Copy link to clipboard
Copied
Hello everyone,
I hope I can make myself clear here.
I have a text field (let´s say TextField1) that I am using to display a sentence.
Depending on the user´s choice, I need to add a phrase to TextField1.
Also, I need this phrase to have a different colour and appears in line with TextField1.
Is is possible to create a string (no text field) within a variable, change its colour and later
add it to the text field, or
I need to create 2 text fields (sentence + phrase with new colour) for this purpose.
Thanks a lot for you reply in advance.
Copy link to clipboard
Copied
You have few errors in code, try like this:
var c = this.getField("Text1");
if (c.value == "The day was beautiful and Jack wanted to swim in the river.")
c.readonly = true ;
Copy link to clipboard
Copied
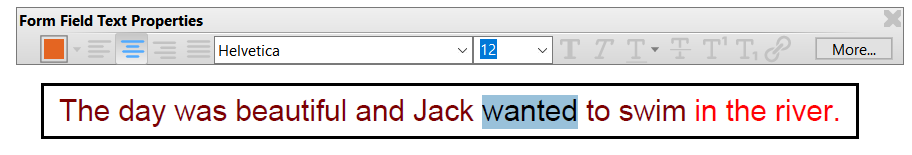
You could achive it if you set field to 'allow rich text formatting' and either change text color manually after you add it to the field by selecting text and pressing CTRL+E and then selecting color or with code by using 'span' properties.
Copy link to clipboard
Copied
Thanks a lot for you help!!
I couldn´t quite figure out how to execute the first method. If you could send me a step-by-step for fuuture reference, it would make things a lot easier for me.
In addition, I have been trying to use the span method. Eventually, I wrote the following script, but so far I´m not getting the result I expected. NOTE: The display in the text field is going to be triggered by a radio button.
Thanks in advance for your help!
var f = this.getField("Texto1").value;
var spans = new Array();
spans[0] = new Object();
spans[0].text = "The day was beautiful and Jack wanted to swim";
spans[0].textColor = ["RGB", 128/255,0,0];
spans[0].strokeColor = ["T"];
spans[0].fillColor = ["T"];
spans[1] = new Object();
spans[1].text = " in the river.";
spans[1].textColor = color.red;
spans[1].strokeColor = ["T"];
spans[1].fillColor = ["T"];
if(this.getField("Group12") == "Choice3") {
app.alert("Correct Answer. Congratulations!", 3,0);
f.richValue = spans;
}
Copy link to clipboard
Copied
Change this line:
var f = this.getField("Texto1").value;
to this:
var f = this.getField("Texto1");
and this:
if(this.getField("Group12") == "Choice3") {
to this:
if(this.getField("Group12").valueAsString == "Choice3") {
Also don't forget to check 'Allow rich text formatting' in text field properties under 'options' tab.
For the first method, also ''Allow rich text formatting' then select text which you won't to change color in your field and press CTRL+E to spawn toolbar, on that toolbar you can select color(and other options) for your text.
Copy link to clipboard
Copied
Thanks you very much. It worked fine.
One more thing: Now, I´m trying to disable/lock the textfield, after the final answer is displayed
to avoid unintentional clicks. I`m trying the following script in "On Focus":
var c = this.getField("Text1").value;
if "c == "The day was beautiful and Jack wanted to swim in the river.");
{ c.readonly = true };
But it is not working....
Any idea what I may be doing wrong?
Thanks a lot !!
Copy link to clipboard
Copied
You have few errors in code, try like this:
var c = this.getField("Text1");
if (c.value == "The day was beautiful and Jack wanted to swim in the river.")
c.readonly = true ;
Copy link to clipboard
Copied
Thank you very much, Ms. Nurani.
Everything is working perfectly fine, now!!