- Home
- Acrobat
- Discussions
- Need Help Creating Fillable Form - Using Javascrip...
- Need Help Creating Fillable Form - Using Javascrip...
Copy link to clipboard
Copied
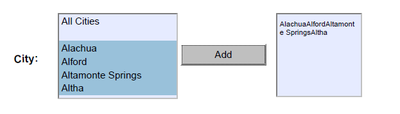
I need help with a form I am creating. I have a "List of Choices" box on my form that has all the Florida Cities. What I am trying to do is, create a button that moves their selection (or selections) to another box. What is the JavaScript for this action? Also, I want to be able to clear the box when the "Clear Form" button is pressed. Is this possible?
Copy link to clipboard
Copied
Hi,
gassumed the listbox is names "ListBox" and the text field "TextField" this should do the trick:
var oList = this.getField("ListBox"),
oField = this.getField("TextField"),
aSelection = oList.currentValueIndices,
cOutput = "";
if (typeof aSelection == "number") {
cOutput += "\n" + oList.getItemAt(aSelection, false);
} else {
for (var i = 0; i < aSelection.length; i ++) {
cOutput += "\n" + oList.getItemAt(aSelection[i], false);
}
}
oField.value = cOutput;
Copy link to clipboard
Copied
Hi,
gassumed the listbox is names "ListBox" and the text field "TextField" this should do the trick:
var oList = this.getField("ListBox"),
oField = this.getField("TextField"),
aSelection = oList.currentValueIndices,
cOutput = "";
if (typeof aSelection == "number") {
cOutput += "\n" + oList.getItemAt(aSelection, false);
} else {
for (var i = 0; i < aSelection.length; i ++) {
cOutput += "\n" + oList.getItemAt(aSelection[i], false);
}
}
oField.value = cOutput;
Copy link to clipboard
Copied
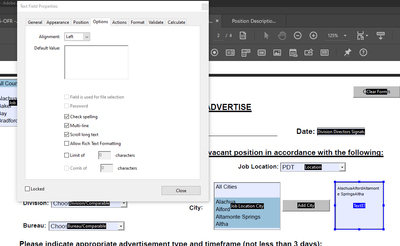
I placed the JavaScript into the "Text Box" under the actions tab, and if you press the "Add" button it does move it from the "List Box" to the "Text Box". However, if you select multiple cities and press "Add" they appear all crammed together in the "Text Box". Is there a way I can fix this?
Copy link to clipboard
Copied
Did you set the text field as Multiline?
Copy link to clipboard
Copied
Yes
Copy link to clipboard
Copied
Nevermind, I found the problem and it's now working PERFECTLY! Thank you so much for your help, I've been searching for over a week for a way to do this.
Copy link to clipboard
Copied
How do you remove the space at the top of List Box2? I've tried all the formatting tricks I know, but nothing fixes the problem. Even if you only make one selection and hit the "add" button it still puts an empty space at the top. Can this be fixed?
Copy link to clipboard
Copied
How are you populating it? If using a script, post the code, please.
Copy link to clipboard
Copied
This is the code I am using. I put the code under the action tab for the button.
var oList = this.getField("List Box1"),
oField = this.getField("List Box2"),
aSelection = oList.currentValueIndices,
cOutput = "";
if (typeof aSelection == "number") {
cOutput += "\n" + oList.getItemAt(aSelection, false);
} else {
for (var i = 0; i < aSelection.length; i ++) {
cOutput += "\n" + oList.getItemAt(aSelection[i], false);
}
}
oField.value = cOutput;
Copy link to clipboard
Copied
In these lines move the "\n" part to the end:
cOutput += "\n" + oList.getItemAt(aSelection, false);
cOutput += "\n" + oList.getItemAt(aSelection[i], false);
So like this:
cOutput += oList.getItemAt(aSelection, false) + "\n";
cOutput += oList.getItemAt(aSelection[i], false) + "\n";
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
You can access the field's value using the value property. Note it will return an Array if multiple items are selected, or a String if only one item. You can then use the insertItemAt method to add new items to the other field. You might want to make sure those items aren't already there, though.
To clear the list of items you can use the clearItems method.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more