- Home
- Acrobat SDK
- Discussions
- Re: Custom validation script with alert, need help...
- Re: Custom validation script with alert, need help...
Custom validation script with alert, need help resolving an issue when clearing the form
Copy link to clipboard
Copied
I have a custom validation script on one of my text fields (WorkDate) which alerts the user to enter their name first from the drop down list (Employee Name) if it hasn't been filled in.
Is there a way to add an alert by just letting them know to enter their name if not filled in but not forcing the user to enter their name first?
The reason I ask is there is an issue on my form when clicking on the Clear Form button. The way it is now is when the clear form is pressed it clears everything except the Work Date with the script in it and the alert pops up to enter the name first. So, the name needs to be added again, delete the Work Date and then clear the form. It's not very user friendly right now 😞
This is the script I have in the WorkDate text field...
if (this.getField("Employee Name").valueAsString==this.getField("Employee Name").defaultValue) { app.alert("Error! You must first select your name.") event.rc = false; } |
Copy link to clipboard
Copied
Hey Tracey,
I was noticing that you don't need to use a validation script per se.
You can achieve a better result if you place your script as a custom calculation script like this:
if (this.getField("Employee Name").valueAsString=="") {
app.alert("Error! You must first select your name.")
this.resetForm(["WorkDate"]);
}
{
if ((this.getField("WorkDate").valueAsString=="") &&
(this.getField("Employee Name").valueAsString=="")) {
this.getField("Employee Name").setFocus();
}
}
When the conditions above are met, not only the date field will clear and reset but also loose focus.
The focus will go back to the Employee Name dropdown menu field.
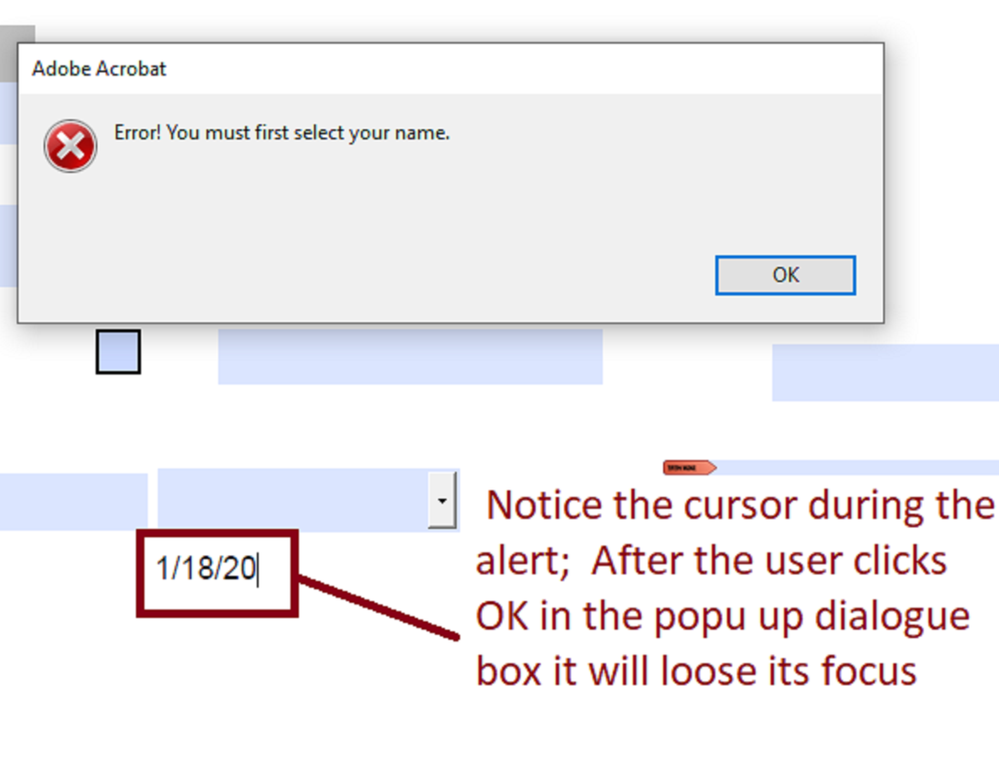
When this script executes, note how the cursor goes back from the date field to the dropdown field.
Copy link to clipboard
Copied
I actually think that's not a good idea, because then the alert message will appear each time you edit any field (as long as the "Employee Name" field is empty, of course), as that will trigger the calculate event of the field...
Copy link to clipboard
Copied
Interesting!
Actually it was throwing back that behavior when I tested the script as a validation script.
And when I tested the validation script with this line :
this.getField("Employee Name").setFocus();
as a mouse-up action it also didn't behave propperly.
In addition , in no other scenario I was able to setFocus() to the dropdown field unntil I placed everything together as custom calculation script.
Any thought why this happened? I mean, so far is working on my end and is not doing that.
Copy link to clipboard
Copied
Nope! Never mind.
I didn't tested hard enough. You're absolutely right.
Copy link to clipboard
Copied
OK guys I got it working now.
So following Try67's guidance I came up with a very small custom validation script.
if (event.value) {
if (this.getField("Employee Name").valueAsString=="") {
{ event.value="";}
app.alert("Error! You must first select your name.")
event.rc = true;
this.getField("Employee Name").setFocus();
}
}
I was able to get rid the script to trigger a condition to make the target value null("") instead of using this.resetForm().
After the user clicks OK on the alert the date field loose focus and the dropdown field gains the focus.
See slides:
This really wasn't necessary but I like to incorporate little attention-to-detail-workflows like these one for the users.