Timesheet to display worked hours/minutes as hours/decimal and use of military time
I am searching for some help with calculations for a timesheet that I have to convert over from Adobe LiveCycle. I am a novice in coding and have been reading through all the posts I can find as well as any referenced help articles people have pointed to for the past month. The original timesheet used FormCalc IsoTime2Num to allow for military time input (to avoid having employee input AM/PM) without needing the colon typed in. The Total Hours field displayed the time worked for the day as numeric number allowing 2 decimals.
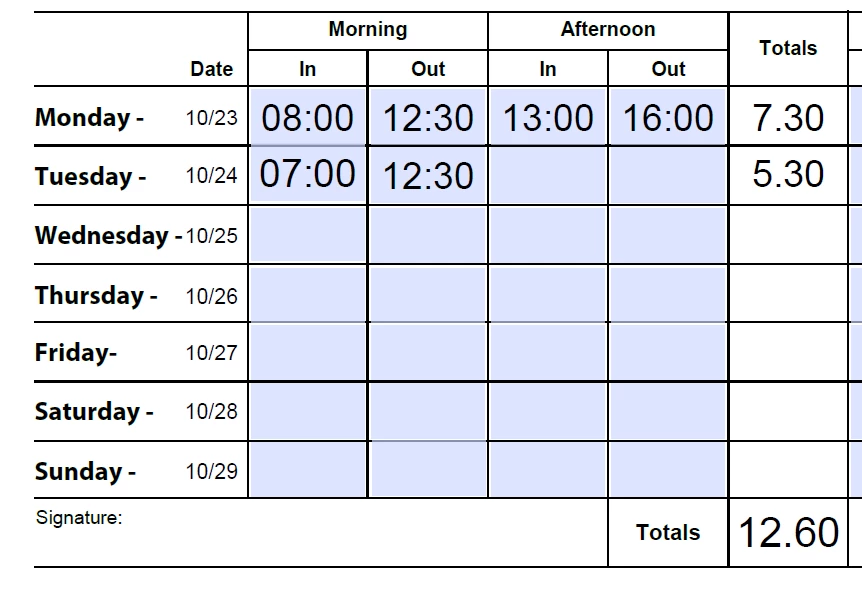
I have managed to put together scripts that calculate the correct total hours worked for the day and display 2 decimal places for Totals. I cannot figure out how to have, for example, the Totals for Monday display as numeric (7.50) rather than 7.30. I believe it is the document level function timeConvert that needs tweaking. Maybe?
I also looking for help to convert the military time input to display as a 12-hr clock (i.e. 13:00 would display at 1:00) and user does not need to input the colon (:).
I have attached a working file (note only Monday and Tuesday rows are scripted until I figure out the correct coding) and below is what is what I have going:
***Document Level***
function timeConvert(f,f1) {
var start = f.split(":");
var finish = f1.split(":");
var a = (Number(start[0])*60)+Number(start[1]);
var b = (Number(finish[0])*60)+Number(finish[1]);
var num = (b-a);
var hours = (num / 60);
var rhours = Math.floor(hours);
var minutes = (hours - rhours) * 60 ;
var rminutes = Math.round(minutes);
if(f&&f1)
return rhours + "." + rminutes;
else
return "";}
***Morning and Afternon cells are labeled as InMon, OutMon, InMon_2, OutMon_2, InTue .... etc. ***
each cell has Format of Time as HH:MM
***Monday Totals field***
CALCULATE TAB - Custom:
//morning time calculated
var timestarted = this.getField("InMon").value;
var timefinished = this.getField("OutMon").value;
var output = timeConvert(timestarted,timefinished);
event.value = output;
//afternoon time calculated
var timestarted2 = this.getField("InMon_2").value;
var timefinished2 = this.getField("OutMon_2").value;
var output = timeConvert(timestarted2,timefinished2);
event.value = Number(event.value) + Number(output);
FORMAT TAB - Custom:
event.value = (event.value != 0)?util.printf("%,0.2f",event.value):"
Thanks in advance for any guidance!
CJ