- Home
- Acrobat SDK
- Discussions
- text field or button highlights on click. One clic...
- text field or button highlights on click. One clic...
Copy link to clipboard
Copied
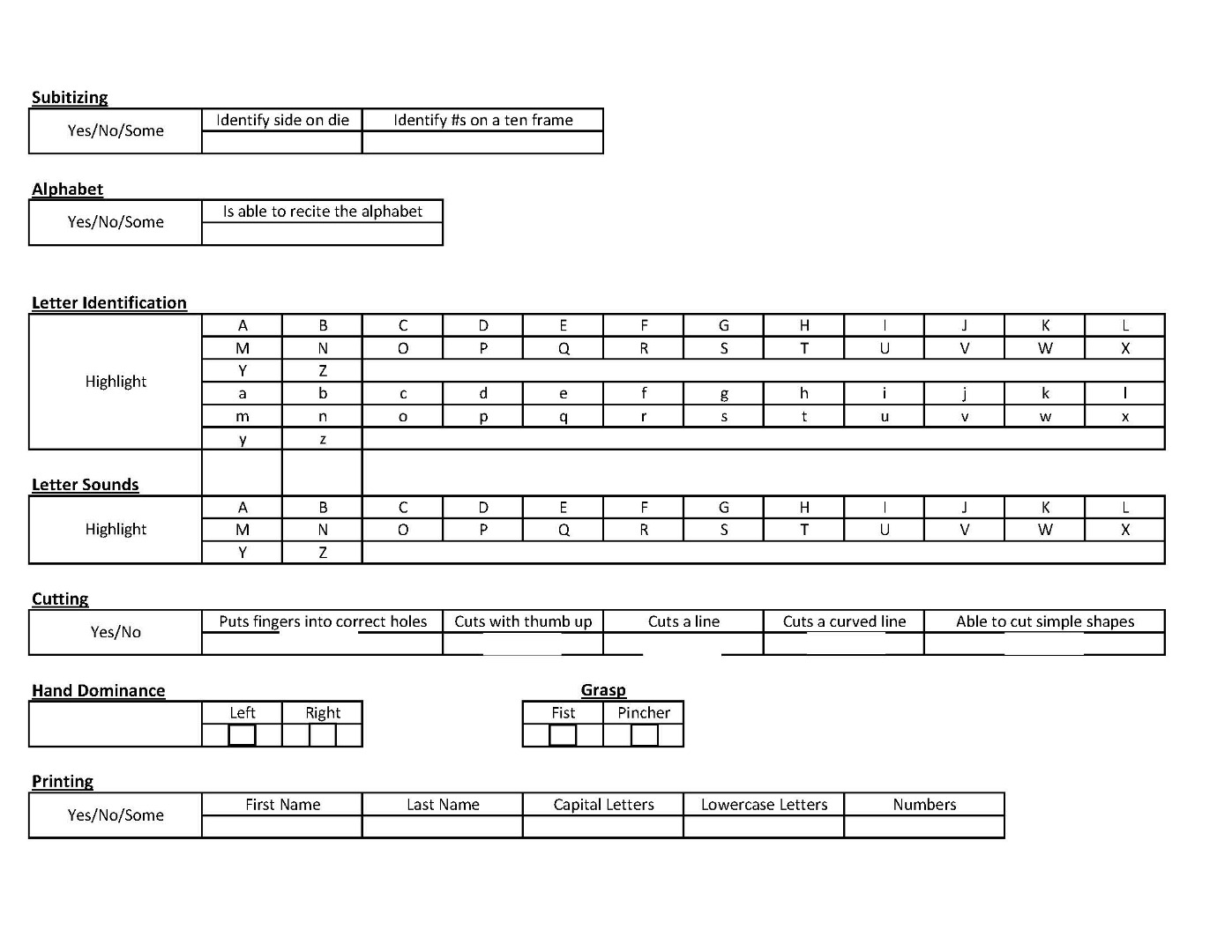
I am creating an assessment form for our preschool.
I have cells for each letter of the alphabet, numbers 1-20, Sounds, and several other areas.
They would like to be able to just click the field and have it highlight to show that the child completed the request. Click and highlights green, click again and highlight is off, click on.....
 1 Correct answer
1 Correct answer
You could use the following for the Mouse Up script of a button to toggle the background color of the button between white and green:
// Mouse Up script for button
event.target.fillColor = color.equal(event.target.fillColor, color.white) ? color.green : color.white;
So for the Letter Identification section, you could add a button for each letter, setting the button label to that letter, and using the above script in the Mouse Up JavaScript action. If you want to use different colors and need help,
...Copy link to clipboard
Copied
With a field, you can use JavaScript to set the background (fill) color, the border color and line thickness, and the text color, font, and size. So you can control a number of things to achieve a highlight effect, and then change it back to an unhighlighted state when clicked again. Exactly how you do it depends on what type of fields you're using (buttons, text, checkboxes). You have the greatest flexibility with buttons, since you can set their icons to anything you want (anything that a PDF page can display).
Copy link to clipboard
Copied
I have no experiance with Java. I would need assistance with that. I was thinking that what ever has the least amount of steps would be best. I can work with whatever field type would be best.
Copy link to clipboard
Copied
Can you give a more complete description of what you mean by "highlight", considering all of the things that I mentioned you can control?
The scripting will be fairly simple, so you will be able to pick it up easily from some sample scripts we can provide.
Copy link to clipboard
Copied
They wanted it to look like the field was highlighted with a transparent color
Copy link to clipboard
Copied
You can't normally set a field color (border, fill, text) to have any transparency, though it is possible to include transparency with a button icon, but this won't be the easiest approach. Can you think of an acceptable alternative to using transparency, such as using a background or border color?
Copy link to clipboard
Copied
I would link a background color would work perfectly
Copy link to clipboard
Copied
You could use the following for the Mouse Up script of a button to toggle the background color of the button between white and green:
// Mouse Up script for button
event.target.fillColor = color.equal(event.target.fillColor, color.white) ? color.green : color.white;
So for the Letter Identification section, you could add a button for each letter, setting the button label to that letter, and using the above script in the Mouse Up JavaScript action. If you want to use different colors and need help, post again.
Copy link to clipboard
Copied
Thank you so very much. Sound like a plan. I'll try that today!
Copy link to clipboard
Copied
That worked perfectly! Thank you so much for your help