- Home
- Acrobat
- Discussions
- Inserting an auto-populate date that is a year fro...
- Inserting an auto-populate date that is a year fro...
Copy link to clipboard
Copied
I inserted a field that has today's date auto-populate. I want to create another field that will auto-populate a date that is the same month and day but the year will be the NEXT year.
Using today as an example:
Here is the auto-populated field for today's date
And this is what it's called:
I need a field that will populate the date to Jun 23, 2022 automatically (based off the other date).
Hope that made sense.
Is this possible?
Copy link to clipboard
Copied
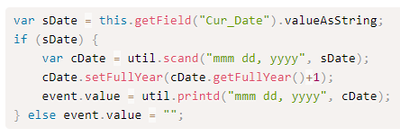
A better solution is to use the built-in methods of the Date object to do it, which will take care of the Feb 29th issue without having to hard-code each leap year into it:
var sDate = this.getField("Cur_Date").valueAsString;
if (sDate) {
var cDate = util.scand("mmm dd, yyyy", sDate);
cDate.setFullYear(cDate.getFullYear()+1);
event.value = util.printd("mmm dd, yyyy", cDate);
} else event.value = "";Copy link to clipboard
Copied
Hi there
Hope you are doing well and sorry for the trouble. As described you want to populate the date field that has the same month and day but the year will be the NEXT year.
The workflow that you are trying to achieve is possible using the JavaScript. For more information please check the help page https://acrobatusers.com/tutorials/javascript_console/ and see if that works for you.
Regards
Amal
Copy link to clipboard
Copied
@Court & Ginger use the following script with necessary changes to get a required year :
It is not the best of the answers but it will do for your requirement.
//Script:
cDate = util.scand("mmm dd, yyyy", this.getField("Cur_Date").value); //change "Curr_Date" to your date field name
cDay = util.printd("dd",cDate);
cMonth = util.printd("mmm",cDate);
cYear = Number(util.printd("yyyy",cDate)) + 1;
event.value = cMonth + " " + cDay + ", " + cYear;
Hope it helps
Copy link to clipboard
Copied
What is with Feb 29, 2024?
Copy link to clipboard
Copied
@Bernd Alheit Sir, i know previous script was not the best of the answer
Plz check this one:
cDate = util.scand("mm/dd/yy", this.getField("Cur_Date").value);;
cDay = util.printd("dd",cDate);
cMonth = Number(util.printd("mm",cDate));
cYear = Number(util.printd("yyyy",cDate));
if(cYear%4 == "0" && cMonth == "2" && cDay == "29"){
event.value = (cMonth+1)+ "/" + "1" + "/" + (cYear+1);}
else if(cYear%4 !== "0" && cMonth !== "2" && cDay !== "29") {
event.value = cMonth + "/" + cDay + "/" + (cYear+1)};
Copy link to clipboard
Copied
Why not Feb 28?
Copy link to clipboard
Copied
I reckon in this particular case since the date is autopopulated with current date so for next 50 years cYear%4=="0" will hold good.
Copy link to clipboard
Copied
it depends on the user requirement if he wants 28 then it can be changed .
Copy link to clipboard
Copied
What would be correct solution in this case, to show march 1st?
Copy link to clipboard
Copied
@Asim123 I have updated the Script plz check updated Script to take care of Feb 29 situation.
Copy link to clipboard
Copied
A better solution is to use the built-in methods of the Date object to do it, which will take care of the Feb 29th issue without having to hard-code each leap year into it:
var sDate = this.getField("Cur_Date").valueAsString;
if (sDate) {
var cDate = util.scand("mmm dd, yyyy", sDate);
cDate.setFullYear(cDate.getFullYear()+1);
event.value = util.printd("mmm dd, yyyy", cDate);
} else event.value = "";Copy link to clipboard
Copied
I am trying to respond and it won't post
Copy link to clipboard
Copied
Thank you everyone for taking the time to figure this out.
I forgot to mention that I know nothing about Javascript coding so I need a step by step version lol.
I'm assuming that I will need to copy and paste the script below somewhere but that's all I know:
Plus I don't know how this will work with other other script that I have for auto-populating today's date:
Thank you for your patience!
Copy link to clipboard
Copied
You need to use this code as the custom calculation script of the second field, and you must adjust the name of the field in the first line of the code to match the actual field name in your file where the current date will appear.
Copy link to clipboard
Copied
Ok this is what I tried:.
I created a new field and named it this:
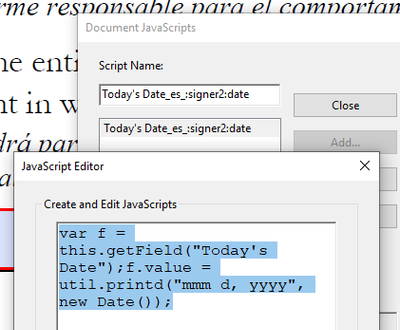
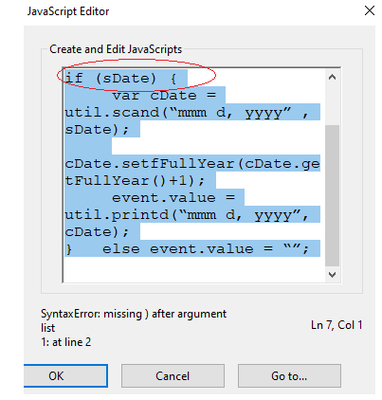
Then I clicked on Javascript editor, clicked on document JavaScripts, and created a new script:
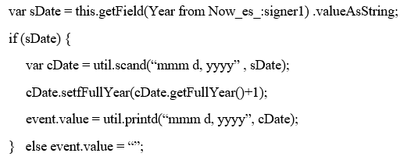
In Microsoft Word, I typed in the script that you gave me (as best I can), and then copied and pasted it into
the Java sript editor (this is my text from word):
Clicked OK, and then it said I had a syntax error:
(The part circled in red above is what was highlighted after I hit "Ok" but when I took a screen shot of it, it highlighted the whole script for some reason)
Do you know where my error is?
Copy link to clipboard
Copied
The field name has to be in quotes. Also, do not use Word as a code editor! Use a plain-text editor, like Notepad. Or if you want a more professional tool, I highly recommend Notepad++.
Copy link to clipboard
Copied
Ok thank you. I typed up the code in Notepad instead.
It didn't show it had an error this time but it's not working:
The second date should be June 28, 2022
Copy link to clipboard
Copied
You need to place that code under the custom calculation event of the second field, not as a doc-level script, or alternatively adjust it so that it refers to the field, not to event.value, which won't work in this context.
Copy link to clipboard
Copied
Oh ok. I have no idea how to do that lol.
Would you mind taking me through each step?
It sounds like adjusting it "so that it refers to the field, not to event.value" might be the easier option for me since I have an idea of how to do the doc-level script.
Thank you so much for all of the time you are taking to help me!
Copy link to clipboard
Copied
Change this line:
event.value = util.printd("mmm dd, yyyy", cDate);
To:
this.getField("name of field").value = util.printd("mmm dd, yyyy", cDate);
Copy link to clipboard
Copied
Ok I tried that and it didn't work (I may have done it wrong) but it seems like I need to do something with the part I put below in red (like remove it or replace it with something else)
var sDate = this.getField("Year From Now_es_:signer2:date").valueAsString;
if (sDate) {
var cDate = util.scand("mmm d, yyyy", sDate);
cDate.setFullYear(cDate.getFullYear()+1);
this.getField("Year From Now_es_:signer2:date").value = util.printd("mmm d, yyyy", cDate);
} else event.value = "";
Copy link to clipboard
Copied
You have to change that too in the same way... However, I don't see when this is going to happen, since the first field will always have a value, no?
Copy link to clipboard
Copied
You've making it needlessly complicated. This is all the code you need to populate the two fields:
var d = new Date();
this.getField("Field1").value = util.printd("mmm dd, yyyy", d);
d.setFullYear(d.getFullYear()+1);
this.getField("Field2").value = util.printd("mmm dd, yyyy", d);
Copy link to clipboard
Copied
Yay, it worked!
Thank you again so much for your patience!
Have a great day!
Copy link to clipboard
Copied
Ok, someting is not working correctly when I send it to be compelted and signed electroincally through Adobe Sign.
This is what it looks like before I send it through Adobe sign:
This is what it looks like after I sent it and the student completed it and signed it through Adobe Sign:
The second date changes back to 2021 when it should be 2022.
Any ideas?
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now