Changing Radio Button value /JavaScript/
Hello there,
Is there a way to change the value of a Radio button with some kind of JavaScript "If function"?
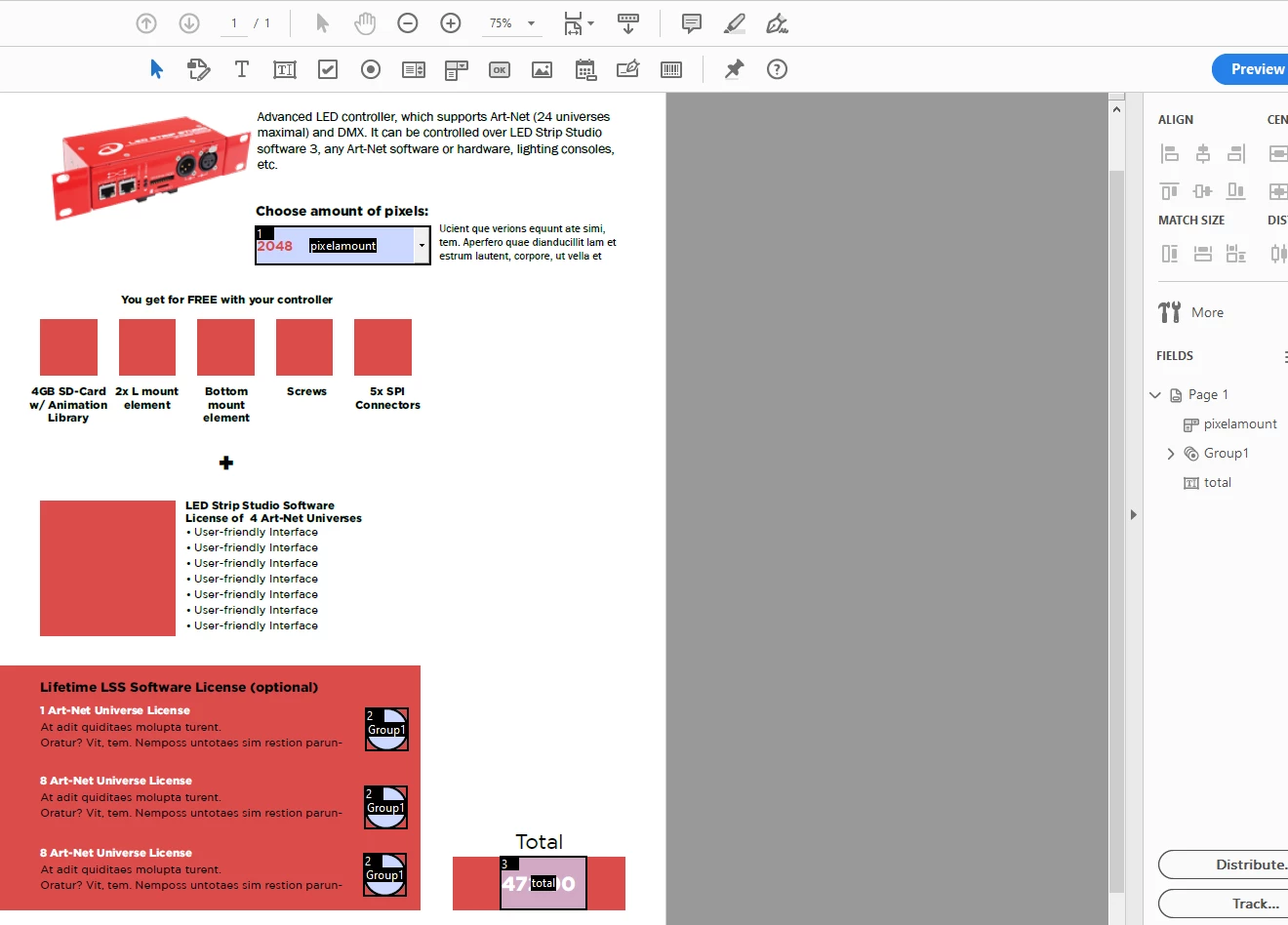
The dropdown box /pixelamount/ has 3 options: 1024/2048/4096
To every option there are 3 radio buttons /Group1/: A, B, C
My problem is that every option should have a radio button with different value e.g.:
1024: A = 10
2048: A= 20
4096: A= 30
and i have no clue how to achieve it.
Thanks in advance for any tips!

