How to LINK two or more Text Field
Copy link to clipboard
Copied
Copy link to clipboard
Copied
If so, are they single line or multiline fields? How, exactly do you want this to behave? For example, what if the end of the field is reached before a word is complete? Are you creating the form in Acrobat of LiveCycle Designer? Have you done any JavaScript programming in Acrobat or Designer? The more details you provide the better.
George
Copy link to clipboard
Copied
Copy link to clipboard
Copied
// Move to next field when this one is full
if (event.fieldFull) {
getField("NameOfNextFieldGoesHere").setFocus();
}
This is intended to be placed as the custom Keystroke script for the first field. You'd have to replace "NameOfNextFieldGoesHere" in the code above with the actual name of the second field that you're using. The first field should be set up with a font size other than "Auto" and the "Scroll long text" property should be unchecked. It's also not perfect as is, but should get you started.
George
Copy link to clipboard
Copied
This isn't working for me. I copied/pasted the code you have, and still I getting only one line that will not flow into the next text field.
Copy link to clipboard
Copied
See this thread:
If you still need advice, then please post your question to a new thread.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
you need to set the limit of characters for the first textbox to be able to automatically move down to the next text box
Copy link to clipboard
Copied
Hi there
I've got FirstName and LastName as two fields due to pre-filling in a form that integrates into my adobe pdf.
I want the two fields to look like this:
First Name space Last Name, whereas because they are two fields they currently look more like:
First Name space space space space....... Last Name.
I've tried this suggestion and cannot get it to work. See screenshots attached. Not sure what i've done wrong, but help1
Thanks in advance,
Sa
Copy link to clipboard
Copied
I am not an expert but I don't think that this javascript addresses your question exactly. I used this to have text flow from one text field to another in a multi-line, paragraph area of a form, when the text will go beyond the boundaries of the fields. In your case, you have two text boxes that will most likely never be completely full unless someone has a very long name. Can you use one text box for "name" instead of breaking it up into first and last?
Also, to troubleshoot if it's working, I would keep typing in the first box long enough until the text jumps into the second box automatically. If it does, then technically the JS worked, it just doesn't look as clean as you want.
Copy link to clipboard
Copied
Set the alignment on the first name to right justified.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Copy link to clipboard
Copied
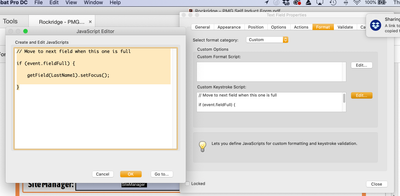
You then need to add the code above to the Keystroke event of the first text box. To do that, open the field properties dialog, go to the "Format" tab, select "Custom" from the "Select format category" dropdown, click the "Edit" button next to the "Custom Keystroke Script" box, and enter the code given above. Be sure to use the name of your second field in place of the generic field name I used in the code.
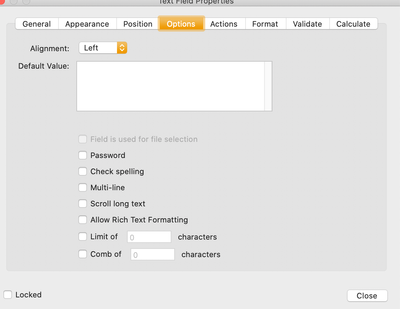
Next, go to the "Options" tab and deselect the "Scroll long text" checkbox.
Next, go to the "Appearance" tab and select a font size other than "Auto".
That should do it.
George
Copy link to clipboard
Copied
Thanks so much George. This was immensely helpful and solved my problem. Your clear explanation/instructions are much appreciated and were spot on.
Copy link to clipboard
Copied
This worked perfectly for me too, thank you so much George!
Copy link to clipboard
Copied
This was excellent. Thanx a heap!!!
Copy link to clipboard
Copied
Yay! Thanks, George!!
Copy link to clipboard
Copied
I am following George's instructions above, however it does not seem to be working for me. I copied and pasted it exactly as posted above, and then replacing
"NameOfNextFieldGoesHere"
with the name of my field, and making the appropriate changes to the font size and scroll long text.
Do I need to remove any of the spaces from the code as posted above? Or is it intended to have the extra blank lines an spaces?
Copy link to clipboard
Copied
When you replace "NameOfNextFieldGoesHere" make sure you keep the quotation marks when you type in your field name. Also, make sure that you type the field name precisely as it is on the form i.e., upper/lower case or all caps, and include any spaces.
Copy link to clipboard
Copied
I know this is an old thread, but just want to show my appreciation for the guidance George. Today is my first attempt at creating a fillable form PDF; I'm working it out slowly and this was super helpful!
Copy link to clipboard
Copied
Thank you for this! A few years later, and people are still using it. You solved a problem for me with a few custom keystrokes.
Apreciate it.
Andy
Copy link to clipboard
Copied
This is potentially very helpful script that you provided. However, I followed your instructions precisely and am not able to make the text entered in the first field flow into the second field. I named my first field "firstField" and my second field "secondField" so the JavaScript in the first field looks like this:
if (event.fieldFull)
{
getField("secondField").setFocus();
}
I'm using Acrobat 8 and 9. Has there been a change to the syntax in the script for Acrobat 8 Pro or 9 Pro?
Copy link to clipboard
Copied
I tried your advice and for some reason the text did not flow into the second field. Here is how the code looked:
if (event.fieldFull)
{
getField("Text2.1").setFocus();
}
I named the second field as it was named "Text2.1" I then tried it and it did not work. Wen the text got to the end of the first field, it just stopped and did not go onto the second field. Any idea why?
I appreciate any troubleshooting suggestion you can offer George... Thanks! Stevan.
Copy link to clipboard
Copied
I'm not a JavaScripter by any means, but by looking at other scripts I found the missing piece. You must first set the focus on the first field by setting up a variable. I used a "t" for the variable, but it could be any letter. This works for me:
var t=this.getField ("NameOfFirstFieldGoesHere");
if (event.fieldFull) {
getField("NameOfNextFieldGoesHere").setFocus();
}
Copy link to clipboard
Copied
Thanks so much for this script. I never would have guessed how to do it without your expert help.
Copy link to clipboard
Copied
One anomaly I noticed is that if both fields have text and I click in the first field to add text, the new text gets added to the second field -- not where I'm typing. If I select text in the middle of the text in the first field (instead of just clicking an insertion point) and start typing, the selected text is replaced and when I run out of space in the first field the text is added to the second field, but only after skipping over the last part of the text in the first field. In other words, the text is out of order. What is the correct technique to use when adding text?
-
- 1
- 2