Copy link to clipboard
Copied
Hello!
I'm trying to populate a text field based on the selection of check boxes.
Whenever the user check the R box, it adds its number to the comment section. I want the user to be able to add a comment next to its number and add new numbers if checked. My issue: my code deletes the comment and replace it by only the referenced numbers or it keeps the previous comment and duplicate the numbers. Is there a way to do it?
Copy link to clipboard
Copied
Hi,
That's depending a bit on how your form is!
In my attached example, all processes are listed in an array in document-level at the correct position script as well as a function.
function affichage() {
var leTexte="";
for (var i=32; i<39; i++) {
if (this.getField("cAc."+i).value!="Off") leTexte+=i+". "+operations[i]+"\r";
this.getField("commentaires").value=leTexte;
}
}On each check box you have a mouse up action script which call the function.
In this script you have "for (var i=32; i<39; i++)" because I only place these check boxes, but you will have to correct it in accordance with the right number in your document.
@+
Copy link to clipboard
Copied
I did indeed express myself badly, I should have said: it is not recommended to name a field with... as it is not recommended to use special characters or spaces in field names, but if you use them it still works...
So you will do as you want, but if you want rename all your check boxes here is a script you can use from the JS console (in this example from chkbox.1 to chkbox.74). In fact you can't rename a field but here, you create a new field at the same place with an other name and you remove the old one:
var nomIncr="chkBox.";
for (var i=1; i<=74; i++) {
try {
var leNom=i;
var nouveauNom=nomIncr+i;
g=this.getField(leNom);
var leType=g.type;
var laPage=String(g.page);
var lesPages=laPage.split(",");
for (var p=0; p<lesPages.length; p++) {
var cettePage=Number(lesPages[p]);
if (lesPages.length>1) {
var nomChamp=leNom+"."+p;
} else {
var nomChamp=leNom;
}
g=this.getField(nomChamp);
var lesCoord=g.rect;
var f=this.addField(nouveauNom, leType, cettePage, lesCoord);
f=this.getField(nouveauNom);
for (var j in g) {
try {
if (typeof g[j]!="function" && j!="name" && j!="type" && j!="page" && j!="rect") {
f[j]=g[j];
}
} catch(e) {}
}
}
this.removeField(leNom);
} catch(e) {}
}@+
Copy link to clipboard
Copied
Please share your script and state where are you executing it from?
Copy link to clipboard
Copied
You need to it using a button that triggers the population of the text field, and inform the user that anything they entered manually will be deleted when they click that button.
Copy link to clipboard
Copied
Hi,
That's depending a bit on how your form is!
In my attached example, all processes are listed in an array in document-level at the correct position script as well as a function.
function affichage() {
var leTexte="";
for (var i=32; i<39; i++) {
if (this.getField("cAc."+i).value!="Off") leTexte+=i+". "+operations[i]+"\r";
this.getField("commentaires").value=leTexte;
}
}On each check box you have a mouse up action script which call the function.
In this script you have "for (var i=32; i<39; i++)" because I only place these check boxes, but you will have to correct it in accordance with the right number in your document.
@+
Copy link to clipboard
Copied
Hi,
Sometimes, the Acrobat's built-in feature for field objects may not allow you to work around certain things.
Like in your case, for example, it doesn't matter how many JavaScript methods you employ, the fact remains that everytime a new checkbox is ticked, the comments will be cleared because you're using just one multi-line textfield.
However, with some additional creativity, there are other ways to achieve similar results. And the best way that you can work around your issue, is to assign individual textfield objects for each check box instead of one textfield.
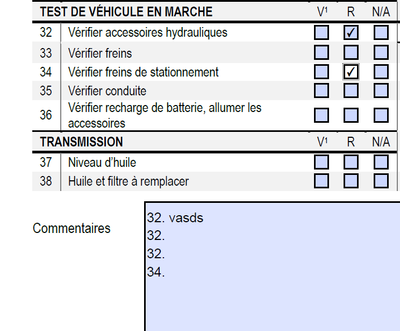
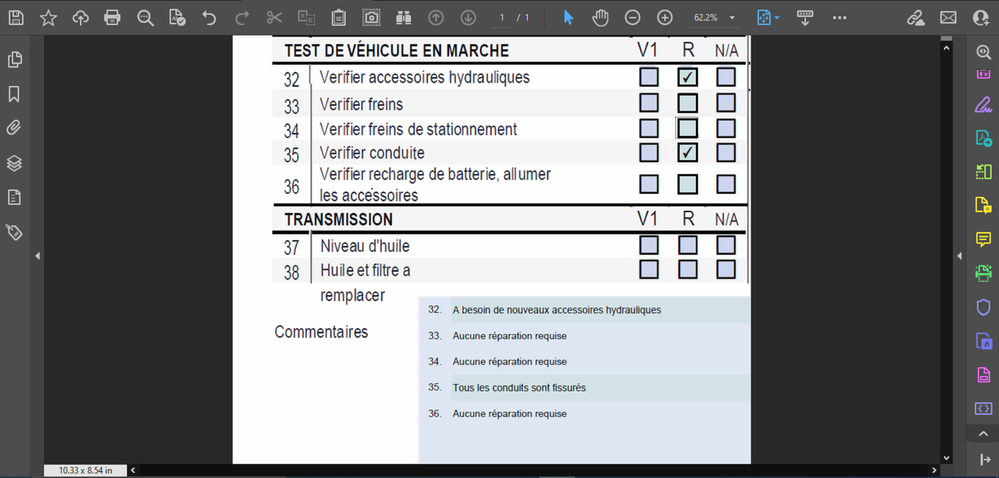
Note in the screenshot below that you won't notice any difference when compared to using a single textfield object:
As you may be able to appreciate in my screenshot, There is a total of 10 individual text field objects grouped together seamlessly.
The numbers corresponding to each checkbox are static, while the blanks provided next to the number fields ( the comment lines) can hold the desired order that corresponds with whatever checkboxes the user ticks.
In addition, the number fields are read-only, and so are the comment fileds; they will become read only when a checkbox is not ticked (this prevents the user with messing around with the target field(s) and entering data where they are not supposed to (i.e skipping lines or comments associated with the wrong line number).
Here's a link for you to test this file:
I am running the script below as a Mouse Up event script on each check box:
// Declare your variables
var i = 0; //comment text field object number suffix
var f = event.target; // the check box target field where this script executes
// Get the field objects declared in a variable
var comment = this.getField("comment.Rbox.Text." + i);
// Declare a condition to execute event desired event
(f.value == "Off") ? ([ comment.value ="Aucune réparation requise",
comment.readonly = true]) : ([
comment.value ="",
comment.readonly = false
]);
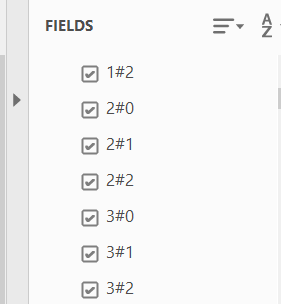
NOTE also the field object naming convention that I am using which avoids the need of looping through arrays.
If you use this hierarchichal parent/child naming convention for each of the field objects (which works natively with the core Acrobat JavaScript interpreter), there is no need to employ complicated for-loop functions.
Nevertheless, this suggestion is not aimed or meant to discredit the valuable recommendations already offered to you by Bebard and Try67.
But because I am still learning Acrobat JavaScript, when I don't have enough time to meet a deadline at work, I have to come up with an efficient, yet simple solution, that doesn't involve studying a lot of coding methods nor wasting valuable time with code debugging; and that solution must meet the required workflow with similar or best results as possible.
So, assuming that you rename your checkboxes and textfields in a similar fashion (and reflect it in the script provided), You may copy the same script in all of the checkboxes of the PDF that I just shared.
All you need to do is change the number value in the declared variable "var i = 0;" to match the sequential numbering order that was appended to each field object when they were created.
Copy link to clipboard
Copied
Hello!
Thank you all for the answers.
I ended up doing try67 suggestion, because I only have Acrobat DC, not Pro to do what bebarth told me.
I have another issue.
This is the code used in a "Mouse up" action on a radio button.
var i = 1;
var compte = 0;
var space = " ";
var nextLine = "\n";
var temp = "";
var point = "."
var comm = getField("Commentaires");
var nbCases = getField("Points").value;
for (i = 1; i <= nbCases ; i++)
{
var champ = getField(i);
if (champ.value == "À réparer") //ajout du # d'inspection
{
comm.value = temp + i + point + space + nextLine;
temp = comm.value;
}
else
{
compte += 1;
}
if (compte == nbCases) //si aucun à réparer
{
comm.value = "";
}
}
I also have this text field, where check boxes are hidden depending on the value of another field. (In calculation Script)
var i = 1;
var heures = getField("Heures").value;
for (i = 1; i <= 74; i++)
{
var champ = getField(i);
if (heures == 250)
{
if ((i == 1) || (i == 2))
{
champ.display = display.hidden;
}
else
{
champ.display = display.visible;
}
} [...] this is part of the script, it's long, so I showed you only the first if statement. Rest are else ifs.
My issue is, when I used this last script, it made the first one not working. It displays only the first "R" checked box .
When I removed the script with display.hidden/display.visible, it starts working again.
Any idea on how to solve this?
Thanks a lot 🙂
Copy link to clipboard
Copied
Here is my whole form if it can help
Copy link to clipboard
Copied
Hi,
I didn't check everything, but a field name can't be and can't start with a digit/number.
So, you can't get:
...
for (i=1; i<=74; i++) {
var champ=this.getField(i);
...
@+
Copy link to clipboard
Copied
That might be it. All of my check boxes are numbers from 1 to 74. I'll try renaming them.
Copy link to clipboard
Copied
> a field name can't be and can't start with a digit/number.
Of course it can. It's maybe not ideal, but it's certainly possible.
Copy link to clipboard
Copied
I did indeed express myself badly, I should have said: it is not recommended to name a field with... as it is not recommended to use special characters or spaces in field names, but if you use them it still works...
So you will do as you want, but if you want rename all your check boxes here is a script you can use from the JS console (in this example from chkbox.1 to chkbox.74). In fact you can't rename a field but here, you create a new field at the same place with an other name and you remove the old one:
var nomIncr="chkBox.";
for (var i=1; i<=74; i++) {
try {
var leNom=i;
var nouveauNom=nomIncr+i;
g=this.getField(leNom);
var leType=g.type;
var laPage=String(g.page);
var lesPages=laPage.split(",");
for (var p=0; p<lesPages.length; p++) {
var cettePage=Number(lesPages[p]);
if (lesPages.length>1) {
var nomChamp=leNom+"."+p;
} else {
var nomChamp=leNom;
}
g=this.getField(nomChamp);
var lesCoord=g.rect;
var f=this.addField(nouveauNom, leType, cettePage, lesCoord);
f=this.getField(nouveauNom);
for (var j in g) {
try {
if (typeof g[j]!="function" && j!="name" && j!="type" && j!="page" && j!="rect") {
f[j]=g[j];
}
} catch(e) {}
}
}
this.removeField(leNom);
} catch(e) {}
}@+