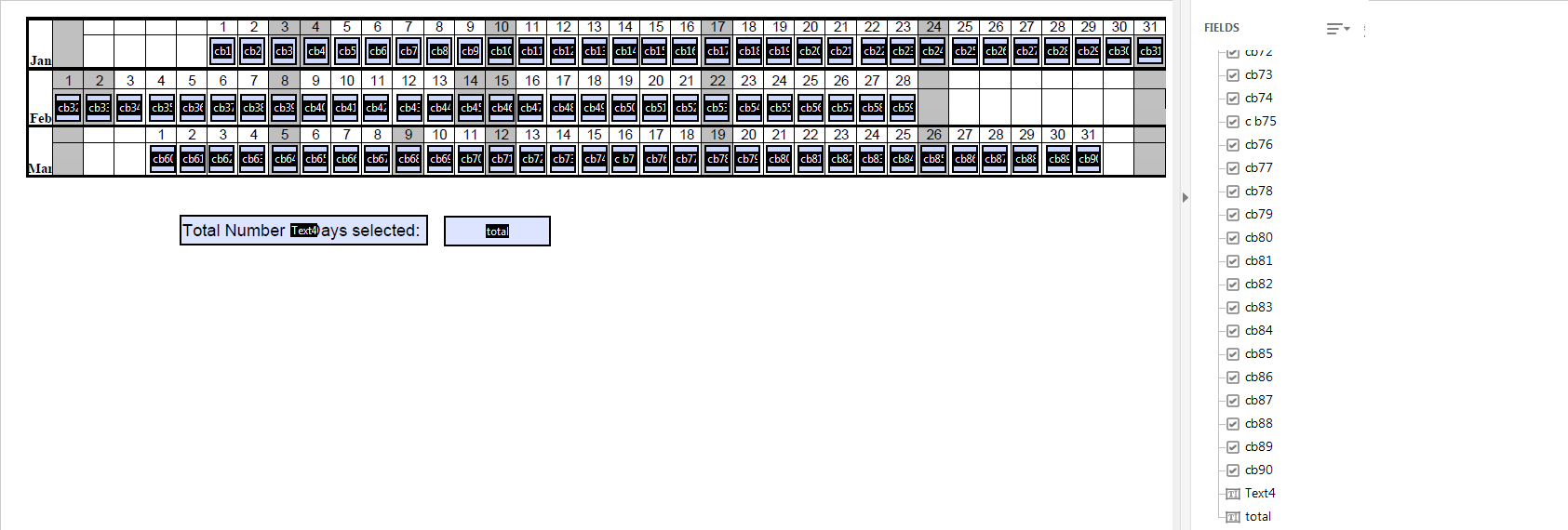
I have 90 check boxes in a pdf form. I want to calculate the total number of check boxes being checked in the form and show the result automatically in the "total" field. How can I do that? I do not know about scripts. Please help. Thank you!
Copy link to clipboard
Copied
Use this code as the custom calculation script of the "total" field:
var total = 0;
for (var i=1; i<=90; i++) {
if (this.getField("cb"+i).value!="Off") total++;
}event.value = total;
Copy link to clipboard
Copied
Use this code as the custom calculation script of the "total" field:
var total = 0;
for (var i=1; i<=90; i++) {
if (this.getField("cb"+i).value!="Off") total++;
}event.value = total;
Copy link to clipboard
Copied
Sorry try67! I'm very stupid at JS. I've input the script and no result shown. Did I make it wrong?![]()

Copy link to clipboard
Copied
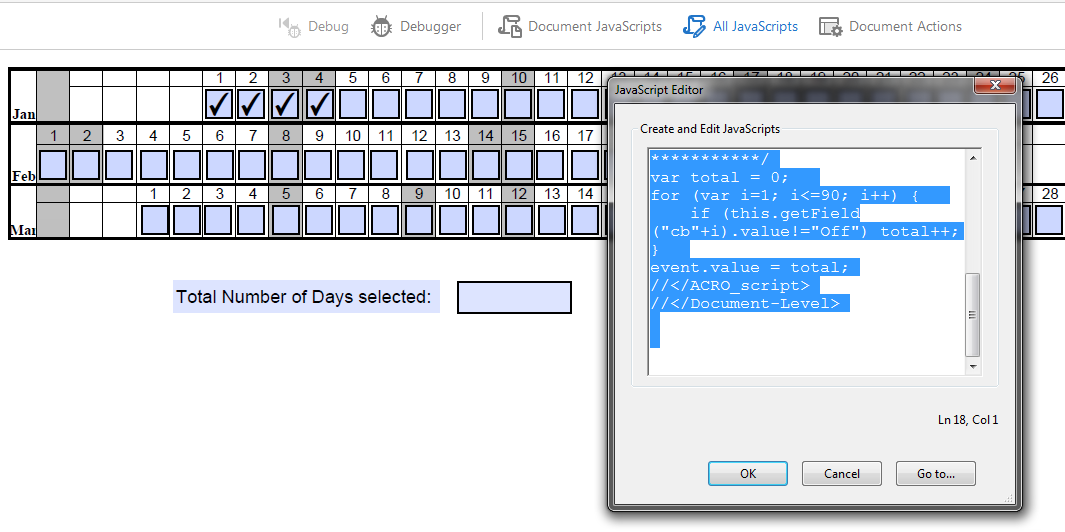
Did you enter it under the field's action, as I've described, or did you use the Edit All JavaScripts command? If the latter, you may have corrupted the file...
Copy link to clipboard
Copied
Thank you - this is working perfectly. My problem is that I'm working in pages in pdf. It works wonderfly for page 1, but when it comes to page 2, I've followed the same 'formula' and renamed my check boxes but it simply won't calculate my boxes. Should I be adding in a page number reference somewhere in the above javascript somewhere to indicate its on a different page, etc.
Copy link to clipboard
Copied
No, the page it's on doesn't matter. Check the JS Console for error messages. If you can't find a solution share the file and we'll help you out with it further.
Copy link to clipboard
Copied
This is my first time to ever use scripts but I follow directions pretty well. I have a PDF form with 146 checkboxes simply labeled 1, 2, 3, ... 146. I found this script on this community page that is doing the same thing I want to do but for only 90 checkboxes. The only thing I changed in the script below is to change the 90 to 146. It doesn't work so can you please tell me what I am doing wrong? Thank you!
var total = 0;
for (var i=1; i<=146; i++) {
if (this.getField("cb"+i).value!="Off") total++;
}
event.value = total;
Copy link to clipboard
Copied
In that code you are using field name "cb" and you said your checkboxes are labeled just 1,2,3...etc so change "cb" to "" it should look like this:
var total = 0;
for (var i=1; i<=146; i++) {
if (this.getField(""+i).value!="Off") total++;
}
event.value = total;
Copy link to clipboard
Copied
I had exactly the same problem as the original poster. Your code is perfect. Thank you very much!
What I struggled with:
I had 3 check boxes numbered e.g. 19, 20, 21.
The loop started at 1 and ran to 150.
This did not work.
Also when my check boxes were numbered 1, 2, 3, this did not work.
I had to start the loop with the correct number and restrict it to the correct total.
Copy link to clipboard
Copied

I've entered it under the field's action. But when I debug the script, it shows the following error.

Copy link to clipboard
Copied
You are not using the correct field name to get the field objects. JavaScript is case sensative.
Copy link to clipboard
Copied
Thank you try67!! I know the problem now..... As I have revised the file many times and it is corrupted as you said. I used the original file and enter the script again and it works!!
Thank you very much!!![]()
Copy link to clipboard
Copied
Hi all, is there a way to have the total box be blank rather than show a 0 when nothing is selected?
Copy link to clipboard
Copied
Just in case someone stumbles upon this discussion looking for the answer, I found another way to achieve the same goal.
Select ALL the checkboxes > Double click and select OPTIONS > change EXPORT VALUE to 1
Select the TOTAL field > Double click and select VALUE IS THE choose SUM > click PICK and now select all the checkboxes
Boom.
Copy link to clipboard
Copied
That works perfectly, thank you so much.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
