- Home
- Acrobat
- Discussions
- JavaScript that will send form to recipients that ...
- JavaScript that will send form to recipients that ...
JavaScript that will send form to recipients that are based on the value selected in a dropdown
Copy link to clipboard
Copied
I created a PDF form using Adobe Acrobat that is designed to capture information and then allow the user to send the completed form to the people who need the information using a "Send" button.
I am brand spanking new to making forms (newer to code) and the code below I got from research on the internet. The code is in the button properties under Actions and Run a Javascript. It is included here for reference. It works very well if the email recipients do not change.
```
var cToAddr = "Email1@work.com;Email2@work.com;Email3@work.com";
var cCCAddr = "CCMail@work.com";
var cSubLine = "[Student Name / Employee Number] Situation";
var cBody = "Enter other information as desired."
this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});
```
Now I need the form to go to different recipients based on the value selected from a drop-down menu on the form. For example, if Team 1 is selected from the dropdown, then I need the form to go to Team1@email.com. If Team 2 is selected, then I need the form to go to Team2@email.com, etc.
I do not know how to modify this code to make this happen nor have I been able to find new code that would do this and need assistance.
I've read Thom Parker's November 4, 2013 post (Form sbubmit /eMail demystified) but am probably too new at this to get the answer that I need, though I have learned a little.
Is there a way to modify the current code (above) or could someone provide the proper code to achieve this function? I am sure that it is possible, and probably quite simple, I just can't figure it out.
Copy link to clipboard
Copied
See: https://acrobatusers.com/tutorials/dynamically-setting-submit-e-mail-address
Basically, all you need to do is place the email address as the export value of each item in the drop-down and then just use that field's value in your code, like this:
var cToAddr = this.getField("Team").valueAsString;
Copy link to clipboard
Copied
So here is the code I have now (names changed to protect the innocent...)
var cToAddr = this.getField("Team").valueAsString;
var cCCAddr = "First.Last@work.com";
var cSubLine = "[Student Name / Employee Number] Not Recommended";
var cBody = "Enter other information as desired."
this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});I kind of understand now what this is doing. The Export Value for each of the four teams in the dropdown menu now have the actual emails for the individuals who need to receive the form.
However, something is not working because the code no longer does the first step of opening the email...
What have I done incorrectly?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Is that field actually named "Team"?
Copy link to clipboard
Copied
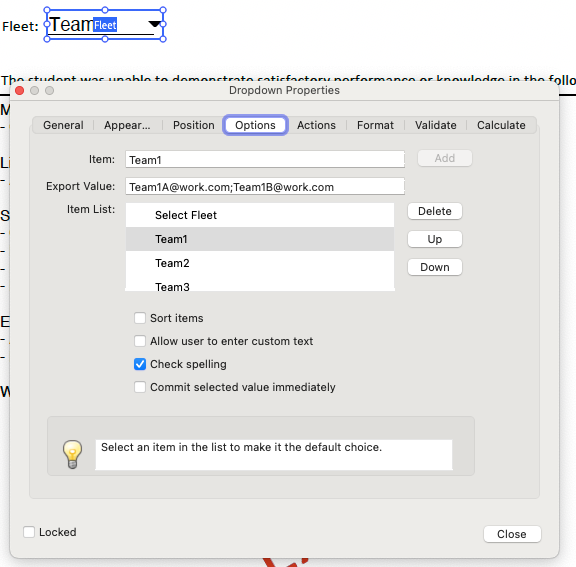
The dropdown is named Fleet. I am substituting "Team1" and so on here for the actual organization name. Each team has two individuals who need to receive the form once filled out, represented here by Team1A and Team1B in the Export Value.
The following picture should illustrate it better. Sorry for the confusion and thanks for sticking with me!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Okay, I just got your point. In my attempt to keep emails private and what-not I goobered up the code and put "Team" where "Fleet" should have been. I do believe it's working now. I will play with it a bit to make sure.
Copy link to clipboard
Copied
Yep, that did it! Thank you very much for your assistance, try67!!
Copy link to clipboard
Copied
Glad to hear it!
Copy link to clipboard
Copied
PS. You can use this method to pre-populate the subject line as well, if that information is available in a form field.
Copy link to clipboard
Copied
Interesting that you brought that up.
Trying to keep the form as simple as possible, I started experimenting with if, else if statements to populate the CC line based on those same selections. I tried the following but keep getting a SyntaxError: missing ; before statement.
With "Fleet" being the name of the dropdown...
if (“Fleet” = Team1) {
var cCCAddr = “People1@Work.com”;
} else if ("Fleet" = Team2) {
var cCCAddr = "People2@Work.com";
} else {
var cCCAddr = “”;
}
Of course, if there is a better way to address this I am all ears. With the "To" addresses in the Export Value property, this was the only workaround I could think of based on my limited experience.
Copy link to clipboard
Copied
You must only use straight quotes in your code ( " ... " ), not curly ones ( “ ... ” ). Also, the comparison operator in JS is == (or ===). The single-character version ( = ) is used to assign a value, not compare it.
But my reply was actually about this:
var cSubLine = "[Student Name / Employee Number] Not Recommended";
If you have the name of the student in the form then you can insert it into that string, like this:
var cSubLine = this.getField("Student Name").valueAsString + " Not Recommended";
Copy link to clipboard
Copied
AH, yes. Very helpful on both counts. I just did some reading on comparison operators and will do some more.
In the meantime, I think this is close, or there may be a gross conceptual error, either way, it has not worked yet.
var cToAddr = this.getField("Fleet").valueAsString;
if ("Fleet" == Team1) {
var cCCAddr = "People1@Work.com";
} else if ("Fleet" == Team2) {
var cCCAddr = "People2@Work.com";
} else {
var cCCAddr = "";
}
var cSubLine = this.getField("Student Name").valueAsString + this.getField("Employee Number").valueAsString + "Not Recommended";
var cBody = "Enter other information as desired.";
this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});
Copy link to clipboard
Copied
You do a bit, yes... Replace the first part with this:
var cToAddr = "";
var fleet = this.getField("Fleet").valueAsString;
if (fleet == "Team1") {
cCCAddr = "People1@Work.com";
} else if (fleet == "Team2") {
cCCAddr = "People2@Work.com";
}
You have to keep in mind that anything you put in quotes is a literal string of text, and anything not in quotes is a variable's name.
Copy link to clipboard
Copied
So that made things work pretty well. Oddly, it puts the "People1@Work.com" email in the TO field of the the email, not the CC line. Not a big deal as the correct people are receiving the email. Weird, though...
Copy link to clipboard
Copied
That's odd. Can you post the full code? Also, what email application are you using?
Copy link to clipboard
Copied
I use Outlook as the default emil application.
Here is the whole code:
var cToAddr = this.getField("Fleet").valueAsString;
var fleet = this.getField("Fleet").valueAsString;
if (fleet == "Team1") {
cCCAddr = "Team1A@Work.com";
} else if (fleet == "Team2") {
cCCAddr = "Team2A@Work.com";
} else {
cCCAddr = "";
}
var cSubLine = this.getField("Student Name").valueAsString + " / " + this.getField("Employee Number").valueAsString + " / " + this.getField("Event").valueAsString + " " + this.getField("Result").valueAsString;
var cBody = "Enter other information as desired.";
this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});
Copy link to clipboard
Copied
What are the values of the Fleet field? How can they be used as an address if they are "Team1", "Team2", etc.? Something here doesn't make sense.
Copy link to clipboard
Copied
In the Fleet dropdown, Team1, Team2, and Team3 are the options. Each option has an export value that fills in the TO line of the email. Team3 needs no CC input. I thought the "if, else if, else" code would then fill out the CC line based on those selections.
Copy link to clipboard
Copied
So some items have email addresses as their export values, and others don't?
Copy link to clipboard
Copied
They all have emails as export values that fill in the To Address. I tried to use the if, else if... argument to fill out the CC line based on the value selected from the "Fleet" dropdown item selected, being one of the three teams.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more