- Home
- Acrobat Services API
- Discussions
- File preview not available, please reload to try a...
- File preview not available, please reload to try a...
File preview not available, please reload to try again.
Copy link to clipboard
Copied
Hi,
Getting the 'File preview error'.
Here's my code:
<div id="adobe-dc-view" style="height: 360px; width: 500px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "9c33198fee83473a82173dc0b3b464b0", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://static1.squarespace.com/static/59ca375d80bd5e1a6eaed324/t/600d8e3a8c87b41f30253201/1611501114873/UK-COVID-19.pdf"}},
metaData:{fileName: "UK-COVID-19.pdf"}
}, {embedMode: "SIZED_CONTAINER"});
});
</script>The URL to the file works fine.
What am I doing wrong? Thanks!
Copy link to clipboard
Copied
Do you see any CORS error in the browser console?
This is the information available in the PDF Embed API documentation:
Cross-origin resource sharing (CORS) issues may occur when you pass PDF content as a URL and the PDF Embed API needs to download the file from the provided location in order to render it. To avoid this situation, you can choose one of two methods:
-
Locate your webpage and file location URL on the same domain. Example: webpage: https://example.com/viewer/test.html; PDF location: https://example.com/resources/abc.pdf)
-
Enable CORS headers on the PDF resource to allow access from your webpage domain.
Please see if this fixes the issue.
Copy link to clipboard
Copied
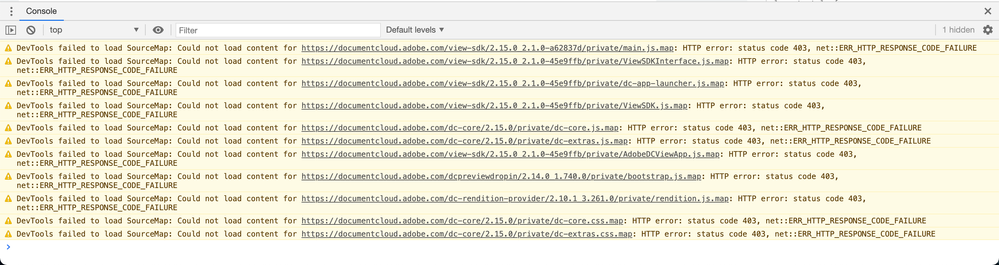
These are the errors:
Copy link to clipboard
Copied
These errors can be ignored for now. These won't impact the functionality.
Could you please check that it's not due to CORS? Thanks!
Copy link to clipboard
Copied
Hi there,
After trying all possible hits and trials, I found a solution that worked for me.
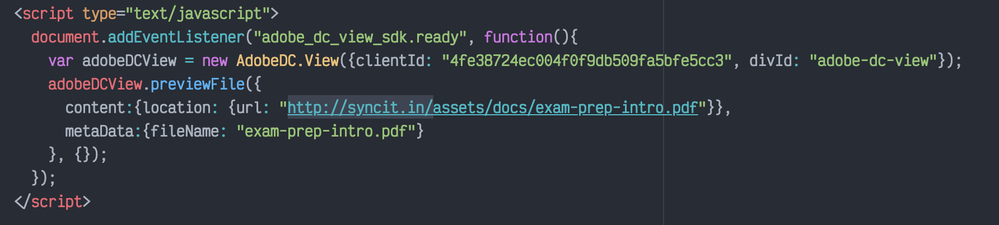
Below is the code I was trying and was getting the same File Preview Error. As you can see, the url starts with http and ends with the file name.
I just removed the http://syncit.in and gave the rest of the path for the file name like below, and it worked for me:
Hope this helps solve the issue.
Regards
Adnan
Copy link to clipboard
Copied
Hi there,
We're having the same problem...pdf linked to the dropbox. This was working for one year without any problems but somehow since this morning the error "File preview error" shows up.
Anyone a clue?
Link to website: www.nordhangfilm.com/equipment
This is the code:
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<da4196953ef64ae585bf8311cafcc374>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://www.dropbox.com/s/xyt9zy056jqocyi/Equipmentliste_NordhangFilm_Aktuell.pdf?dl=0"}},
metaData:{fileName: "Equipmentliste_NordhangFilm_Aktuell.pdf"}
}, {defaultViewMode: "FIT_PAGE", showAnnotationTools: false, showLeftHandPanel: false,
dockPageControls: false});
});
</script>
Copy link to clipboard
Copied
I assume you don't really have < and > in the clientId, right? That should be removed.
Copy link to clipboard
Copied
Thanks Raymond. I've removed it - but unfortunately still doesn't work...
Copy link to clipboard
Copied
Unfortunately this is on the Dropbox side. They set CORS for their resources and possibly they changed this recently, although I found an earlier post (https://www.dropboxforum.com/t5/Dropbox-API-Support-Feedback/Access-Control-Allow-Origin/td-p/434480) saying it wasn't allowed even earlier.
Copy link to clipboard
Copied
Hi, we are facing a similar error. We see the same 'File preview error' in browser and we see CORS error in console as follow: -
Our code looks like as follow: -
readyPromise: Promise<any> = new Promise((resolve) => {
if (window.AdobeDC) {
resolve('');
} else {
document.addEventListener('adobe_dc_view_sdk.ready', () => {
resolve('');
});
}
});
previewFile(divId: string, documentUrl: string) {
const config: any = {
clientId: '548463e49415464db30c3eea90b757fd',
};
if (divId) {
config.divId = divId;
}
this.adobeDCView = new window.AdobeDC.View(config);
const previewFilePromise = this.adobeDCView.previewFile({
content: {
location: {
url: 'https://secure.eu1.adobesign.com/document/cp/3AAABLblqZhAnnaCqNZcTFsYRHPJjIGS6IJiY6aGNHtpJ21P-AkJNdvQue_M5bDRKtTGcbIuYUnM-E70FsHemg3CZ_miEqxNv/document.pdf'
},
},
metaData: {
fileName: 'DemoFile.pdf',
}
}, {
showAnnotationTools: false,
showLeftHandPanel: false
});
return previewFilePromise;
}Kindly help. We are relatively new to this and we are stuck at this.
Copy link to clipboard
Copied
I don't want to do the first method , How can i implement the Second method of CORS Headers in my system . My code is this
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/viewer.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "API_HERE", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://archives.nseindia.com/corporate/SALZERELEC_09082022114021_ResultUpdatePresentationQ1FY23.pdf"}},
metaData:{fileName: "SALZERELEC_09082022114021_ResultUpdatePresentationQ1FY23.pdf"}
}, {defaultViewMode: "FIT_WIDTH"});
});
</script>Get ready! An upgraded Adobe Community experience is coming in January.
Learn more