Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Javascript: Getting the first number in Fiel...
- Javascript: Getting the first number in Fiel...
Copy link to clipboard
Copied
I'm working on a button script that will tell a user which required fields are yet to be filled-out. I'm halfway there, and code is below. The problem is when a field name is encountered on more than one page (which is common on my document, which is a collection of forms) it returns an array of the page numbers, such as "1, 2, 5". I was thinking it would be less confusing to the users to just see mention of the first instance of each field's page number, and once filled-in, the others with the same field name would be filled-in as well. Is there a way to get the first item in the Field.Page array?
 1 Correct answer
1 Correct answer
Ah, thank you. So I a test to handle array vs. non-array data, with appropriate script. I'll work on that.
Copy link to clipboard
Copied
When f.page is an array use f.page[0]
Copy link to clipboard
Copied
Note that that's not necessarily the lowest value, though, as the array is sorted by the index number of the widgets (basically, the order in which they were created), not by their locations.
Copy link to clipboard
Copied
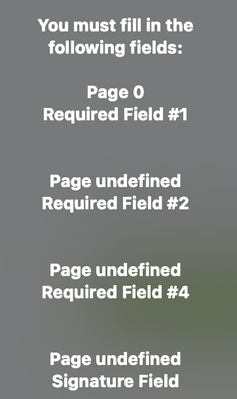
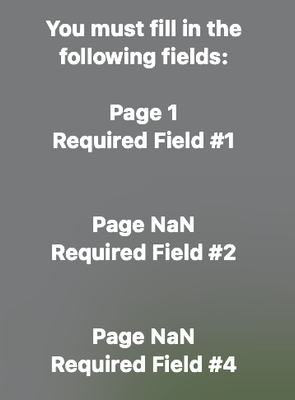
Thank you for the responses. The initial problem is solved, but it does raise a secondary problem. The alert box will report the first field's first page, but subsequent fields are undefined. Also, when I add "1" to adjust the page number for the user, it returns "NaN."
Copy link to clipboard
Copied
This happens when f.page is not an array.
Copy link to clipboard
Copied
Ah, thank you. So I a test to handle array vs. non-array data, with appropriate script. I'll work on that.
Copy link to clipboard
Copied
This appears to work. I found a way to test if f.page was an array, and then to assign the value to g.