Dropdown list with changeable text field value
Hi, please I have been searching for how to do the following but I have not been able to get any workable answer for the topic below, I have a field with its description by the side of it,
Now, I want the field description, which is by the side of it, to be a dropdown list, with selectable options, such that once a particular option of description is selected, it will affect the input result on the main field beside it.
For Example:
I have a list of:
| 1. Discount by amount
| 2. Discount by percentage
| 3. Outstanding amount.
If I select Discount by amount from the dropdown list as the description by the side of the text field; any amount I entered in the text field would be the discounted amount which will affect the “Due Amount” under it, by subtracting that entered discount amount from the “Due Amount”, if it is the Discount by percentage I selected on the dropdown as the text field description, any number I entered in the field would the percentage of the discounted amount, which will, in turn, affect the “Due Amount” by subtracting that percentage from the “Due Amount” while if its Outstanding amount option I selected from the dropdown list, it means that the amount I will enter into the text field would be added to the supposed “Due Amount”
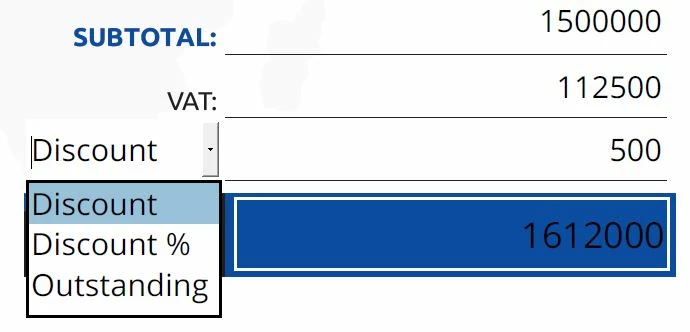
Picture:

Please i will really appreciate any assistance in the above illustration. Thanks

