- Home
- Acrobat Services API
- Discussions
- Re: Testing view sdk pdf embed on localhost
- Re: Testing view sdk pdf embed on localhost
Testing view sdk pdf embed on localhost
Copy link to clipboard
Copied
Hi hi have created my client credentials so I can embed pdfs in my angular application. but I can not get the viewer to display via localhost
Copy link to clipboard
Copied
Hi, Thanks for raising the point. Ideally it should work, can you provide more information here so that we can see why is it not working. Following information will help: client Id, domain on which you are using it, how are you invoking the SDK and any error if you are seeing in developer console. Thanks.
Copy link to clipboard
Copied
Just add "localhost" in App Domain while generating a API key and you will be all set to load the viewer on your Localhost. Also, make sure you are accessing Localhost in your browser with localhost in domain, not the IP address
Copy link to clipboard
Copied
agarwalc is correct. When you create your credentials at https://www.adobe.io/apis/documentcloud/dcsdk/gettingstarted.html, you set your domain to localhost.
Also, if you aren't using a web server and you are just loading a file from file:// then it does not need a client ID.
Copy link to clipboard
Copied
How does one allow "localhost" as an app domain? When I try adding it, console.adobe.io is rejecting me and saying "Domain localhost is invalid"
Thank you for helping!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I am having the same issue too trying to use localhost:3000. I am not able to get a key for Embed API.
When I try the above link. the page looks to be missing syles and modt of the links get a 404 error.
Copy link to clipboard
Copied
I'm facing the same problem. If i Use the clientID from PDF Embed API, with domain set to localhost I get this error. When I use the PDF Tools API clientID, it says This application domain (http://localhost:3000) is not authorized to use the provided View SDK Client ID.
Kindly help
Copy link to clipboard
Copied
Hi All,
Thanks for all the responses. Now we can create credentials with localhost domain from console.adobe.io as well.
Although the best place to create credentials is https://www.adobe.io/apis/documentcloud/dcsdk/viewsdk.html
Thanks
Harender
Copy link to clipboard
Copied
I too am trying to test and getting the same error while setting localhost
Copy link to clipboard
Copied
Has anyone solved this? It seems like you can't add localhost to the credentials
Copy link to clipboard
Copied
I too am looking for the solution.
Copy link to clipboard
Copied
This works as of 8/21/2020
You can just write "localhost" into the "allowed domain" form field. To run in your local dev environment, map the URL to "localhost" AND port to "80", the default internet port. It may take a few minutes for "localhost" to propogate to your allowed domains. Startup your local server ( with the URL and port bindings just described ) and point your browser to "localhost".
Copy link to clipboard
Copied
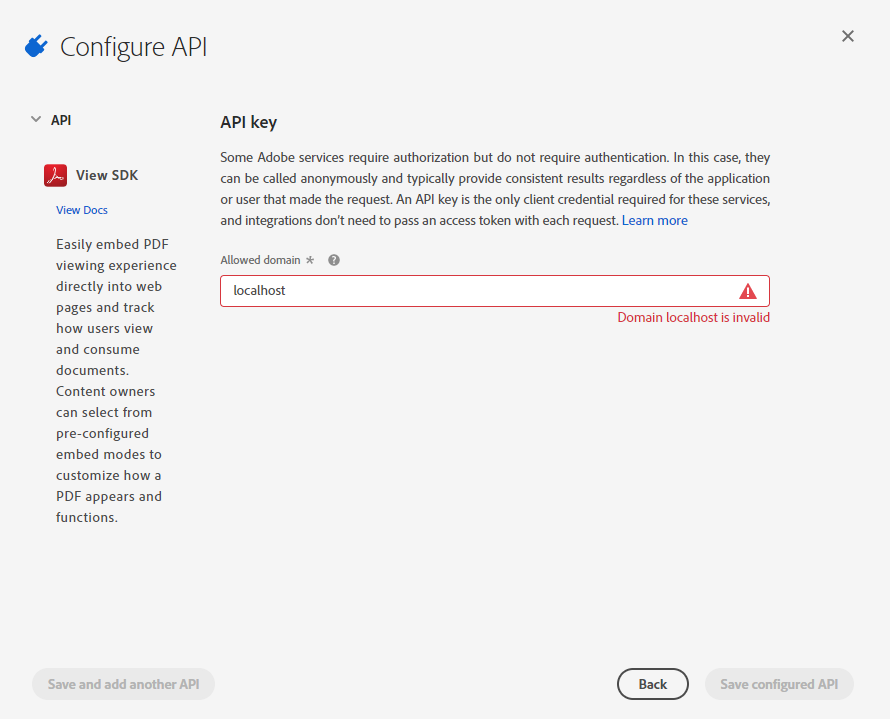
I must be in a different universe because every time I type localhost to configure the API in the adobe console it says Domain localhost is invalid. Here is a picture as of today 8/28.
Is there anything else's you can point me too or is there some other way to create the api.
Copy link to clipboard
Copied
Hi,
Sorry for the inconvenience, this issue has already been raised to the concerned team. You have an alternate way (which is recommended though) to create your credentials via below ICA app.
https://www.adobe.io/apis/documentcloud/dcsdk/gettingstarted.html#
Please let us know if you further face any issue.
Copy link to clipboard
Copied
I have tried with the new create credentials link but still localhost is not an allowed domain. Any ideas on what else to try because we are blocked on local development.
Copy link to clipboard
Copied
Hi, could you please share the code snippet where you are using the credentials? If you see any error in the developer console, please share that as well.
Thanks!
Copy link to clipboard
Copied
Thanks for your response! We actually figured it out. We were testing it out in a shared storybook environment and another story had mocked out the global fetch which was causing some of the adobe API calls to fail.
Copy link to clipboard
Copied
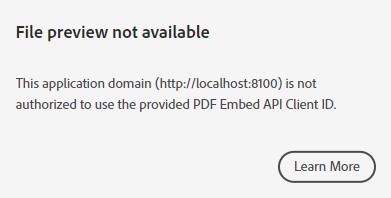
Resurrection of an old topic. Our application is set to run at localhost:8100 in testing instead of localhost:80 and I get
When I tried to create the credentials with the port number, it fails. Is there a way to use non port 80 URLs?
Copy link to clipboard
Copied
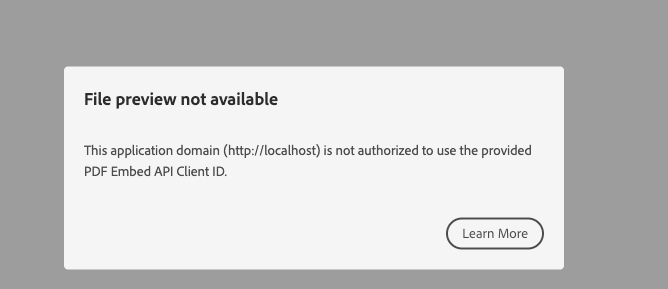
Update - I am now running on port 80 and receive the same error
It's interesting, because I can see the PDF load and display briefly before that error is displayed and the PDF removed.
Copy link to clipboard
Copied
The port should not matter. When you created the credentials, did you use "localhost" (no port) as the domain?
Copy link to clipboard
Copied
Yes, localhost is used without a port on the credentials.
Copy link to clipboard
Copied
Can you share the snippet of your HTML file where you used Embed?
Copy link to clipboard
Copied
I was using the demo code
<div id="adobe-dc-view" style="height: 360px; width: 500px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/viewer.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{ location:
{ url: "<PATH_TO_MY_FILE>"}},
metaData:{fileName: "<MY_FILE_NAME>"}
},
{
embedMode: "SIZED_CONTAINER"
});
});
</script>
I can see the PDF load correctly into the container. After it loads, it throws up the error message and removes the PDF.
Copy link to clipboard
Copied
Did you change the client id? Did you change it _completely_? Ie, not <real id>, but just the id.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more