Adobe Community
Adobe Community
- Home
- Acrobat SDK
- Discussions
- Re: Assuming the value of the button is 'czynnik, ...
- Re: Assuming the value of the button is 'czynnik, ...
Copy link to clipboard
Copied
Hey,
is there anyone who could help me write the commend to my PDF form in JavaScript?
What I would like to achive is function "if".
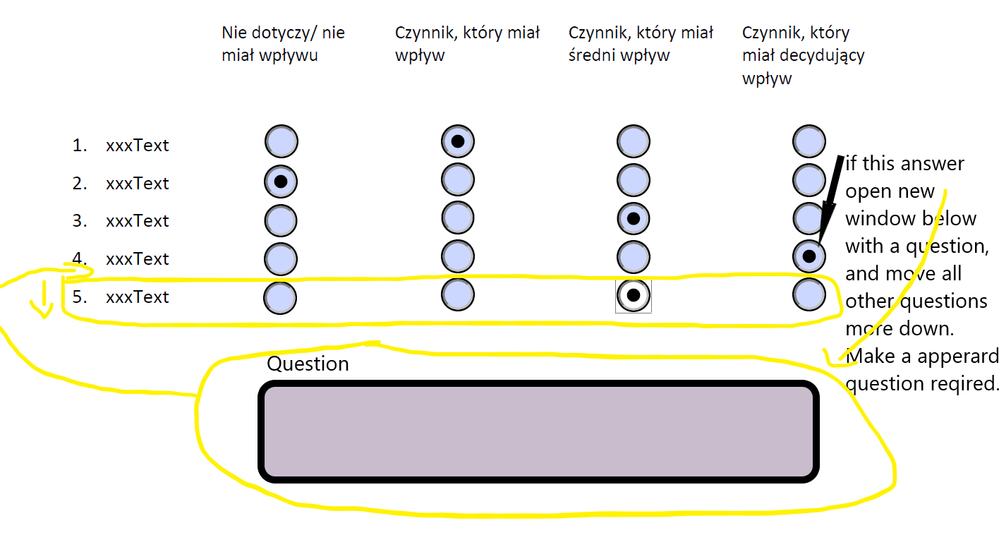
If the responder give the answer "czynnik, który miał decydujący wpływ" then PDF plese open additional question below with required text answer.
To make myself 100% clear i attached screenshot with explenation.
Please, please, please help me. I would be very apprecieate for any tips.
 2 Correct answers
2 Correct answers
Assuming the value of the button is 'czynnik, który miał decydujący wpływ' (might just want to make it 4, but thats up to you)
and that the question field name is 'questionfieldname'
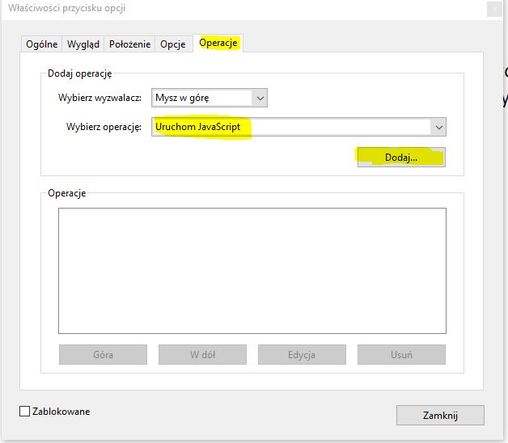
Put the following under the confirm' tab in the button field on row 4
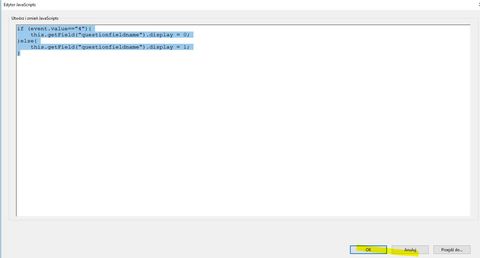
if (event.value=="czynnik, który miał decydujący wpływ"){
this.getField("questionfieldname").display = 0;
}else{
this.getField("questionfieldname").display = 1;
}
Ah the checkboxes dont have the confirm tab, see this example instead of how Id do this then
Copy link to clipboard
Copied
Assuming the value of the button is 'czynnik, który miał decydujący wpływ' (might just want to make it 4, but thats up to you)
and that the question field name is 'questionfieldname'
Put the following under the confirm' tab in the button field on row 4
if (event.value=="czynnik, który miał decydujący wpływ"){
this.getField("questionfieldname").display = 0;
}else{
this.getField("questionfieldname").display = 1;
}
Copy link to clipboard
Copied
Thank you, for your answer.
While i try to imput what you created for me nothing happened. So i am wondering if i did it right.
Went into button 4
And then i paste the code and nothing happened:(
Copy link to clipboard
Copied
Ah the checkboxes dont have the confirm tab, see this example instead of how Id do this then
Copy link to clipboard
Copied
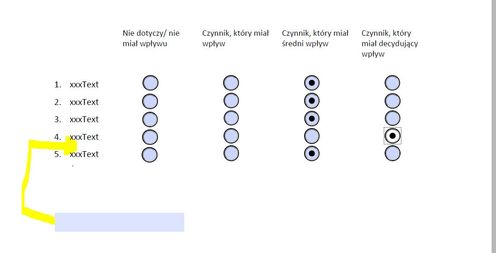
Wardenburg, I could not be more greateful then I am now. This is working, as I imagined.
But is there any chance to show additional window between line 4 and 5? I mean move 5 down while additional question form 4 is coming?
Copy link to clipboard
Copied
Moving fields dynamically is not something I've been able to manage
but if you're alright with empty spaces between questions then you can do it in the same way as with the example just with different fields & names
Copy link to clipboard
Copied
I am not happy about empty spaces, but nothing more left then accepting it, i guess.
Once again thank you for your help:)!!!
Copy link to clipboard
Copied
A form script can certainly move field dynamically. Each field object has a "rect" property. Change this and you change the size and position of the field.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thats pretty neat,
is this how youd adjust the rect values? (other than just outrightly inputting the coordinates?)
var f = this.getField("fieldname")
f.rect = [f.rect[0]+1,f.rect[1]+1,f.rect[2]+1,f.rect[3]+1]
Any documentation for better understanding the coordinates would be welcome
Copy link to clipboard
Copied
Read this:
https://www.pdfscripting.com/public/PDF-Page-Coordinates.cfm?sd=40
and look at the "Bouncing Button" sample here:
https://www.pdfscripting.com/public/Free-Sample-PDF-Files-with-scripts.cfm
Use the Acrobat JavaScript Reference early and often