Copy link to clipboard
Copied
I have a form that has a single name field: "LAST NAME, First name" in the same field. I copy and paste the name in from other source but it comes in all different formatting, sometimes all lower case sometimes in all upper case. Is it possible to have a script that changes the formatting to last name all upper case e.g (SMITH) and first name normal e.g (John) with the comma in between as above? e.g Name: SMITH, John.
I have been looking for the right script to use for this for so long.
 1 Correct answer
1 Correct answer
Try this code:
if (event.value) {
var parts = event.value.split(", ");
if (parts.length==2) {
event.value = parts[0].toUpperCase() + ", " + parts[1].charAt(0).toUpperCase() + parts[1].substr(1).toLowerCase();
}
}Copy link to clipboard
Copied
Are you talking about changing the name of the field, or changing its value?
If the latter, are you talking about changing the actual value, or just how it is presented on the page (its formatting)?
Copy link to clipboard
Copied
Changing the value. I copy the persons name from a different form into my form. I need the field to auto format to upper case last name and lower case first name (with capital at the start of course). It can be just the way it's presented that changes as long as it stays that way when it's printed.
Copy link to clipboard
Copied
Sorry, I mean i need the value to auto fomat
Copy link to clipboard
Copied
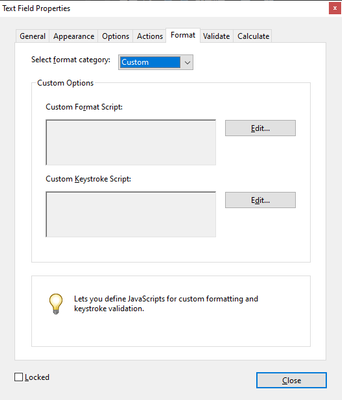
I found this in the properties
Just need the script to go in here
Copy link to clipboard
Copied
Try this code:
if (event.value) {
var parts = event.value.split(", ");
if (parts.length==2) {
event.value = parts[0].toUpperCase() + ", " + parts[1].charAt(0).toUpperCase() + parts[1].substr(1).toLowerCase();
}
}Copy link to clipboard
Copied
That worked perfectly!!!! your amazing 🙂
Copy link to clipboard
Copied
Hi,
It's correct only the first name is only composed with one name, else you must write something like that:
Note: I modified the previous script if you are using composed first names with hyphen.
var theName=event.value.split(",");
if (theName.length>1) {
var firstName=theName[1].toLowerCase();
for (var i=0; i<firstName.length-1; i++) {
if (firstName[i]==" " || firstName[i]=="-") {
firstName=firstName.substr(0,i+1)+firstName.substr(i+1,1).toUpperCase()+firstName.substr(i+2);
}
}
event.value=theName[0].toUpperCase()+","+firstName;
} else event.value=event.value.toUpperCase();
@+
Copy link to clipboard
Copied
Thank you 🙂 That is fantastic!