Copy link to clipboard
Copied
Hii,
I have three if query.
If I add only one IF-Statment, then this query works., but when I put all three together, the if-statemants do not work.
//This if, disable all Checkbox and textfields
if (this.getField("Bewerbung_post").value == "Ja") {
this.getField("Bewerbung_elektronisch").display = display.hidden;
this.getField("Email_Adresse").display = display.hidden;
this.getField("Bewerbung_telefonisch").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden;
} else {
this.getField("Bewerbung_elektronisch").display = display.visible;
this.getField("Email_Adresse").display = display.visible;
this.getField("Bewerbung_telefonisch").display = display.visible;
this.getField("Telefonnummer_Kontaktperson").display = display.visible;
}
if (this.getField("Bewerbung_elektronisch").value == "Ja") {
this.getField("Bewerbung_post").display = display.hidden;
this.getField("Bewerbung_telefonisch").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden ;
} else {
this.getField("Bewerbung_post").display = display.visible;
this.getField("Bewerbung_telefonisch").display = display.visible;
this.getField("Telefonnummer_Kontaktperson").display = display.visible;
}
if (this.getField("Bewerbung_telefonisch").value == "Ja") {
this.getField("Email_Adresse").display = display.hidden;
this.getField("Bewerbung_elektronisch").display = display.hidden;
this.getField("Bewerbung_post").display = display.hidden;
} else {
this.getField("Email_Adresse").display = display.visible ;
this.getField("Bewerbung_elektronisch").display = display.visible ;
this.getField("Bewerbung_post").display = display.visible ;
}
Do I have to build the if-statment differently?
I am new to Java Scripting, so I am grateful for every tip.
 1 Correct answer
1 Correct answer
Here's an improved version of the code above:
...this.getField("Bewerbung_elektronisch").display = display.hidden;
this.getField("Email_Adresse").display = display.hidden;
this.getField("Bewerbung_telefonisch").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden;
if (this.getField("Bewerbung_post").value != "Ja") {
this.getField("Bewerbung_elektronisch").display = display.visible;
this.getField("Bewerbung_telefonisch").display = display.visible;
} else
Copy link to clipboard
Copied
The first step is to clearly define, for each field, when it should be visible and when not.
For example, "Bewerbung_elektronisch". Should it be visible if "Bewerbung_telefonisch" is not "Ja" AND "Bewerbung_post" is not "Ja"?
Copy link to clipboard
Copied
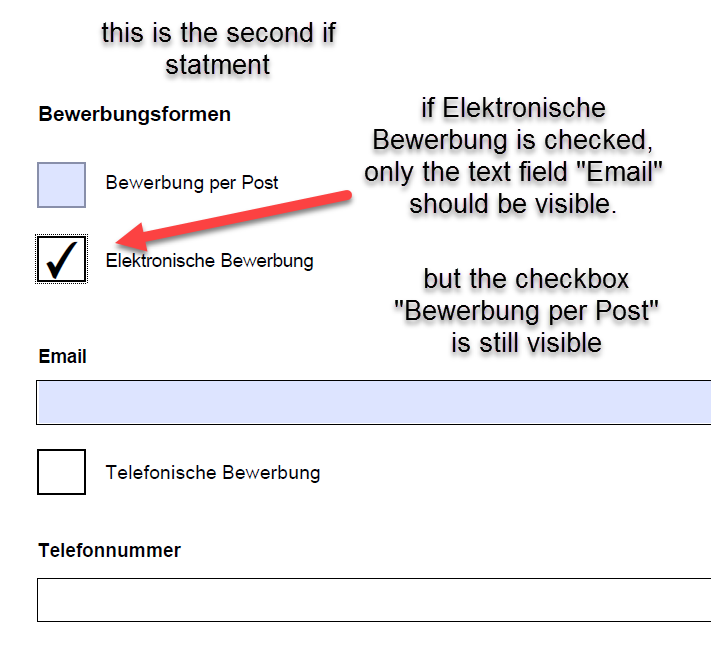
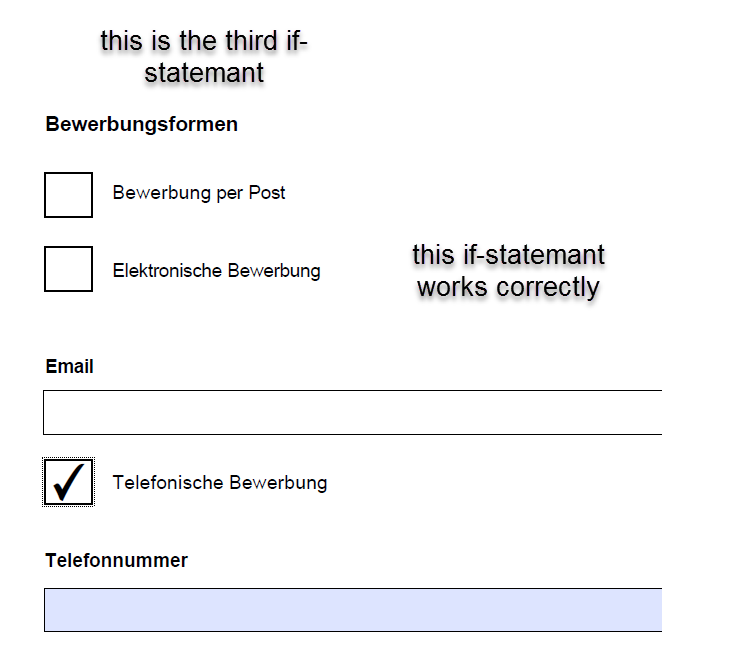
i think the best way to explain it is with this pictures
the first if-statemant

the second if-statemant

the third if-statemant

Copy link to clipboard
Copied
Can you share the actual file with us, or at least specify the names of all of these fields? Your code seems to reference more fields than those in your screenshots...
Copy link to clipboard
Copied
Try this code as the custom calculation script of a separate (hidden) text field:
this.getField("Bewerbung_elektronisch").display = display.hidden;
this.getField("Email_Adresse").display = display.hidden;
this.getField("Bewerbung_telefonisch").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden;
if (this.getField("Bewerbung_post").value != "Ja") {
this.getField("Bewerbung_elektronisch").display = display.visible;
this.getField("Bewerbung_telefonisch").display = display.visible;
}
if (this.getField("Bewerbung_elektronisch").value == "Ja") {
this.getField("Email_Adresse").display = display.visible;
}
if (this.getField("Bewerbung_telefonisch").value == "Ja") {
this.getField("Telefonnummer_Kontaktperson").display = display.visible;
}
Copy link to clipboard
Copied
Here's an improved version of the code above:
this.getField("Bewerbung_elektronisch").display = display.hidden;
this.getField("Email_Adresse").display = display.hidden;
this.getField("Bewerbung_telefonisch").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden;
if (this.getField("Bewerbung_post").value != "Ja") {
this.getField("Bewerbung_elektronisch").display = display.visible;
this.getField("Bewerbung_telefonisch").display = display.visible;
} else {
this.resetForm(["Bewerbung_elektronisch", "Email_Adresse", "Bewerbung_telefonisch", "Telefonnummer_Kontaktperson"]);
this.getField("Email_Adresse").display = display.hidden;
this.getField("Telefonnummer_Kontaktperson").display = display.hidden;
}
if (this.getField("Bewerbung_elektronisch").value == "Ja") {
this.getField("Email_Adresse").display = display.visible;
}
if (this.getField("Bewerbung_telefonisch").value == "Ja") {
this.getField("Telefonnummer_Kontaktperson").display = display.visible;
}
It works pretty well. See: https://drive.google.com/open?id=1Ub-IY_81cQu0rul1Mm9PwqSIyg66n3oW
Copy link to clipboard
Copied
Actually, change the last part to:
if (this.getField("Bewerbung_elektronisch").value == "Ja") {
this.getField("Email_Adresse").display = display.visible;
} else this.resetForm(["Email_Adresse"]);
if (this.getField("Bewerbung_telefonisch").value == "Ja") {
this.getField("Telefonnummer_Kontaktperson").display = display.visible;
} else this.resetForm(["Telefonnummer_Kontaktperson"]);
This makes sure that if the user un-ticks those boxes, the associated text fields are cleared.
Copy link to clipboard
Copied
Hi
thanks a lot, it works correctly.. you saved my day ![]()
great community!!
best regards
dashmir
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You must use something like this:
if (this.getField("Bewerbung_post").value == "Ja") {
...
} else if (this.getField("Bewerbung_elektronisch").value == "Ja") {
...
} else if (this.getField("Bewerbung_telefonisch").value == "Ja") {
...
} else {
...
}
Copy link to clipboard
Copied
Hi Bernd
thanks for your answer.
That was my guess, but I'm not sure how to do it that way.
i had share the file. maybe we will find a solution.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more