- Home
- Acrobat
- Discussions
- Using buttons to fill text field Acrobat DC
- Using buttons to fill text field Acrobat DC
Copy link to clipboard
Copied
Hi.
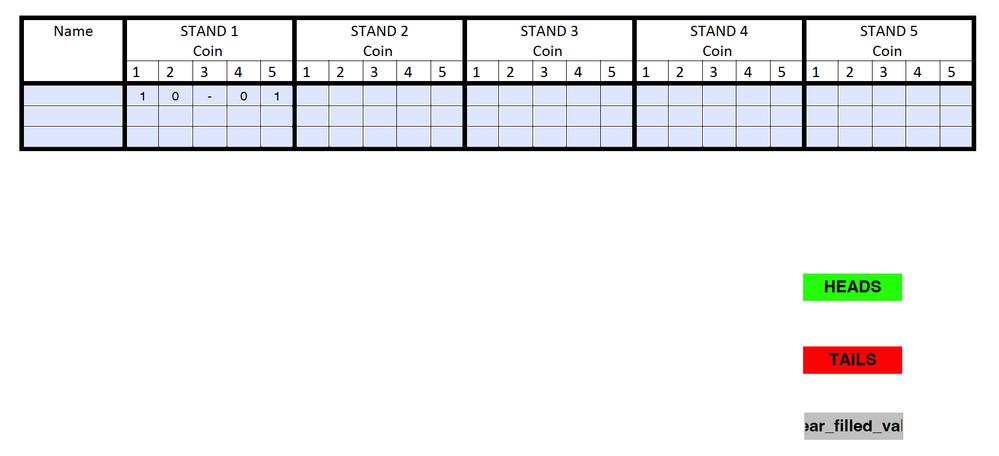
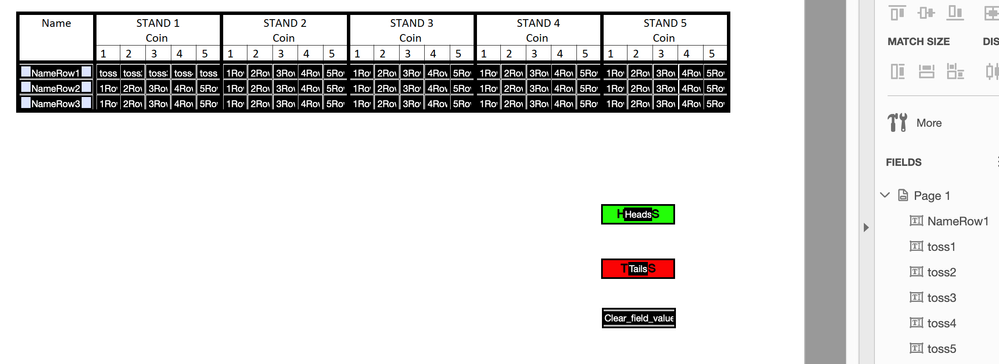
For simplicity of explination. I am trying to create a PDF form to record the outcome of a coin toss for a number of users over a number of iterations.
I have a fields for toss1 through toss 5.
I would like to have a 2 buttons for the result;- one (called heads) which would return a value of 1 to the toss1 field and if the result is tails another button (called tails)which would return a value of 0 to the toss1 field.
Once either choice is selected I would like the cursor to auto tab to the next field (toss2) etc.
I have tried this with radiobuttons but once I select the second outcome the first one changes as well.
Further I would like to be able to have a blank value option. Again I can insert a Third button to the group which has an output value of "Off" but this resets all recorded entries and not just the active textfield.
Can I do this with a mouseup action on a button rather than utilising a radio button?
Copy link to clipboard
Copied
You don't need anything else, if the field names are correct.
Check the JS Console (Ctrl+J) for errors, or share your file for further help.
Copy link to clipboard
Copied
You should use buttons for this, yes. And setting the focus to the next field is not needed. What you need to do is scan the text fields (let's say they are named "toss1", "toss2", etc.), and fill the last one which is blank.
You can do it using this code as the Mouse Up event of the "heads" button:
for (var i=1; i<=5; i++) {
if (this.getField("toss"+i).valueAsString=="") {
this.getField("toss"+i).value = "1";
break;
}
}
if (i>5) app.alert("You can not do another toss.",1);
Simply adjust "1" in line #3 to "0" for the "tails" button, or to something else (not a blank value, though!) for the "other" button. For example, you can use "-".
Copy link to clipboard
Copied
Thanks I've put that script into the mouseup javascript action for each of the 3 buttons, but the value on click is not being transferred to the toss1, toss2 etc fields. what do I need to set these actions or calculations to be?
Copy link to clipboard
Copied
You don't need anything else, if the field names are correct.
Check the JS Console (Ctrl+J) for errors, or share your file for further help.
Copy link to clipboard
Copied
On a 'heads' button as 'Mouse UP' you can use:
this.getField("toss1").value = 1;
Change 1 to 0 for tails button.
What would be the point of autotab in situation with two buttons?
Here is a suggestion, you can make 1 button with custom script that will simulate toin coss and write appropriate word (Heads/Tails or 1/0) in toss fields every time it's clicked it will move to next field and reset fields once all fields are filled.
Copy link to clipboard
Copied
Thanks for your reply
The purpose of the autotab is to move from the recorded result in the Toss1 field to the Toss2 field to be ready to accept the value determined by which button is clicked.
It is not really recording a coin toss that was only so you could visualise that one outcome needed to return a value of one but if the outcome was the opposite the value would be 0
Copy link to clipboard
Copied
Since the script has no way of knowing which field has the focus, that step is not necessary.
Copy link to clipboard
Copied
Yes that worked thanks.
Next step is to allow the buttons to change an already entered value.
See image

For example I might need to go back and return to the second filled value and change it to a 1 or a -.
To complicate the issue further the name2 player starts at Stand2 after the name1 player has completed Stand1 then name3 at Stand3 after Name2 has completed Stand2 etc, hence the desire to have some control over tab order
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more