- Home
- Acrobat SDK
- Discussions
- Re: Show/Hide fields based on checkbox that doesn'...
- Re: Show/Hide fields based on checkbox that doesn'...
Show/Hide fields based on checkbox that doesn't work
Copy link to clipboard
Copied
Hello everyone. Since I don't know anything of javascript and even if I checked other posts in this community, my field doesn't disappear.
So I have a checkbox called "another country" when the user selects this checkbox a dropdown menu should appear, called "select a location" with a list of other countries.
At the moment this is not working and I see both the checkbox and the field.
This is the script I've added:
// Show/hide select a location text fields
var nHide = another.target.isBoxChecked(0)?display.visible:display.hidden;
this.getField("Select a location").display = nHide;
// Show/hide select a location text field label overlays
this.getField("Overlay_1").display = event.target.value == "Off"? display.visible: display.hidden;
Can someone tell me what's wrong?
Thanks,
Alessia
Copy link to clipboard
Copied
how about:
if (event.target.isBoxChecked(0)){
this.getField("Select a location").display = display.visible
}
else{
this.getField("Select a location").display = display.hidden
}
Copy link to clipboard
Copied
Hello,
thanks it worked ![]() But I had to change it in this way, with 1 instead of 0.
But I had to change it in this way, with 1 instead of 0.
if (event.target.isBoxChecked(1)){
this.getField("Select a location").display = display.visible
}
else{
this.getField("Select a location").display = display.hidden
}
I have another issue now, that when I select the checkbox "another country" it appears the dropdown menu with the list, but unfortunately if I press the other checkbox the dropdown menu doesn't disappear, it stays there.
I would like this dropdown menu to disappear when the customer clicks back on the other checkbox.. do you have any suggestion?
Copy link to clipboard
Copied
Problably your fields all share the same name.
isBoxChecked() has a parameter that represents:
"The 0-based index of an individual radio button or check box widget for this field. The index is determined by the order in which the individual widgets of this field were created (and is unaffected by tab-order).
Every entry in the Fields panel has a suffix giving this index, for example, MyField #0."
So you need to change the number to reflect the targeted box
alessiab66245732 a écrit
I have another issue now, that when I select the checkbox "another country" it appears the dropdown menu with the list, but unfortunately if I press the other checkbox the dropdown menu doesn't disappear, it stays there.
I would like this dropdown menu to disappear when the customer clicks back on the other checkbox.. do you have any suggestion?
What "Other checkbox" are you refering to?
Copy link to clipboard
Copied
Hello,
thanks for your explanation.
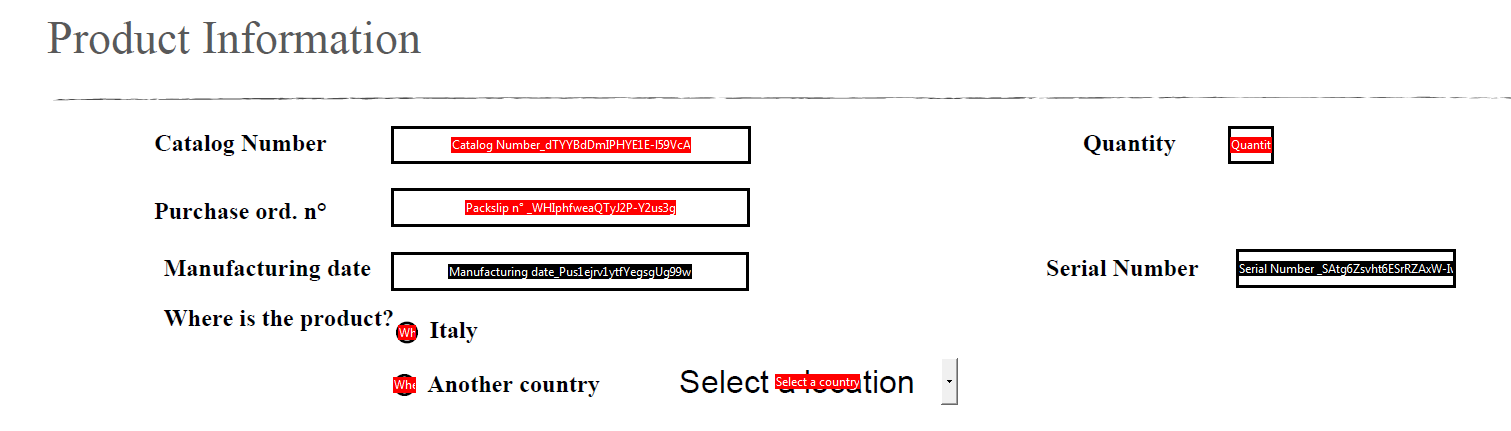
Here below you can see how my form looks like.
So basically I have 2 check boxes, one with "Italy" and the other one with "another country".
If the user presses the check box "Another country" the filed "select a location" should appear. But as you can see here in the screenshot, once the user presses the check box "another country "the field "select a location" stays always there and it doesn't disappear if the user changes his mind and presses the check box Italy.
Is there a way I can let the field "select a location" disappear if the user presses Italy after pressing another location?

Hope I was able to explain my self.
Thanks,
Alessia
Copy link to clipboard
Copied
The code you have above should do that, but you need to use it as the MouseUp script of both radio-buttons.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now