 Adobe Community
Adobe Community
- Home
- Acrobat SDK
- Discussions
- How do I mirror information from one set of fillab...
- How do I mirror information from one set of fillab...
Copy link to clipboard
Copied
I am using Adobe Acrobat DC Professional. I am creating a user filled PDF. What I want to be able to do is once they fill out a column of information, in the next column, have a check box that asks if this column is the same as the first. If they click Yes, that column's fields auto populate with the first column's information. I am also trying to do the same function on the same form but the user will select using a drop down menu of which columns they want to mirror. Thanks for any help!
 1 Correct answer
1 Correct answer
The first part is easily done, the second part is much more complicated.
To do the first you just need to add something like this as the check-box's Mouse Up event:
if (event.target.value!="Off") {
this.getField("Target1").value = this.getField("Source1").valueAsString;
this.getField("Target2").value = this.getField("Source2").valueAsString; // etc.
}
Copy link to clipboard
Copied
The first part is easily done, the second part is much more complicated.
To do the first you just need to add something like this as the check-box's Mouse Up event:
if (event.target.value!="Off") {
this.getField("Target1").value = this.getField("Source1").valueAsString;
this.getField("Target2").value = this.getField("Source2").valueAsString; // etc.
}
Copy link to clipboard
Copied
Thank you so much! It works perfectly. How about if I want, when the box is unselected, the fields that were autofilled go blank?
Copy link to clipboard
Copied
Then add this after the code above:
else {
this.getField("Target1").value = "";
this.getField("Target2").value = ""; // etc.
}
Copy link to clipboard
Copied
Thank you! This answers my question for the check box.
Do you by chance have a solution to the drop down selection? Again, the idea is in the form you can select a column of information to choose from to mirror rather than having only one option.
Copy link to clipboard
Copied
So if the user selects "Name" from the drop-down, for example, it should copy Name1 into Name2?
Copy link to clipboard
Copied
Yes, user selects "Name 1-10" and which ever name they select, it would copy selected name to current name's fields. So, if they were filling out Name 2 column, and selected "Name 3" it would copy all of name 3's information into Name2 column.
Copy link to clipboard
Copied
Sorry, you've lost me there... What do you mean by "all of name 3's information"? Isn't it just one piece of data?
Would it be possible for you to share the actual file?
Copy link to clipboard
Copied
Sorry, that was confusing. I can't share the actual file, but here is a screen shot. on the drop down selection. Here is an example.
If I select for my User 3 (title of this set of data) to mirror User 2 (which is selected in the drop down menu, then

Then the column below, will populate with User 2's data

I hope that helps?
Copy link to clipboard
Copied
OK, that's more clear. You can use something like this as the custom validation script of the drop-down field:
if (event.value!=event.target.defaultValue) {
var targetUser = event.value.replace("User ", "");
this.getField("Name3").value = this.getField("Name"+targetUser).valueAsString;
this.getField("Email3").value = this.getField("Email"+targetUser).valueAsString; // etc.
}
Copy link to clipboard
Copied
Thank you! I'll test this out and let you know.
Copy link to clipboard
Copied
Ok, so I tested it and was able to get it to work for User 1 but could not get it to do an additional user. How do I add in the additional options? I tried adding "else if" to add another option but that doesn't seem to work. Here is what i tried.
if (event.value!=event.target.defaultValue) {
var targetUser = event.value.replace("User 1", "");
this.getField("q2.0.0").value = this.getField("q1.0.0"+targetUser).valueAsString;
}
else if (event.value!=event.target.defaultValue) {
var targetUser = event.value.replace("User 3", "");
this.getField("q2.0.0").value = this.getField("q3.0.0"+targetUser).valueAsString;
}
Field "q2.0.0" is the field being replaced with the field of User 1 "q1.0.0" or User 3 "q3.0.0)
When I ran the above validation code, it did not populate the User 3 data.
Copy link to clipboard
Copied
Use the code as I provided... The only thing you should change are the names of the fields in the last lines of the code.
Copy link to clipboard
Copied
Ok, I am a little confused. The drop down has multiple choices to pick from (User 1-9). I have the validation for if I select "User 1", User 1's information populates. I guess I need clarification that if I select "User 2" how do I make it so User 2's information populates instead of User 1?
Copy link to clipboard
Copied
Here is a better display of what I'm trying to do if this helps

Copy link to clipboard
Copied
Use this code:
if (event.value!=event.target.defaultValue) {
var targetUser = event.value.replace("User ", "");
for (var i=0; i<=5; i++) {
this.getField("q2.0."+i).value = this.getField("q"+targetUser+".0."+i).valueAsString;
}
}
Copy link to clipboard
Copied
You are my literal hero. Works perfectly! Thank you so much!
Copy link to clipboard
Copied
I have another question as I am revisiting this.
In this part of the code
this.getField("q2.0."+i).value = this.getField("q"+targetUser+".0."+i).valueAsString;

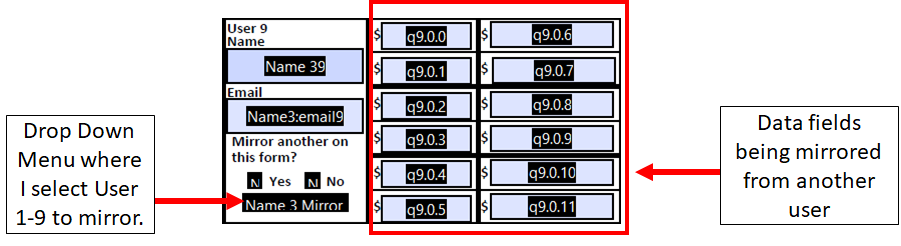
This is the form that I have put the code into. As you ca see, I have a drop down menu where Users 1-9 can be selected to mirror. How Can I write the code to or change field names to accomodate additional users past "q9"? I have tried replacing the "targetUser" in the field name to a letter, a number above 9, example 10 or 11, and it didn't work for me.
Copy link to clipboard
Copied
I'm not quite following... Can you share the actual file (using Dropbox, Google Drive, Adobe Send & Track, etc.)?
Copy link to clipboard
Copied
Sure what's a good method to get it to you
