Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Acrobat
- Discussions
- How to change page orientation when printing with ...
- How to change page orientation when printing with ...
0
How to change page orientation when printing with JavaScript?
New Here
,
/t5/acrobat-discussions/how-to-change-page-orientation-when-printing-with-javascript/td-p/13479193
Jan 10, 2023
Jan 10, 2023
Copy link to clipboard
Copied
I'm using the following code to batch print portrait-oriented pages with two pages per sheet:
pp = this.getPrintParams();
pp.pageHandling = pp.constants.handling.nUp;
pp.nUpPageOrders = pp.constants.nUpPageOrders.Horizontal;
pp.nUpNumPagesH = 2;
// pp.nUpNumPagesV = 1;
pp.nUpPageBorder=false;
pp.nUpAutoRotate=true;
pp.DuplexType = pp.constants.duplexTypes.DuplexFlipLongEdge;
pp.interactive = pp.constants.interactionLevel.silent; //non-interactive printing
pp.printerName = "My Printer"; //select printer
this.print(pp);While this script does run successfully, the printed pages always show up in portrait format. It looks something like this:
What I'd like is that they cover the whole sheet, i.e. rotate them and fit them side by side in portrait mode.
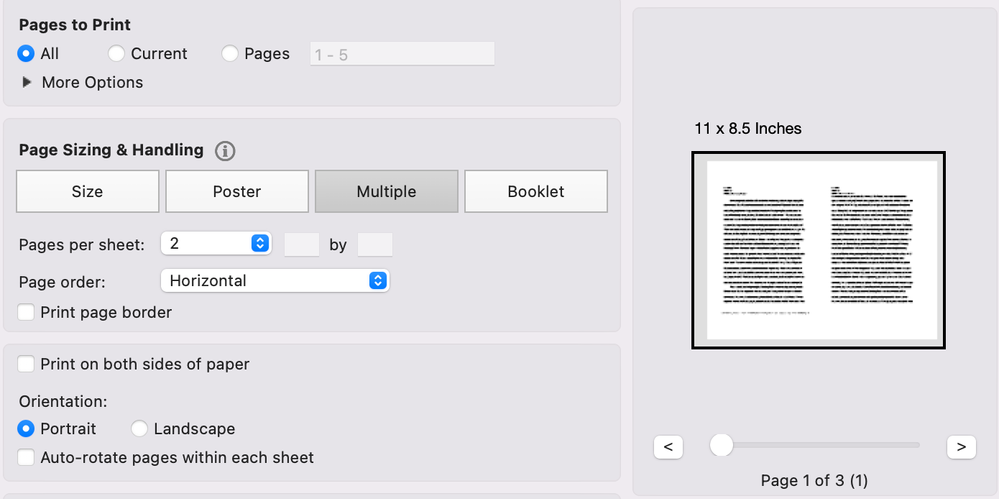
Essentially, I'm trying to print like I was choosing the following settings in the print dialog:
- Multiple pages per sheet
- Pages per sheet: 2
- Page order: Horizontal
- Orientation: Portrait
I'm attaching a picture with my desired result:
TOPICS
JavaScript
,
Print and prepress
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Have something to add?
Join the conversation
Resources
About Adobe Acrobat
Adobe Inc
Adobe Inc
Adobe Inc
Adobe Inc
Adobe Acrobat Feature & Workflow
FAQs
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
Copyright © 2025 Adobe. All rights reserved.