Copy link to clipboard
Copied
Good afternoon! I have Radio Buttons in my form. I would like a certain group of fields to be seen, and the other group of fields to be hidden. When any of the "no" buttons are hit, then I would like the opposite to happen.
When the radio button is marked "yes" I would like:
Field 1 = "visible"
Field 2 = "visible"
Field 3 = "visible"
Field 4 = "hidden"
Field 5 = "hidden"
Field 6 = "hidden"
When the radio button is marked "no" I would like:
Field 1 = "hidden"
Field 2 = "hidden"
Field 3 = "hidden"
Field 4 = "visible"
Field 5 = "visible"
Field 6 = "visible"
I've seen and tried a lot of code for the checkboxes, and I can get it to work occasionally, but I can't figure out how to apply it to the radio buttons. At one point, I did give up on the Radio Buttons and tried to use checkboxes instead, but then I couldn't get the last 4 of the 12 fields to reappear after unchecking the checkbox. Is there a limit to the number of fields a code can apply to? I went to try to copy the code to put it here, but I think I deleted it all. So, since I'm here already asking for help with this problem, I figured I'd find out how to do it with the Radio Buttons.
 1 Correct answer
1 Correct answer
With radio button this is very easy to do, specially if you're learning.
Since radio buttons work in pairs, all you have to do is create a pair of radio button and set them up as mutually exclusive.
This means that you name both radio buttons with the same field name but assign a different export value to each one.
After you assigned a unique name for your radio buttons, right-click on Choice 1 radio button select Properties from the context menu, go to the , "Options" tab--->> enter an ex
...Copy link to clipboard
Copied
With radio button this is very easy to do, specially if you're learning.
Since radio buttons work in pairs, all you have to do is create a pair of radio button and set them up as mutually exclusive.
This means that you name both radio buttons with the same field name but assign a different export value to each one.
After you assigned a unique name for your radio buttons, right-click on Choice 1 radio button select Properties from the context menu, go to the , "Options" tab--->> enter an export value . And in the "Actions" tab you place your script.
The same is true if you use checkboxes. you can make them behave as radio buttons.
So, once you create your pair of radio buttons and set them up with a different export value (like "Choice 1, Choice 2, for example), all you have to do then is to copy the code below and use it in the Choice 1 radio button:
this.getField("Field 1").display = display.visible;
this.getField("Field 2").display = display.visible;
this.getField("Field 3").display = display.visible;
this.getField("Field 4").display = display.hidden;
this.getField("Field 5").display = display.hidden;
this.getField("Field 6").display = display.hidden;
And use this script in the Choice 2 radio button:
this.getField("Field 2").display = display.hidden;
this.getField("Field 3").display = display.hidden;
this.getField("Field 4").display = display.visible;
this.getField("Field 5").display = display.visible;
this.getField("Field 6").display = display.visible;
There are many other ways to accomplish this with javascript but this is the easiest method and also the easiest to explain in a very brief manner.
Copy link to clipboard
Copied
Hi ls_rbls,
Is that ALL I need? Because, I do have that, but I thought the thing that was tripping me up was the if/then part:
if (event.target.value != "Off") {
// box is checked
} else{
// box is unchecked}
I know that's checkboxes, but I want to know what it is for Radio Buttons.
Copy link to clipboard
Copied
That is all you need.
The script that you posted above works better with checkboxes.
In the case of radio buttons one is always checked by default, and to uncheck them you always need a button or similar with a script to reset them. With check boxes you can uncheck each one manually, even if they're set as mutually exclusive.
So, like I said the easiest way is to split the script as I illustrated it above. The conditional statements are not that necessary unless you're planning to execute more complex operations that involve other field objects..
But if you want to run the script above from only one radio button , like from Choice 1 radio button, then you can use it like this:
if(event.value !=="Off") {
this.getField("Field 2").display = display.hidden;
this.getField("Field 3").display = display.hidden;
this.getField("Field 4").display = display.visible;
this.getField("Field 5").display = display.visible;
this.getField("Field 6").display = display.visible;
} else {
if (event.value =="Off") {
this.getField("Field 2").display = display.hidden;
this.getField("Field 3").display = display.hidden;
this.getField("Field 4").display = display.visible;
this.getField("Field 5").display = display.visible;
this.getField("Field 6").display = display.visible;
}
}
Copy link to clipboard
Copied
It's still not working. I think it has something to do with the button or boxes, not the code. When I have two radio buttons with the same group name, but two different options, whatever code I add to one, will automatically show up in the other.
Copy link to clipboard
Copied
That is not what I recommended initially.
If you're using radio buttons you must rename both radio button fields with the same name. And then in the first radio button put an export value of "Yes" and in the other "No" for example.
Then all you have to do is split your code.
In the first radio box (the one with export value "Yes") place this part of your code:
this.getField("Micro Module Manufacturer").display = display.visible;
this.getField("Micro Module Model").display = display.visible;
this.getField("Module Watts").display = display.visible;
this.getField("Module ISC").display = display.visible;
this.getField("Module VOC").display = display.visible;
this.getField("Adjusted Module VOC").display = display.visible;
this.getField("Microinverter Manufacturer").display = display.visible;
this.getField("Microinverter Model").display = display.visible;
this.getField("Micro Continuous AC Output Power").display = display.visible;
this.getField("Micro Continuous AC Output Current").display = display.visible;
this.getField("Micro Max Input ISC").display = display.visible;
this.getField("Micro Max DC Input Open Circuit Voltage").display = display.visible;
this.getField("ACM Manufacturer").display = display.hidden;
this.getField("AC Module Model").display = display.hidden;
this.getField("ACM Continuous AC Output Power").display = display.hidden;
this.getField("ACM Continuous AC Output Current").display = display.hidden;
Then in the other radio button with export value "No" place this other part of your code:
this.getField("Micro Module Manufacturer").display = display.hidden;
this.getField("Micro Module Model").display = display.hidden;
this.getField("Module Watts").display = display.hidden;
this.getField("Module ISC").display = display.hidden;
this.getField("Module VOC").display = display.hidden;
this.getField("Adjusted Module VOC").display = display.hidden;
this.getField("Microinverter Manufacturer").display = display.hidden;
this.getField("Microinverter Model").display = display.hidden;
this.getField("Micro Continuous AC Output Power").display = display.hidden;
this.getField("Micro Continuous AC Output Current").display = display.hidden;
this.getField("Micro Max Input ISC").display = display.hidden;
this.getField("Micro Max DC Input Open Circuit Voltage").display = display.hidden;
this.getField("ACM Manufacturer").display = display.visible;
this.getField("AC Module Model").display = display.visible;
this.getField("ACM Continuous AC Output Power").display = display.visible;
this.getField("ACM Continuous AC Output Current").display = display.visible;
Just like that . You don't need anything else.
Users always try to over complicate themselves with the IF/ELSE statements. The code above works just like that because it assumes that you've created a pair of radio buttons with the same parent name. Changing the export value on each radio button makes them act as if they are independent from each other.
Are those checkboxes or radio buttons in your form? Also, where are you running this script from ? Is it in both checkboxes?
Maybe I did a mistake. In the second suggestion.
Copy link to clipboard
Copied
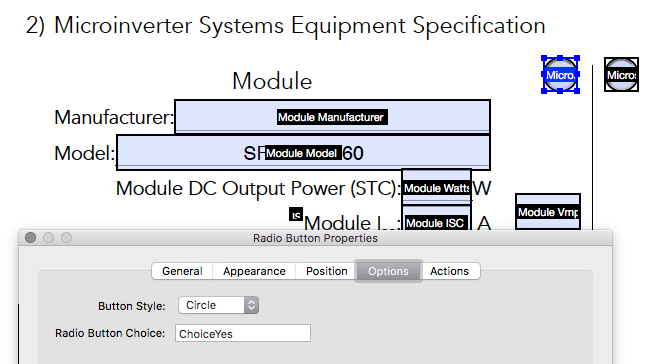
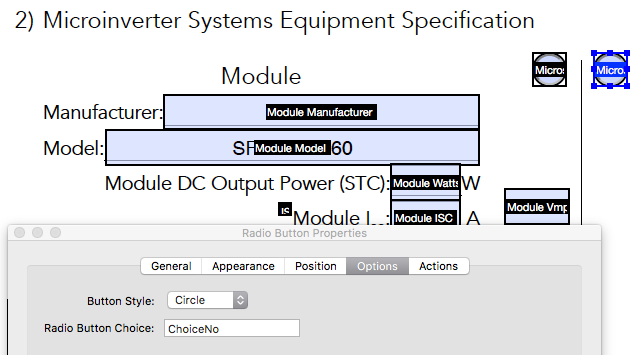
Ok I switched it back to Radio Buttons. When you say export value, you mean button choice, right?
Copy link to clipboard
Copied
I think something is wrong elsewhere because I deleted the checkboxes and used radio buttons and I'm still not getting anything. Also, is there a way to refresh the form? Sometimes I'll be filling in a group of fields and the first two calculations work with no problem, but then the third one doesn't work. It usually doesn't work itself out until I move further along in the form.
Copy link to clipboard
Copied
Change the Button Style to checkmark so it appears as a checkbox.
And the Radio Button Choice you can put Choice 1, and Choice2.
For this method all it matters is that the radio button choice acts as a different export value for each one.
Copy link to clipboard
Copied
I cannot figure out why it's not working but I've deleted everything and started completely from scratch still with no success. Is there a code I can add to the individual field's themselves the will cause them to hide or show based on the Radio Buttons?
Copy link to clipboard
Copied
Is hard to tell what could be wrong unless you share the PDF.
Are you able to share this document ?
Copy link to clipboard
Copied
Privately? Yes
Copy link to clipboard
Copied
I sent you a private message.
Copy link to clipboard
Copied
So I was able to spot that the fielnames in your script doesn't match the actual fielname of each field object.
Some are even spelled different in your script.