Copy link to clipboard
Copied
I want to make a dropdown list (drop1) as a required field with alert message: (please enter the delay code)
if the difference between two fields (time1) (time2) is more than 00:05 (0.083333333333333) as a decimal value
And if the difference is lower than (00:05)
It will not be a required field
I want to make this script by JavaScript
Any help please !?
 1 Correct answer
1 Correct answer
Change this line:
if(this.getField("DEPCODE1#1").value == "")
To:
if(this.getField("DEPCODE1#1").required && this.getField("DEPCODE1#1").value == "")
Copy link to clipboard
Copied
For this solution I'm assuming that by (00:05), you mean 5 minutes. The general method is to create a hidden field and add a calculation script that finds the time difference and then sets the required property of the dropdown based on the result.
// Get time values in milliseconds
var time1 = util.scand("..Time Format...", this.getField("time1").value).getTime();
var time2 = util.scand("..Time Format...", this.getField("time2").value).getTime();
// Get difference in minutes
var nDiffMin = (time1-time2)/60000;
this.getField("drop1").required = (nDiffMin > 5);
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Mr. thom i tried many times to reach you
can we i contact you by email
i have many topics i want to discuss with you for my project
thank you
abdalla
<personal email removed by moderator>
Copy link to clipboard
Copied
Just sent you a message.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Mr parker i used this code but i can not continue, when the difference is more than 5 mins, the dropdown list is become required to choose an item from this dropdown list, with alert message
// Time Values
var cStartTime = this.getField("time1").value;
var cEndTime = this.getField("time2").value;
// Only process if field contains a value
if ((cStartTime != "") && (cEndTime != "")) {
// Convert to Hours Decimal value
var nStartTime = 0,
nEndTime = 0;
var aStartTime = cStartTime.split(":");
nStartTime = Number(aStartTime[0]) + Number(aStartTime[1]) / 60;
var aEndTime = cEndTime.split(":");
nEndTime = Number(aEndTime[0]) + Number(aEndTime[1]) / 60;
// Find Difference
var nTimeDiff = nEndTime - nStartTime;
// If used in a calculation, may need to be changed to "event.value ="
var nHours = Math.floor(nTimeDiff);
var nMinutes = Math.floor((nTimeDiff - nHours) * 60 + 0.5);
event.value = util.printf("%02d:%02d", nHours, nMinutes);
} else
event.value = "";
Copy link to clipboard
Copied
So if "nTimeDiff" is the value being used to determine whether the dropdown is required, then use this code.
Place it right after the line where nTimeDiff is calculated.
this.getField("drop1").required = (nDiffMin > 0.08333);
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
hello mr thom
thank you, it works but i still can send the file by (Run a javaScript) like your file (Dynamically Setting a Submit by Email Address)
without filling out the field
i want enforcing required filed to fill it out to send the file
thank you for your help
Copy link to clipboard
Copied
There is two parts has using required fields.
1. The field is set as not filled when the value of the field matches the default value. Otherwise it is valid.
2. An invalid required field only blocks a submit operation.
So the dropdown has to have a selection that is normally set as it's default.
And the submit has to be an actual submit operation.
Are both of these things true?
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
// Field validation for Example #2
function Ex2ValidFields()
{
var bRtn = false;
var aErrMsg = [];
var rgEmpty = /^\s*$/;
if(rgEmpty.test(this.getField("OnChocks0").value))
aErrMsg.push("CHOCKS-ON 1 IS REQUIRED");
if(this.getField("DEPCODE1#1").required != "")
aErrMsg.push("delay code IS REQUIRED");
if(aErrMsg.length == 0)
bRtn = true;
else
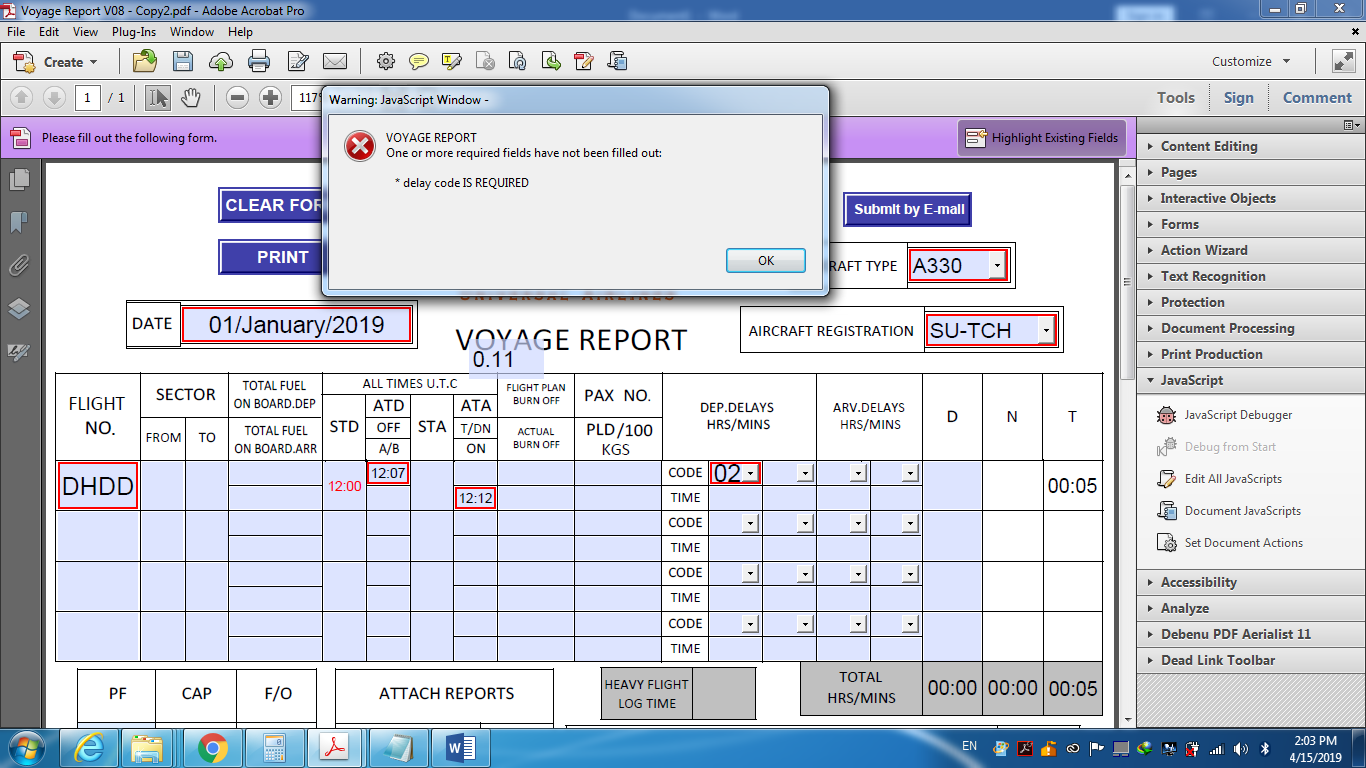
app.alert("VOYAGE REPORT\nOne or more required fields have not been filled out:\n\n * " + aErrMsg.join("\n * "));;
return bRtn;
}
i modified your script in Document JavaScripts to enforce the required field but i have my last missing step ?!
when i choose an item from the dropdown list "DEPCODE1#1" the alert message still working when i click on submit button !!
how to stop the alert message and the return action when i choose an item ??
thank you in advance
and i really appreciate your help

Copy link to clipboard
Copied
This line is not correct:
if (this.getField("DEPCODE1#1").required != "")
The required property is a boolean, not a string, so its values can be either true or false.
Copy link to clipboard
Copied
i do not know how to do this
could you make this line for me ?
thank you in advance
Copy link to clipboard
Copied
Are you trying to check if the field is required, or if it's empty?
Copy link to clipboard
Copied
i want to make the dropdown list "DEPCODE1#1" is required when "Text1" > .083333 , and prevent sending the file via dynamic email until filling the dropdown list "DEPCODE1#1" if it is required
i could to make the dropdown list "DEPCODE1#1" is required when "Text1" > .083333
but i can not make a script to prevent sending the file via dynamic email until filling the dropdown list "DEPCODE1#1"
thank you in advance
Copy link to clipboard
Copied
Use the following code as the custom validation script of "Text1":
this.getField("DEPCODE1#1").required = (event.value>0.083333);
Copy link to clipboard
Copied
it works but when the dropdown list "DEPCODE1#1" is not required , the alert massege and return action still working
how i can fix this ??
thank you in advance
Copy link to clipboard
Copied
// Field validation for Example #2
function Ex2ValidFields()
{
var bRtn = false;
var aErrMsg = [];
var rgEmpty = /^\s*$/;
if(this.getField("DEPCODE1#1").value == "")
aErrMsg.push("delay code IS REQUIRED");
if(rgEmpty.test(this.getField("CAP1Signature").value))
aErrMsg.push("CAPTAIN 1 SIGNATURE IS REQUIRED");
if(aErrMsg.length == 0)
bRtn = true;
else
app.alert("VOYAGE REPORT\nOne or more required fields have not been filled out:\n\n * " + aErrMsg.join("\n * "));;
return bRtn;
}
this is script for alert message and return action in the documents script when you click on submit Email button
Copy link to clipboard
Copied
it works but when the dropdown list "DEPCODE1#1" is not required , the alert massege and return action still working
how i can fix this ??
thank you in advance
Copy link to clipboard
Copied
Change this line:
if(this.getField("DEPCODE1#1").value == "")
To:
if(this.getField("DEPCODE1#1").required && this.getField("DEPCODE1#1").value == "")
Copy link to clipboard
Copied
oooohh
it works
you are genius
really thank you sooooo much
Copy link to clipboard
Copied
I'm new to javascript. I've browsed the forum and tried every solution that I've come across here and yet still stuck with the mySaveAs function giving me the same error no matter what my button script is in my AcroForm. I'm not able to figure out how to resolve this error. Appreciate all the help and assistance. Thanks in advance.
ERROR:
UnsupportedValueError: Value is unsupported. ===> Parameter cPath.
Doc.saveAs:7:Field Save:Mouse Up
Below are my Scripts.
Folder level script:
var mySaveAs = app.trustedFunction(
function(doc,path) {
app.beginPriv();
doc.saveAs(path);
app.endPriv();
}
);
myTrustedSpecialTaskFunc = app.trustedFunction(
function(doc,path) {
app.beginPriv();
try {
mySaveAs(doc,path);
} catch (e) {
app.alert("Error During Save - " + e);
}
app.endPriv();
}
);
Mouse-up Button script:
//
// Before saving the data, make sure that all required
// fields are valid
//
function myDateSTring(){
return util.printd("mm/dd/yyyy h:MMtt", new Date());
}
if(FormValidFields())
{
var directory = "/C/Users/aUsers/Folder/Subfolder/";
var SignedOffBy = this.getField('SignedOffBy');
if (this.getField("SignedOffBy").value == "SignedOffBy.valueAsString"){
SignedOffBy = SignedOffBy.valueAsString;
}
var myFileName = SignedOffBy + " - " + myDateSTring() + ".pdf";
var mySaveAs = directory + myFileName;
if (typeof(mySaveAs) == "function") {
mySaveAs(this, directory, SignedOffBy +"-"+ myDateSTring()+".pdf");
app.alert("This Form " + SignedOffBy +"-"+ myDateSTring()+ " has saved successfully to the following location: /C/Users/aUsers/folder/subfolder/" , 3);
} else {
app.alert("Missing Save Function. Please contact forms administrator ");
}
}
Copy link to clipboard
Copied
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
