- Home
- Acrobat SDK
- Discussions
- Re: Populating a field with results of others (sor...
- Re: Populating a field with results of others (sor...
Copy link to clipboard
Copied
I have a PDF form with many popup fields asking «Yes», «Maybe» or «No». I need a way to collect all the answers, and sorting them, all the «Yes» first, than all the «Maybe», than all the «No». When I need after that sorting of the three answer, is put this into a «Results» field with the contain of the Tool tips for each popup and the ability to add some bold text, between the three sorted answers.
I was able to found some javascript in the forum here to collect the field data only. It does not seems to be easy to modify if you have many fields to collect/sort/extract.
Any help or direction to do this will be appreciated.
Thanks!
 1 Correct answer
1 Correct answer
Assuming you have 50 dropdowns named A1, A2, ...A50 and that each dropdown has three items (Yes, Maybe, No), you could do something like:
// Initialize object to hold response info
var oResponse = {
"Yes" : [],
"Maybe" : [],
"No" : []
};
var i, f;
// Loop through the fields (A1, A2, ...A50)
for (i = 1; i <= 50; i += 1) {
// Get a reference to the current field
f = getField("A" + i);
// Add tooltip text of current field to corresponding array in the response object
oResponse[f.valu
...Copy link to clipboard
Copied
That's not so simple to implement, especially the part about sorting them (based on what?) and adding bold text (that would require using Span objects the Rich Text Formatting option)...
Copy link to clipboard
Copied
It’s more filtering than sorting... I need to get all the «Yes» tool tips contain, than the «maybe», than the «no» (all in the order they appears in the form. I can live without the bolding of custom text.
And Georges, yes i’m talking about Combo box drop down list.
Copy link to clipboard
Copied
If you provide an example of what you want the output to look like and let us know what the field names of the dropdowns are, I'd be happy to provide more guidance.
Copy link to clipboard
Copied
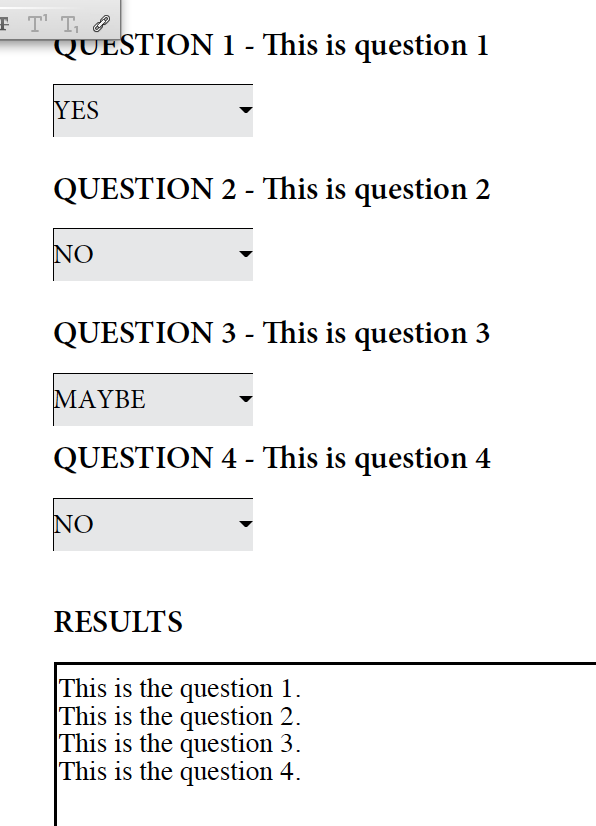
This is what I got so far... and it’s a prototype only. 4 questions, and javascript that grab the tool tips (a copy of the question) of each fields.

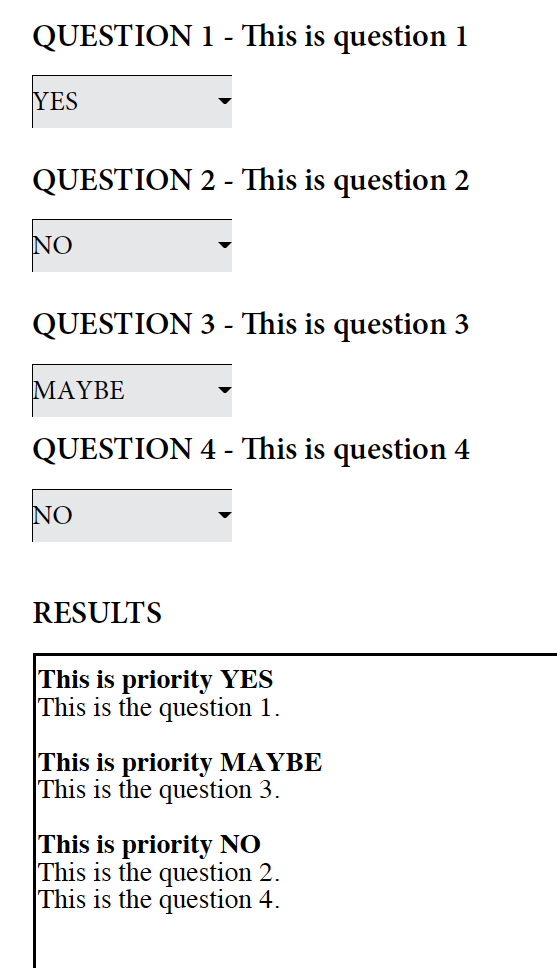
What I want is something like this... Question filtered by answer with a title inserted. All the YES first, than all the MAYBE than all the NO.

Copy link to clipboard
Copied
This is what I have so far... It does not seems to be the best way if you have 25-50 fields to filter and collect.
//set the vars
var one = this.getField("A1");
var two = this.getField("A2");
var three = this.getField("A3");
var four = this.getField("A4");
var five = this.getField("Results");
//this function concatenates the fields values into one with a return as a separator.
function concatFields(field1,field2,field3,field4,fieldDest){
//ensure all vars are present
if(field1 && field2 && field3 && field4 && fieldDest){
var fieldVals = new Array();
if(field1.value!='' && field1.value!=null){
fieldVals.push(field1.userName);
}
if(field2.value!='' && field2.value!=null){
fieldVals.push(field2.userName);
}
if(field3.value!='' && field3.value!=null){
fieldVals.push(field3.userName);
}
if(field4.value!='' && field4.value!=null){
fieldVals.push(field4.userName);
}
fieldDestResult = fieldVals.join('\n');
//only populate the fieldDest if it's empty
//if(fieldDestResult.value!=''||fieldDestResult.value!=null){
fieldDest.value=fieldDestResult;
//}
}
}
concatFields(one,two,three,four,five);
Copy link to clipboard
Copied
Assuming you have 50 dropdowns named A1, A2, ...A50 and that each dropdown has three items (Yes, Maybe, No), you could do something like:
// Initialize object to hold response info
var oResponse = {
"Yes" : [],
"Maybe" : [],
"No" : []
};
var i, f;
// Loop through the fields (A1, A2, ...A50)
for (i = 1; i <= 50; i += 1) {
// Get a reference to the current field
f = getField("A" + i);
// Add tooltip text of current field to corresponding array in the response object
oResponse[f.valueAsString].push(f.userName);
}
// Generate the output string
var aOutput = [];
if (oResponse["Yes"].length > 0) aOutput.push("This is priority YES\r" + oResponse["Yes"].join("\r"));
if (oResponse["Maybe"].length > 0) aOutput.push("This is priority MAYBE\r" + oResponse["Maybe"].join("\r"));
if (oResponse["No"].length > 0) aOutput.push("This is priority NO\r" + oResponse["No"].join("\r"));
// Populate the results field
getField("Results").value = aOutput.join("\r\r");
Copy link to clipboard
Copied
Hi Georges, thanks for the javascript.
When added to my get results button, nothing happens. Maybe there is some missing letter from the copy/paste code.
My PDF is here if you want to take a look at why it’s not working.
https://dl.dropboxusercontent.com/u/1482399/Question1234_PopulateResults.pdf
Many thanks!
Copy link to clipboard
Copied
It works if you change 50 to 4, since you only have 4 fields. You mentioned earlier that you might have as many as 50, so I used that as an example.
for (i = 1; i <= 4; i += 1) {
Copy link to clipboard
Copied
That was it... ![]()
Thanks! Amazing what a few line of JS can do.
Copy link to clipboard
Copied
I'm glad it's working. You mentioned that nothing happened with the earlier code, but it should have generated errors that are reported in the JavaScript console (Ctrl+J). If you're going to be doing much JavaScript programming, you should select the JavaScript preference that causes the console to be shown whenever an error occurs, which is useful for debugging.
Copy link to clipboard
Copied
BTW, if you want to add bold text, it's not too complicated, just replace those last several lines with something like:
// Generate the output rich text value (array of span objects)
var aOutput = [];
if (oResponse["Yes"].length > 0) {
aOutput.push({text: "This is priority YES\r", fontWeight: 700})
aOutput.push({text: oResponse["Yes"].join("\r") + "\r\r"});
}
if (oResponse["Maybe"].length > 0) {
aOutput.push({text: "This is priority MAYBE\r", fontWeight: 700});
aOutput.push({text: oResponse["Maybe"].join("\r") + "\r\r"});
}
if (oResponse["No"].length > 0) {
aOutput.push({text: "This is priority NO\r", fontWeight: 700});
aOutput.push({text: oResponse["No"].join("\r")});
}
// Populate the results field
getField("Results").richValue = aOutput;
Just be sure that the field is set up for rich text formatting.
Copy link to clipboard
Copied
George, I was planning to works on the bolding of the text this morning trying to get my head around span object, etc...
Many thanks again, I was able to add specific color , size and others attributes.
Copy link to clipboard
Copied
George, just noticed that the user need to pick something in every fields to get it working. Is there a way to make it works even with some fields answered?
Copy link to clipboard
Copied
Ca you clarify what the problem is? I'd also need to see your current script.
Copy link to clipboard
Copied
See my latest prototype here > https://dl.dropboxusercontent.com/u/1482399/Question1234_v3.pdf
If I answer only a few field, the «Get results Button» do nothing. It’s working only when all fields are filled.
Thanks!
Copy link to clipboard
Copied
The current script generates an error, so it stops executing and you don't get any output. The error is due to the fact that you configured the dropdowns to initially have a blank value. This means that you have to change a line of code near the beginning of the script to:
// Add tooltip text of current field to corresponding array in the response object
if (f.valueAsString) {
oResponse[f.valueAsString].push(f.userName);
}
If you configure the JavaScript console to display when errors occur, it will help you debug problems like this.
Copy link to clipboard
Copied
Thanks for the tips on the JavaScript console and for the fix.
Copy link to clipboard
Copied
Look at this variations 7 drop down list fields and one check box. Everything works but the javascript console error is popping each time unless I pick a choice of the combo box.
The error... My search here and on acrobatusers.com did not allow me to find a way to fix it.
TypeError: oResponse[f.valueAsString] is undefined
22:Field:Mouse Up
TypeError: oResponse[f.valueAsString] is undefined
22:AcroForm:Merge:Annot1:MouseUp:Action1
The test file > https://dl.dropboxusercontent.com/u/1482399/Question1234_v4.pdf
Thanks!
Copy link to clipboard
Copied
You just have to change the line beginning with "if", but here's the complete block for context:
// Add tooltip text of current field to corresponding array in the response object
if (typeof oResponse[f.valueAsString] !== "undefined") {
oResponse[f.valueAsString].push(f.userName);
}
Copy link to clipboard
Copied
Again thank you!
Copy link to clipboard
Copied
What do you mean by popup fields? Are they dropdowns (aka combo boxes), or something else?
How exactly do you want to sort? For example, first by field value (Yes, No, Maybe), then by field name or tooltip text, and/or something else? I would probably use a script the loop through the fields, get the field name, value, and tooltip text and load them into an array, as an array containing those three values. You can then use the built-in sort method of an array, probably with the help of a sorting function. You'd then output the sorted result to the Results field, which I'm assuming would be a multiline text field. If you provide an example of what you want the output to look like and an idea of the field names for the "popups", we can provide more guidance.

