Copy link to clipboard
Copied
Hi, is there anyway to hide a field label.
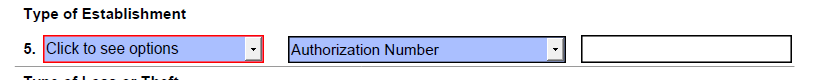
I have a dropdown, with a variety of types of numbers (Licence, Security, Health # etc.) I have an empty field beside the dropdown.
Which ever number type you choose, a label appears beside the empty field, indicating the choice you made.
So in the far right box, the text Authorization number should appear.

 1 Correct answer
1 Correct answer
OK. You can use a custom Validate script in the 2nd dropdown that looks like the following:
// Validate script for dropdown
(function () {
// Get a reference to the label field
var f = getField("LABEL1");
// Show/hide the label based on the dropdown selection
f.display = event.value === "Click to see options" ? display.hidden : display.visible;
})();
but replace "LABEL1" with the actual name of the field you're using for the label text.
That last line is equivalent to the following:
if
...Copy link to clipboard
Copied
It not clear to me what you want to hide and when you want it to be hidden. Can you elaborate?
Copy link to clipboard
Copied
Hi, in the 2nd drop-down there are 5 choices, Authorization Number, License Number, File Number etc...... on the far right there is a text box, the user will type a number in. Above the text box I want text to appear as a label, based on the drop down choice. If the user does not make a choice, the text box will be hidden.
so basically, show hide a field label based on drop-down choice.
Thanks
.
Copy link to clipboard
Copied
OK, that's easy enough, but what dropdown item are you using to indicate that the user did not make a choice? People sometime use a single space or some text like "Please select".
Copy link to clipboard
Copied
Sorry, should have said, I have a choice like in the first drop-down. 'Click to see options'
Copy link to clipboard
Copied
OK. You can use a custom Validate script in the 2nd dropdown that looks like the following:
// Validate script for dropdown
(function () {
// Get a reference to the label field
var f = getField("LABEL1");
// Show/hide the label based on the dropdown selection
f.display = event.value === "Click to see options" ? display.hidden : display.visible;
})();
but replace "LABEL1" with the actual name of the field you're using for the label text.
That last line is equivalent to the following:
if (event.value === "Click to see options") {
f.display = display.hidden;
} else {
f.display = display.visible;
}
This all could be simplified to the following single statement:
getField("LABEL1").display = event.value === "Click to see options" ? display.hidden : display.visible;
It's best if you select the "Commit selected value immediately" option for the dropdown. For the label field, make it read-only and set the default value to the label text.
Copy link to clipboard
Copied
This looks good, I will let you know. thank you.