 Adobe Community
Adobe Community
- Home
- Acrobat SDK
- Discussions
- Tallying button captions (faked tri-state checkbox...
- Tallying button captions (faked tri-state checkbox...
Tallying button captions (faked tri-state checkboxes) in separate text field
Copy link to clipboard
Copied
I have a form for teachers to mark attendance for students at either live or online classes. There are 16 possible classes for students to take and they have the option to take any given class either live or online, so I adapted a script from Javascipt for Tri State Button Please Help to let teachers mark attendance for each class as either "live" (checkmark), "online" (star), or "not attending" (blank).
Here is the adapted button script I am running (I use "J" in AdobePi font to make a star symbol):
if (event.target.buttonGetCaption()=="\u2714") {
event.target.buttonSetCaption("J");
} else if (event.target.buttonGetCaption()=="J") {
event.target.buttonSetCaption("");
} else if (event.target.buttonGetCaption()=="") {
event.target.buttonSetCaption("\u2714");
}
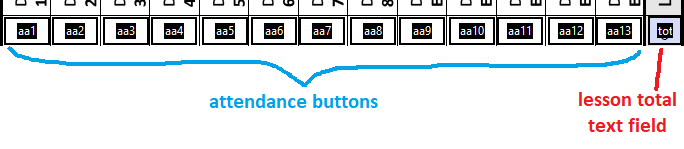
Right now I have the attendance buttons for the first student named "a1", "a2", etc. The second student would probably be "b1", "b2", etc.
What I would like is to have is a column for Total Number of Lessons for each student which adds a lesson to a student's total in a text field any time one of that student's attendance buttons is marked with either the checkmark("\u2714") or the star("J"). It should not add a lesson if an attendance button has nothing in it("").
Previously when I had checkboxes on this form I used this script to calculate the total for a participant's entire row of lessons ("a1","a2",etc.):
var sum = 0;
for ( i = 1; i < 17; i++ ) {
f = "a" + i;
field = getField(f);
if (field.isBoxChecked(0)) {
sum = sum + 1;
}
}
event.value = sum;
How can I modify this script so that it calculates the total based on button captions (from multiple buttons across a row) instead?
Copy link to clipboard
Copied
Change:
field.isBoxChecked(0)
To:
field.buttonGetCaption()=="\u2714" || field.buttonGetCaption()=="J"
Copy link to clipboard
Copied
At the moment this isn't working. The original sum (0) appears in the text field, but does not increment when I mark attendance in the row. Here's how the form looks on my test document:



Attendance button code:
if (event.target.buttonGetCaption()=="\u2714") {
event.target.buttonSetCaption("J");
} else if (event.target.buttonGetCaption()=="J") {
event.target.buttonSetCaption("");
} else if (event.target.buttonGetCaption()=="") {
event.target.buttonSetCaption("\u2714");
}
Lesson total text field code:
var sum = 0;
for ( i = 1; i < 14; i++ ) {
f = "aa" + i;
field = getField(f);
if (field.buttonGetCaption()=="\u2714" || field.buttonGetCaption()=="J") {
sum = sum + 1;
}
}
event.value = sum;
I have tried:
Changing the button names
Removing the "|| J" part of the lesson total code and just trying to count checkmarks.
Let me know if there is anything else I should try.
Copy link to clipboard
Copied
Is it not working at all, or producing the wrong results? Are there error messages in the JS Console?
Can you share the file with us (via Dropbox, Google Drive, Adobe Cloud, etc.)?
Copy link to clipboard
Copied
The script is displaying the wrong result. The lesson total field is only showing the initial sum of zero and does not respond when I mark attendance using the buttons.
I remade the form with just the attendance buttons and lesson total field in case any of the other form fields were causing issues. Here is the test file (attendance buttons are working for Participant/Row 1): test roster.pdf - Google Drive
I do not see any errors in JS Console.
Copy link to clipboard
Copied
OK, I see the issue. The problem is that clicking a button doesn't trigger the calculation scripts.
To solve it add the following at the end of the Mouse Up scripts of the button fields:
this.calculateNow();
I recommend you put this code in a doc-level function and then call it from each button, so you won't have to copy & paste the code to each one any time you want to adjust it, like now...
