Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- In a form controlled by JavaScript in a PDF I want...
- In a form controlled by JavaScript in a PDF I want...
Copy link to clipboard
Copied
Here is the code I currently have:
var theTime = event.value.toString().split(“ “);
var theHour = theTime[0];
var ampm = theTime[1];
var theHour = theHour.split(“:”);
var theHours = Number(theHour[0]);
var theMinutes = Number(theHour[1]);
var inMinutes = (theHours * 60) + theMinutes;
function timeCalculation(interval, theField) {
if (theTime != “”) {
newMinutes = inMinutes - interval;
var pmam = ampm;
if (theHours == 12) {
if (pmam == “am”) var pmam = “pm”;
else var pmam = “am”;
}
var newHours = Math.floor(newMinutes / 60);
newMinutes -= newHours * 60;
if (newMinutes < 10) var newMinutes = “0” + newMinutes;
if (newHours <= 0) {
newHours += 12;
if (ampm == “am” && newHours != 12) var pmam = “pm”;
else if (newHours != 12) var pmam = “am”;
}
this.getField(theField).value = newHours + “:” + newMinutes + “ “ + pmam;
} else this.getField(theField).value = “”;
}
timeCalculation(0, “TM”);
timeCalculation(240, “T400”);
timeCalculation(255, “T415”);
timeCalculation(270, “T430”);
timeCalculation(285, “T445”);
timeCalculation(-105, “Tplus”);
David Healy [Email address removed by moderator]
 1 Correct answer
1 Correct answer
This code is unnecessarily complicated. I've simplified it for you:
function timeCalculation(interval, theField) {
var f = this.getField(theField);
f.value = "";
var s = event.value;
if (s=="") return;
var d;
if (/\a-z/i.test(s)) {
d = util.scand("mm/dd/yyyy hh:MM tt", "01/01/2022 " + s);
} else d = util.scand("mm/dd/yyyy HH:MM", "01/01/2022 " + s);
if (d==null) return;
d.setMinutes(d.getMinutes()-interval);
f.value = util.printd("hh:MM tt", d);
}
timeCalculation(0, "TM");
timeCopy link to clipboard
Copied
Copy link to clipboard
Copied
Change this line:
var ampm = theTime[1];
To this:
var ampm = "";
if (theTime.length==2)
ampm = theTime[1];
Also, you should only use "var" once, at the first time you declare the variable.
Copy link to clipboard
Copied
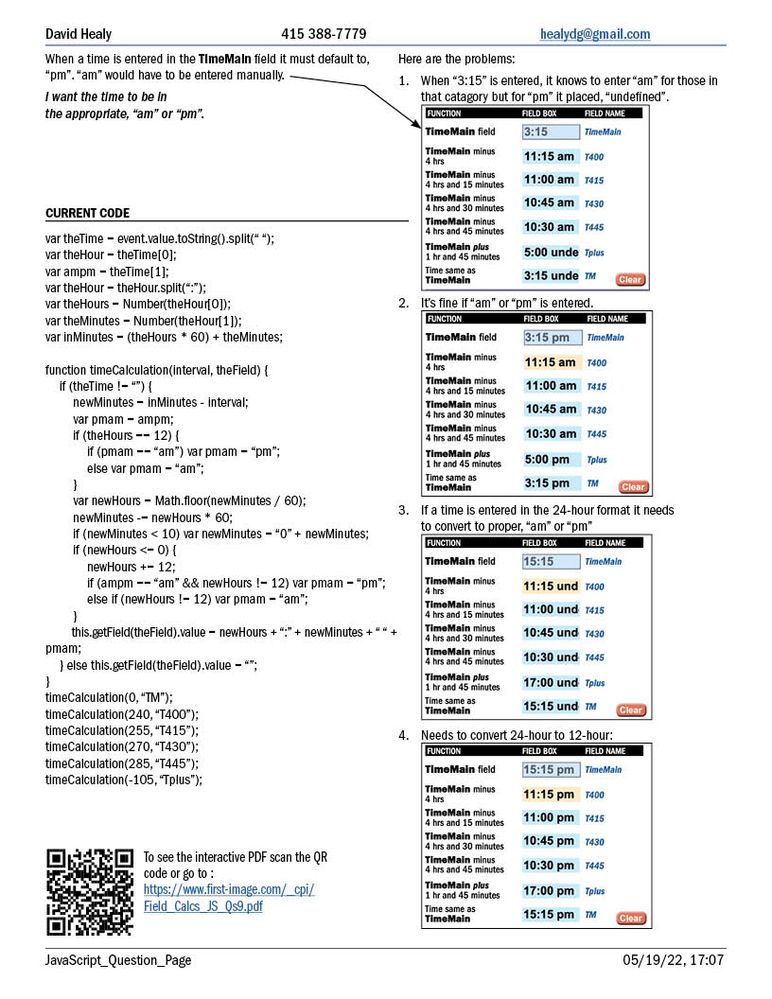
I made the change you mentioned but when a time like, “2:20” is entered it defaults to, “am”. “15:15” converts to 3:15 pm but in the calculated fields it didn't show as “am” or “pm” and the 24-hour time didn't convert to 12-hour (see screen shot)
Here is the code with your new code in bold:
var theTime = event.value.toString().split(“ “);
var theHour = theTime[0];
var ampm = “”;
if (theTime.length==2)
ampm = theTime[1];
var theHour = theHour.split(“:”);
var theHours = Number(theHour[0]);
var theMinutes = Number(theHour[1]);
var inMinutes = (theHours * 60) + theMinutes;
function timeCalculation(interval, theField) {
if (theTime != “”) {
newMinutes = inMinutes - interval;
var pmam = ampm;
if (theHours == 12) {
if (pmam == “am”) var pmam = “pm”;
else var pmam = “am”;
}
var newHours = Math.floor(newMinutes / 60);
newMinutes -= newHours * 60;
if (newMinutes < 10) var newMinutes = “0” + newMinutes;
if (newHours <= 0) {
newHours += 12;
if (ampm == “am” && newHours != 12) var pmam = “pm”;
else if (newHours != 12) var pmam = “am”;
}
this.getField(theField).value = newHours + “:” + newMinutes + “ “ + pmam;
} else this.getField(theField).value = “”;
}
timeCalculation(0, “TM”);
timeCalculation(240, “T400”);
timeCalculation(255, “T415”);
timeCalculation(270, “T430”);
timeCalculation(285, “T445”);
timeCalculation(-105, “Tplus”);
When I tried to submit this it posted this note, “Your post has been changed because invalid HTML was found in the message body. The invalid HTML has been removed. Please review the message and submit the message when you are satisfied.” What is this about?
Copy link to clipboard
Copied
This code is unnecessarily complicated. I've simplified it for you:
function timeCalculation(interval, theField) {
var f = this.getField(theField);
f.value = "";
var s = event.value;
if (s=="") return;
var d;
if (/\a-z/i.test(s)) {
d = util.scand("mm/dd/yyyy hh:MM tt", "01/01/2022 " + s);
} else d = util.scand("mm/dd/yyyy HH:MM", "01/01/2022 " + s);
if (d==null) return;
d.setMinutes(d.getMinutes()-interval);
f.value = util.printd("hh:MM tt", d);
}
timeCalculation(0, "TM");
timeCalculation(240, "T400");
timeCalculation(255, "T415");
timeCalculation(270, "T430");
timeCalculation(285, "T445");
timeCalculation(-105, "Tplus");Copy link to clipboard
Copied
PS. If you're using Word to edit the code, don't. It's replacing the straight quotes with curly ones and thus breaks the code... All the code you posted to the forum has those invalid quotation marks, although the code in your file is fine.
Copy link to clipboard
Copied
GREAT!! It works! Is there a way to have the hour appear without the “0” when it is a single digit. Like: “2:15”, not “02:15”. Also, is there a way to have the first time default to “pm” instead of “am” so if you enter, “2:15” when you hit the Enter key it would be, “2:15 pm.
Thank you, David
Copy link to clipboard
Copied
Sure. Change this line:
f.value = util.printd("hh:MM tt", d);
To:
f.value = util.printd("h:MM tt", d);
Copy link to clipboard
Copied
Thank you!