Set multiple fields after user selects from dropdown list in AcroForm
Copy link to clipboard
Copied
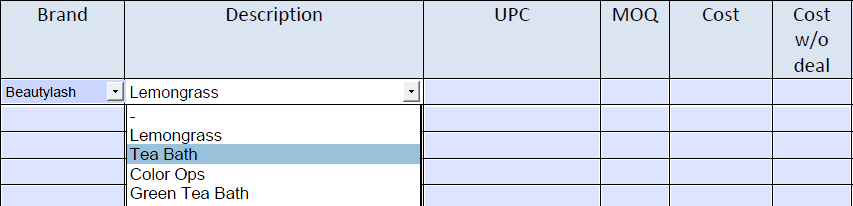
Hi, I'm creating a pdf form in Acrobat Pro Dc, I have a dropdown box that has brands, I have a second dropdown box that displays a list of products depending on what was selected from the brands, upon selecting the product from the second dropdown, I would like for the textbox fields UPC, MOQ, Cost, Costwodeal to populate.
var oBrandList = {
Absolute: [ ["-"], ["Dead Sea Mud"], ["Aches Away"], ["Chocolate Mud"],["Strawberry Cream"]],
Andmetics: [ ["-"], ["Argan Oil Mud"], ["Mens T Zone Strip"], ["Clay Peel Off"],["Black Clay"]],
Beautylash: [ ["-"], ["Lemongrass"], ["Tea Bath"], ["Color Ops"], ["Green Tea Bath"]],
BelowTheBelt:[ ["-"], ["Pump"], ["Pink Blush"], ["Rose Hand Soap"],["Conditioner"]]
};
function SetProductList()
{
if(event.willCommit)
{
var cRowBrand = event.target.name.split(".").shift();
var cProductList = oBrandList[event.value];
if((cRowBrand != null) && (cRowBrand.length > 0))
this.getField(cRowBrand + ".ProductList").setItems(cProductList);
else
{
this.getField(cRowBrand + ".ProductList").clearItems();
}
this.getField(cRowBrand + ".UPC").value = "";
this.getField(cRowBrand + ".Cost").value = "";
this.getField(cRowBrand + ".Costwodeal").value = "";
}
}
Then for the set fields:
var ItemDetails = { "Dead Sea Mud":{UPC: "0-83800-00279-5", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Aches Away":{UPC: "0-83800-00325-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Chocolate Mud":{UPC: "0-83800-00469-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Strawberry Cream":{UPC: "0-83800-02244-1", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Argan Oil Mud":{UPC: "0-83800-02426-1", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Mens T Zone Strip":{UPC: "0-83800-02638-8", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Clay Peel Off":{UPC: "0-83800-03128-3", MOQ: "12", COST: "1.67", COSTWODEAL: ""},
"Black Clay":{UPC: "0-83800-00323-2", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Lemongrass":{UPC: "0-83800-03324-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Tea Bath":{UPC: "0-83800-00325-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""}};
var ItemDetails = { "Dead Sea Mud":{UPC: "0-83800-00279-5", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Aches Away":{UPC: "0-83800-00325-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Chocolate Mud":{UPC: "0-83800-00469-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Strawberry Cream":{UPC: "0-83800-02244-1", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Argan Oil Mud":{UPC: "0-83800-02426-1", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Mens T Zone Strip":{UPC: "0-83800-02638-8", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Clay Peel Off":{UPC: "0-83800-03128-3", MOQ: "12", COST: "1.67", COSTWODEAL: ""},
"Black Clay":{UPC: "0-83800-00323-2", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Lemongrass":{UPC: "0-83800-03324-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""},
"Tea Bath":{UPC: "0-83800-00325-9", MOQ: "12", COST: "1.43", COSTWODEAL: ""}};
function SetFieldValues()
{
if(!event.willCommit)
{
var cRowProductSelected = event.target.name.split(".").shift();
var nSelExp = 0;
if(!isNaN(event.changeEx))
nSelExp = event.changeEx
this.getField(cRowProductSelected + ".UPC").value = ItemDetails[nSelExp].UPC;
this.getField(cRowProductSelected + ".MOQ").value = ItemDetails[nSelExp].UPC;
this.getField(cRowProductSelected + ".Cost").value = ItemDetails[nSelExp].COST;
this.getField(cRowProductSelected + ".Costwodeal").value = ItemDetails[nSelExp].COSTWODEAL;
}
}
So far, the brand dropdown list works, the second drop down list displays a list of options, upon selection, the selection stays in the dropdown but does not set field values based on what was selected. I've looked at the tutorial for the Assembly Parts here https://acrobatusers.com/tutorials/js_list_combo_livecycle/
but I had difficulty with the object notation. I really wanted to have Brand, product list within each brand, and item details for each, but I ended up splitting the objects into two. I've also looked at this tutorial https://acrobatusers.com/tutorials/change_another_field/ for the second dropdown, but it is not displaying. Thanks for any help.
Copy link to clipboard
Copied
Check the Javascript console for errors.
Copy link to clipboard
Copied
As mentioned, there are errors in your code, caused by these lines:
var nSelExp = 0;
if(!isNaN(event.changeEx))
nSelExp = event.changeEx
I'm not sure what you're trying to achieve there, but the result is that nSelExp is always 0.
You only need the last line, but you also need to add an item to the data object in case the default value ("-") is selected. You probably want to clear the other fields in that case.
This is not the only issue, but it will allow you to proceed and solve the rest.