Question
change fill color of a field depending on checkbox
hello,
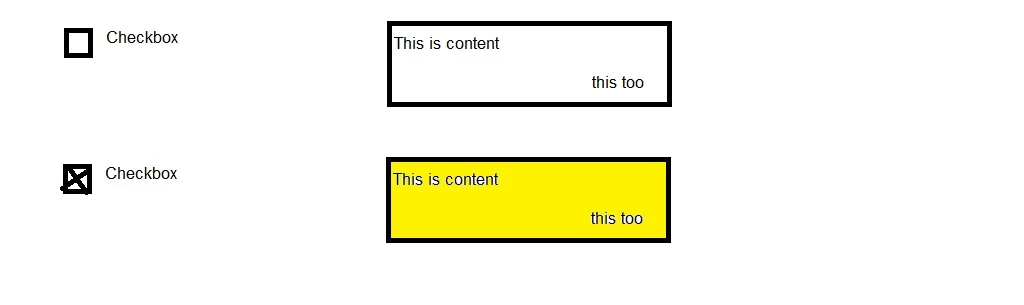
I have a checkbox and would like to change the color of an other field depending on activating the checkbox.
the other field isn't an empty field, there is already text in it. is it possible only to change the background color of this field if the checkbox is activated?

can you please help me

