Adobe Community
Adobe Community
- Home
- Acrobat SDK
- Discussions
- How to pop up alert message when opening PDF in Ch...
- How to pop up alert message when opening PDF in Ch...
Copy link to clipboard
Copied
Hi,
The company I work for puts out PDFs to a lot of customers, and there are some instances where customers are known to view the PDFs in an Internet browser, like Chrome. Unfortunately, because of Google not wanting to support the in-browser PDF viewer, some problems have manifested—mainly the weird way it now handles hyperlinks in PDFs, where it treats them as annotations and forces clunky big yellow boxes to appear when the user's mouse hovers over the links.
I have tried unsuccessfully to see if I could produce a JavaScript added to the PDF to hide the newly-generated "annotations," but that doesn't appear to work. I suspect the fact that these aren't really annotations but are being treated "as if" they were by the Chrome viewer is part of the problem.
I would now like to see if there is a way, using a Document-level JavaScript added to the PDF, to put up an alert message when the user opens it in Chrome. I have found a way to tell if the user is viewing the PDF in *anything* other than Acrobat (using this.external), but we're not having the same issue with any other browsers. Is there any way to be make the script specifically detect the use of Chrome?
Thank you!
 1 Correct answer
1 Correct answer
Yes. Have a look at the viewerType property of the app object.
Copy link to clipboard
Copied
Yes. Have a look at the viewerType property of the app object.
Copy link to clipboard
Copied
Thank you so much! That works. Testing for app.viewerType of "pdfium" gets it done.
Copy link to clipboard
Copied
Hi ,
I am new so i couldnt understand this answer.
Could you please describe more about what to do ?
Thanks,
Copy link to clipboard
Copied
Go to Tools - JavaScript - Document JavaScripts and create a new item with the following code (delete any code that is generated by default):
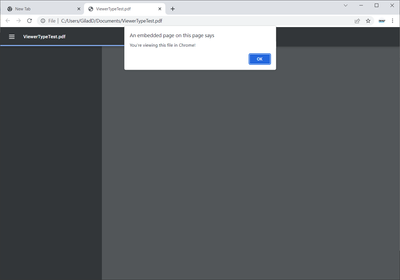
if (app.viewerType=="pdfium") app.alert("You're viewing this file in Chrome!");
Save the file and the next time you open it in Chrome a message will appear:
Copy link to clipboard
Copied
Thank you for your description,I see it works.
But I think there is no general solution to view this message for all browsers. For example, in Firefox i see no message.
Thanks,
Copy link to clipboard
Copied
Well, the code I provided will only show the alert if the file is opened in Chrome... If you want it to show a similar message in Firefox adjust it like this:
if (app.viewerType=="PDF.js") app.alert("You're viewing this file in Firefox!");
Copy link to clipboard
Copied
I do really appreciate both your kind and swift support.
Now Firefox is OK too. And it is almost in the center of the page. That is nicer. I modified the text message something like this. (it would be great if it was possible to add Adobe logo into the message but as far as i know it is not possible:) )
I also want to throw same message for IE and I found "pdf.worker.js" but it didnt work. This was just an assumption, but I think a wrong one.
if (app.viewerType=="pdf.worker.js") app.alert("You're viewing this file in IE!");
Copy link to clipboard
Copied
There's no need to guess. Just use an app.alert to put out the value of app.viewerType itself.
Copy link to clipboard
Copied
Thank you.
I changed it.
Only IE browser doesnt display the message but it is not a problem.
You really helped me.
Thanks again..
Copy link to clipboard
Copied
Sure, some browsers ignore form fields completely. Some browsers show form fields but have no JavaScript at all. There can be no general solution, because you are working with lots of different software, some of it incomplete or buggy.
But of course the suggested sample code is supposed to show nothing in other browsers, I assume you changed it...