Adobe Community
Adobe Community
- Home
- Acrobat SDK
- Discussions
- Need help making a second field appear/reappear wh...
- Need help making a second field appear/reappear wh...
Need help making a second field appear/reappear when a box is checked or not.
Copy link to clipboard
Copied
Hello! I'm hoping some one can help me out there. I'm using Acrobat DC. I have a form that has a small area that I can't seem to figure out how to make it do what I want, if it's even possible. I would like a set of radio buttons to only appear if another check box is selected AND for them to dissapear when the check box is deselected. I can make the first part happen by adding a "show/hide" action but this only works one time. If the check box is deselected the radio buttons stay visible. If this has to been accomplished by using a javascript, please site an example as I am a complete newbie at that. Thanks!
Copy link to clipboard
Copied
You need to employ a javascript action from the checkbox.
Open the checkbox properties --->>> go to the Actions tab--->>> "Mouse-up" action javascript, and You copy the script below :
if (event.target.value =="Off") {
this.getField("myRadioButton").display = display.visible;
} else {
if (event.target.value =="Yes") {this.getField("myRadioButton").display = display.hidden;
}
}
Copy link to clipboard
Copied
I made a mistake above .
This is the correct script:
if (event.target.value =="Off") {
this.getField("myRadioButton").display = display.hidden;
} else {
if (event.target.value =="Yes") {this.getField("myRadioButton").display = display.visible;
}
}
Copy link to clipboard
Copied
ls_rbls - thanks for help. i'm getting closer! this script works but it only works once. once the box has been checked and the hidden radio buttons appear, they do not disappear if the box is unchecked. is there a way to fix that? thanks again
Copy link to clipboard
Copied
Both scripts are the same, just phrased differently and they work on my end.
I can only think that the problem could be related if you currently have other scripts executing from the radio buttons. And also, maybe you have mispelled or changed something in the original script(s) that we posted here.
Copy link to clipboard
Copied
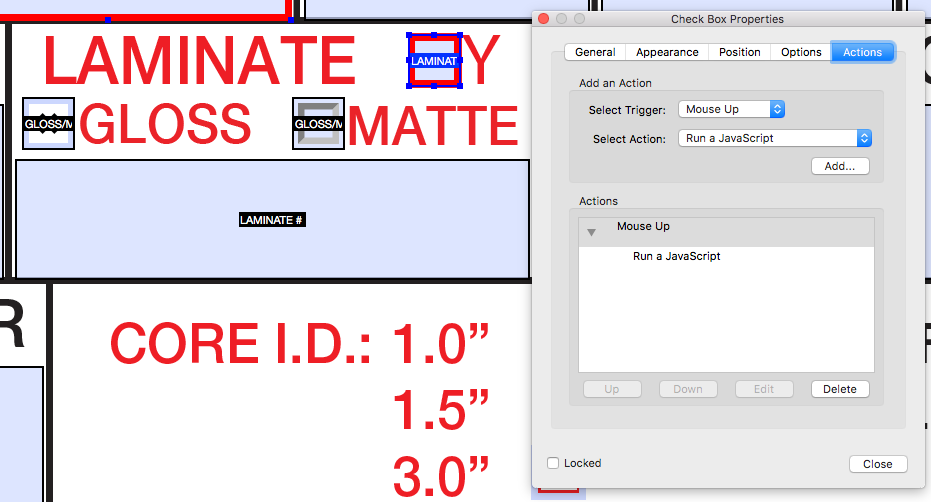
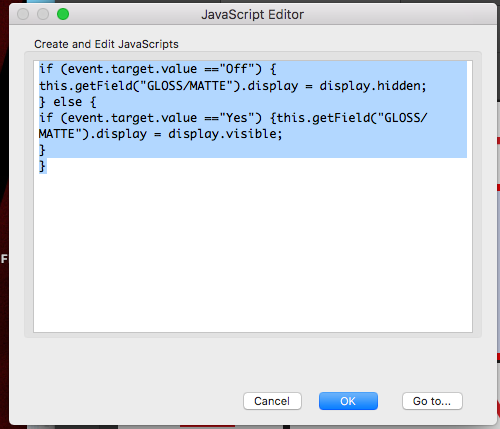
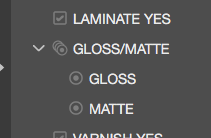
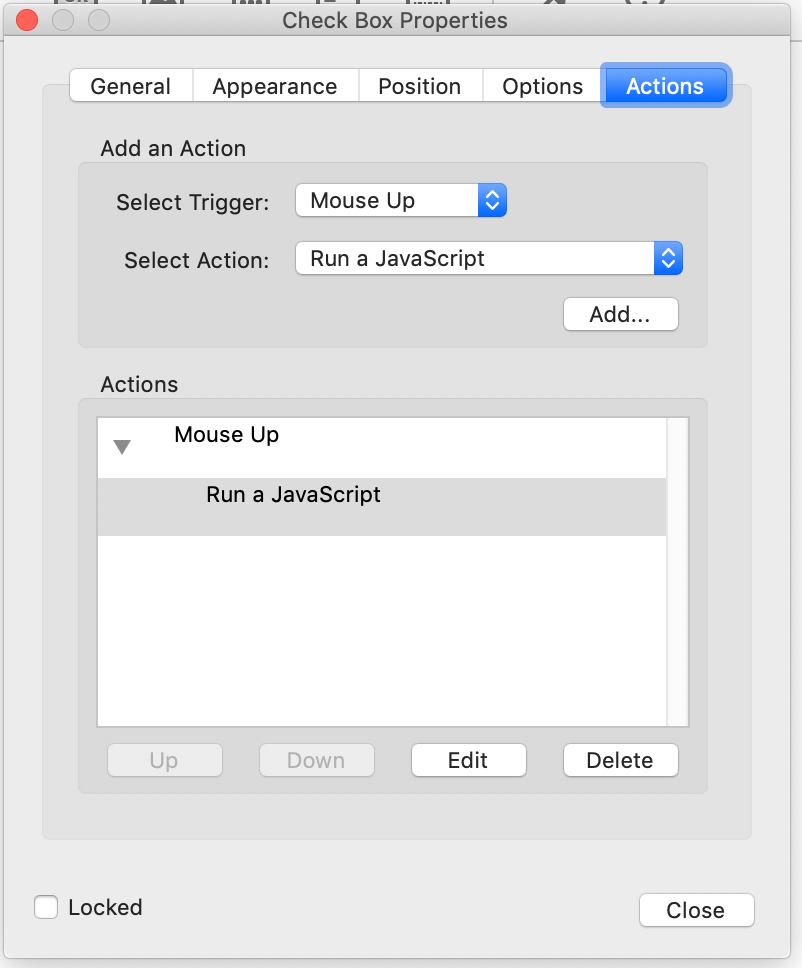
Here is a couple screen shots.
Copy link to clipboard
Copied
Use the following as the checkbox mouse-up script - you will need to change the radio button name:
var rb = this.getField("RadioButtons");
if (event.target.value == "Yes") {
rb.display = display.visible;
}
else {
rb.display = display.hidden;
}
Copy link to clipboard
Copied
Karl, see my reply above to ls_rbls. i also tried your script and had the same result. thanks!
Copy link to clipboard
Copied
I can assure you, it does work 🙂 I would start with a brand new document, and then just add a checkbox and a radio button group and then add this script to the checkbox mouse-up script. If that works, you know that there is something in your form that interferes with this script. If it does not work, then we can work on getting this to work in a simple form. Are you seeing any errors on the JavaScript console (Ctrl-J or Cmd-J on Mac)?
Copy link to clipboard
Copied
Got it! Yes the script did work in another document so i deleted my original checkbox and started from scratch and that did the trick. Unfortunately i'm not sure what changed but i think it was the output value. i don't remember it being set to "yes" in the old box. Anyway, thanks so much for the help!
Copy link to clipboard
Copied
Yay! Glad that it worked out.