- Home
- Acrobat SDK
- Discussions
- Autocomplete form field to date 1 year from previo...
- Autocomplete form field to date 1 year from previo...
Copy link to clipboard
Copied
Hi,
I am trying to create a form where there is an "effective date" and then once that person fills that in(it will be in yyyy/mm/dd format), the next field is autocompleted to be 1 year from that date.
I am new to any custom calclutation script but I believe this is what I need.
Thank you so much for any help.
 1 Correct answer
1 Correct answer
Due to day-time savings differences and leap years it's better to use the built-in setFullYear command, than to add milliseconds. So I would do it like this:
var d = this.getField("myDateField").valueAsString;
if (d=="") event.value = "";
else {
var d1 = util.scand("yyyy/mm/dd", d);
d1.setFullYear(d1.getFullYear()+1);
event.value = util.printd("yyyy/mm/dd", d1);
}
It's also important to always take into account the possibility that the first field is empty, which I added as well.
Copy link to clipboard
Copied
Hi,
I did an example code using the Acrobat JavaScript Scripting Guide, "How do I use date objects?", page 80 as a reference.
Here is the original examples referenced in that document for date arithmetics:
The following example shows the addition of dates.
/* Example of date arithmetic. */
/* Create a date object containing the current date. */
var d1 = new Date();
/* num contains the numeric representation of the current date. */
var num = d1.valueOf();
/* Add thirteen days to today’s date, in milliseconds. */
/* 1000 ms/sec, 60 sec/min, 60 min/hour, 24 hours/day, 13 days */
num += 1000 * 60 * 60 * 24 * 13;
/* Create our new date, 13 days ahead of the current date. */
var d2 = new Date(num);
/* Print out the current date and our new date using util.printd */
console.println("It is currently: "
+ util.printd("mm/dd/yyyy", d1));
console.println("In 13 days, it will be: "
+ util.printd("mm/dd/yyyy", d2));
The output of this script would look something like:
It is currently: 01/15/1999
In 13 days, it will be: 01/28/1999
And here is what you need :
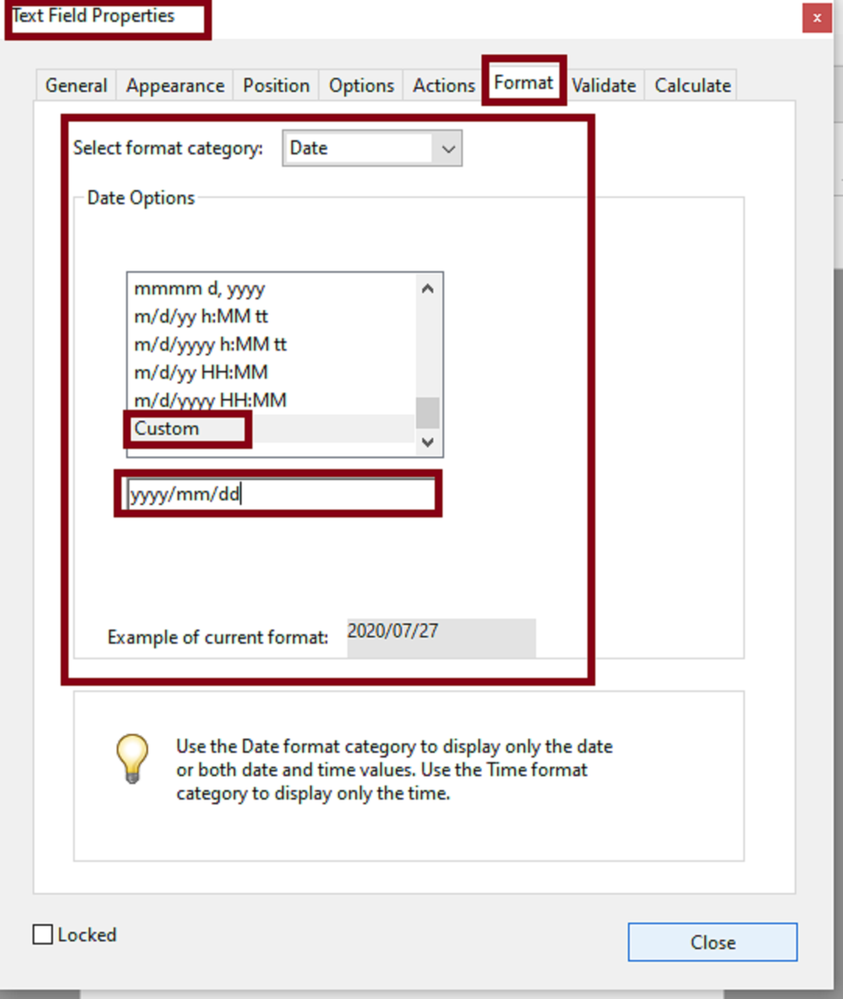
Set the custom date format of the date field where your users will input the effective date as shown in slide below:
And in the field where you want the date to autocomplete one year from the effective date, use the code below as custom calculation script:
var d = this.getField("myDateField").value;
var d1 = util.scand("yyyy/mm/dd", d);
var num = d1.valueOf();
num += 1000 * 60 * 60 * 24 * 365;
var d2 = new Date(num);
event.value = util.printd("yyyy/mm/dd", d2);
Copy link to clipboard
Copied
Due to day-time savings differences and leap years it's better to use the built-in setFullYear command, than to add milliseconds. So I would do it like this:
var d = this.getField("myDateField").valueAsString;
if (d=="") event.value = "";
else {
var d1 = util.scand("yyyy/mm/dd", d);
d1.setFullYear(d1.getFullYear()+1);
event.value = util.printd("yyyy/mm/dd", d1);
}
It's also important to always take into account the possibility that the first field is empty, which I added as well.
Copy link to clipboard
Copied
He missdetails,
Just a quick follow and checking up with you if this solution resolved your issue.
Would you mind updating this thread?
Thank you.