Conditional formatting of cell's fill based on text value
Hi, I am sure the answer is out there and have probably missed it.
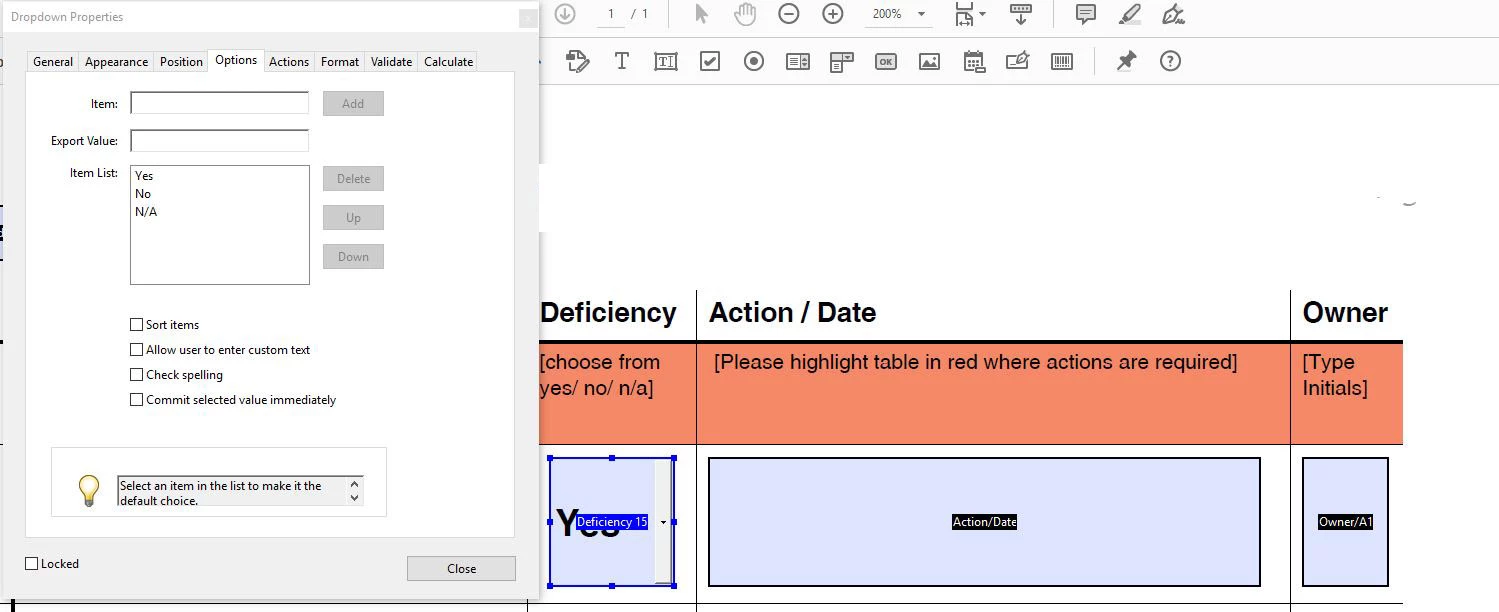
I have created a form in indesign, exported it as interactive pdf. One of the cells (Deficiency) has a drop down list with options Yes/No/ N/A. I would like the fill colour of the box and its two adjacent cells to change to Red wherever the deficiency option is YES. Is this condition possible (either in Acrobat or even Indesign) with text values or does it only work with numeric values? It's the first time I am using javascripts so I am pretty uncertain what to change in the codes I found which could potentially offer the solution. Screenshot of form attached. Much appreciate any help or suggestions- thank you!