Interactive PDF
Copy link to clipboard
Copied
Hello,
I dont even know if what I want to happen is possible (I hope it is) but here goes:
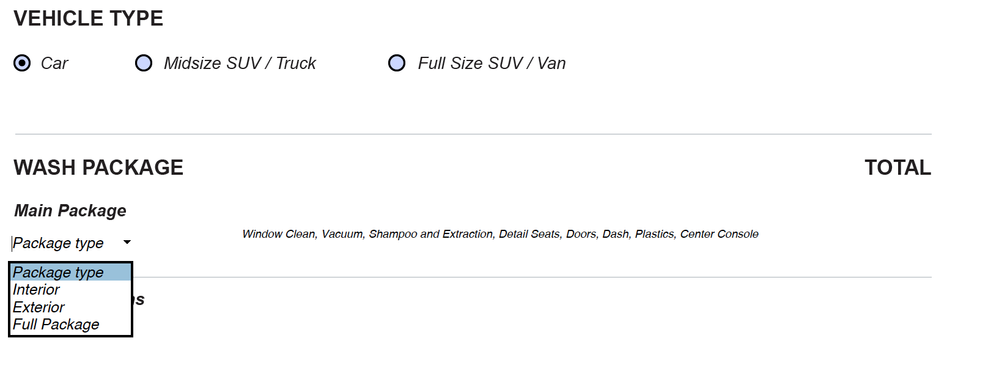
So if the "Car" radio button is selected I want the "Wash Package" drop down to say "interior, exterior and full package"
When "Midsize SUV" is selected I want the "Wash Package" drop down to say "example 1, example 2 and example 3" etc
and then ...
calculate the cost based on the package selected in the drop down
but also ...
When a drop down item is selected I want the description to auto fill based on what it is
(see below pic for layout. I've also attached the current PDF doccument)
Is this possible? Either in its current set up or it I have to change the setup a bit to make it work that's fine. Thanks in advance
Copy link to clipboard
Copied
Perhaps you can concatenate the vehicle selection with the package type. Then you could use the concatenated descriptions and costs with the rest of the routines via multiple "ifs"
Car_Interior,"Vacuum, Detail Seats, etc.",$4
Car_Exterior,"Wash, etc.",$5
Car_Full,"Wash etc.,Vacuum, Detail Seats, etc.",$9
Copy link to clipboard
Copied
Sorry, it's been a while since I had to make an interactive PDF so for the sake of me having to ask less questions, consider me a noob. lol so what does that mean and how would I do it?
Copy link to clipboard
Copied
Concatenation is an operation on string variables (sequences of non-numeric characters) where one links one string to another. Consider two string variables such that "hot" is string1 and "dog" is string2. Linking them in order and defining them as a new string3 would yield:
string3 = string1 + string2 = "hot" + "dog" = "hotdog"
Linking them in reverse order would yield:
string4 = string2 + string1 = "dog" + "hot" = "doghot"
Since string1 did not have a trailing space (i.e., "hot "), string3 did not result in "hot dog" and string4 did not result in "doghot ". A space or other character would be needed.
In the examples I cited previously, I might use:
Vehicle = "Car" or "SUVTruck" or "SUVVan" as selected, and
Package = "Int" or "Ext" or "Full" (assuming those are the only available packages for "Car")
I would then create a new variable that would result from the options and combine them such that Vehicle_Package = Vehicle + "_" + Package (adding the underscore for legibility). Selecting a car for a full package would yield Vehicle_Package = "Car_Full". The programming might be similar to:
If Vehicle_Package = "Car_Full"
Description = "Wash etc.,Vacuum, Detail Seats, etc."
Price = 9
...(more programming)
EndIf
...(remainder of programming)
Copy link to clipboard
Copied
Thank you for explaining that, unfortunately I'm still not 100% how I would apply that to my example, but I will continue playing with it until I figure it out.
Thanks again
Copy link to clipboard
Copied
Ok so I figured out the first part. Now when I select Interior from the drop down the details of what interior show up in a text box and changes according to what is selected in the drop down.
( in the Drop down properities dialog box under options I just set the "export" value to the text I wanted to display. Then I made a text field and in the properities dialog box under "Calculate - custom calculation script I put this code: event.value=this.getField("Main package - Car").value; when "Main package - Car" was the name of my drop down menu
NOW - I just need to figure out how to get the price to display in a seperate text field when that drop down is selected. I can't use the export option as that would change the description box.
Any ideas (Easier the better)
Copy link to clipboard
Copied
Yes, this is easily doable using the same technique used for a dropdown that changes entries in another dropdown.
https://acrobatusers.com/tutorials/js_list_combo_livecycle/
The idea is this. You create a list of entries for each radio button selection. Put these entries into a JavaScript object where they are selected by the export values from the radio buttons.
Let's say the radio exports are "Car", "Truck", "Van".
Then your list data is organized like this, in a document level script.
var oPackageSelections = {"Car":["interior", "exterior", "full package"],
Truck:["Example1","Example2","Example3"],
Van:["Bla1","Bla2","Bla3"]}
Next, add a Mouse up script to each checkbox. The script is the same for all of them.
var aNewItems = oPackageSelections[event.target.value];
this.getField("PackageDropdown").setItems(aNewItems);
The next part is setting field properties from a selection. This article explains everything:
https://acrobatusers.com/tutorials/change_another_field/
Use the Acrobat JavaScript Reference early and often