Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Need a custom calculation script - help please!
- Need a custom calculation script - help please!
Copy link to clipboard
Copied
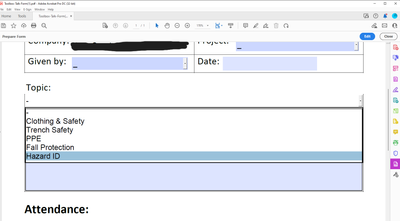
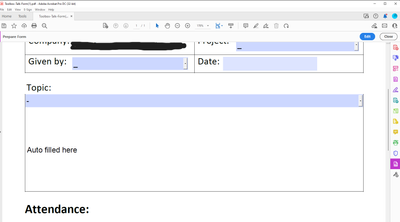
I'm trying to create a form where if the user picks an item from a drop down list, it'll autopopulate text in the next field. So, for example, if the user chooss "Hazard ID" (Screenshot 1), I would need/want the form to autofill the description of that topic in the next field (Screenshot 2).
How can I do this? I have no clue how to write code or custom scripts.
TIA!
 1 Correct answer
1 Correct answer
Lets say text field is called "Description", here is an example for 'Hazard ID' and 'Fall Protection' use script as 'Validation' script of dropdown field:
var f = this.getField("Description");
switch(event.value){
case "Hazard ID":
f.value = "Here goes description for Hazard ID";
break;
case "Fall Protection":
f.value = "Here goes description for Fall Protection";
break;
default:
f.value = "";}Add more cases for other dropdown options if needed
Copy link to clipboard
Copied
Lets say text field is called "Description", here is an example for 'Hazard ID' and 'Fall Protection' use script as 'Validation' script of dropdown field:
var f = this.getField("Description");
switch(event.value){
case "Hazard ID":
f.value = "Here goes description for Hazard ID";
break;
case "Fall Protection":
f.value = "Here goes description for Fall Protection";
break;
default:
f.value = "";}Add more cases for other dropdown options if needed
Copy link to clipboard
Copied
yes! That's works GREAT! Thank you!
But now, I need to be able to have the text fall within the boundaries of that Description box. Right now, when it's added, it's too long and it scrolls outside of the box. How can I fix that?
Copy link to clipboard
Copied
If it's one line field set font to 'auto', if you want it to be more lines, in field properties under 'options' tab select 'Multi-line'
Copy link to clipboard
Copied
Excellent, thank you so much!!