Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Conditional Formatting and Changing Text Box Color...
- Conditional Formatting and Changing Text Box Color...
Copy link to clipboard
Copied
Been beating my head against the wall on this one for a few hours, hoping an expert out there knows the answer...
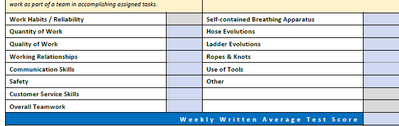
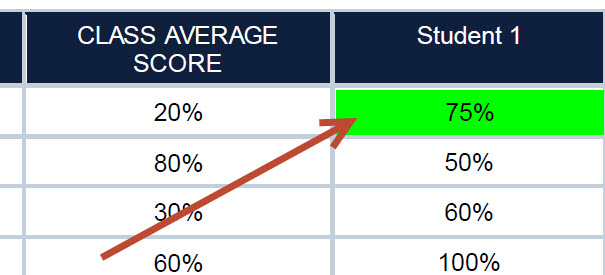
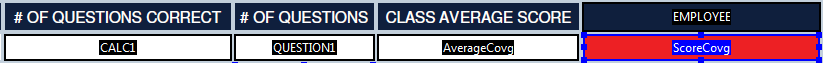
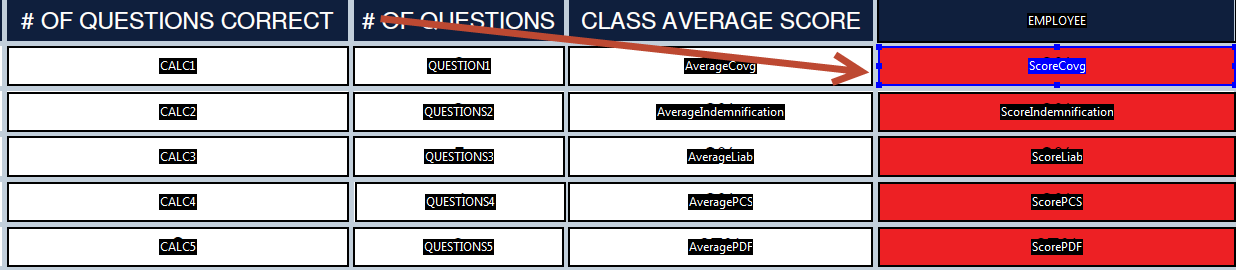
Using Acrobat Pro DC, and trying to get the box on the right (see below image) to change to green if it's above the box on the left, and red if it's below. I'm pretty ignorant when it comes to writing code, but I imagine this is some kind of validation code that's needed? Like I said, I'm lost. ![]()
I found this scripting that works to change the colors, but can't figure out how to get it to base the color off of the Class Average Score comparison:
var v = Number(event.value);
if (v>=0 && v<=26) {event.target.fillColor = color.green;}
else if (v>26 && v<=50) {event.target.fillColor = color.yellow;}
else if (v>50 && v<=60) {event.target.fillColor = color.red;}
else event.target.fillColor = color.white;
Any help would be appreciated - thank you!

 1 Correct answer
1 Correct answer
OK. Then you can use this code as the custom validation script of ScoreCovg:
if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = color.green;
else event.target.fillColor = color.red;
Copy link to clipboard
Copied
Do you want the color to depend on the field's own value, or on the value of another field? Does this field have a calculated value?
Copy link to clipboard
Copied
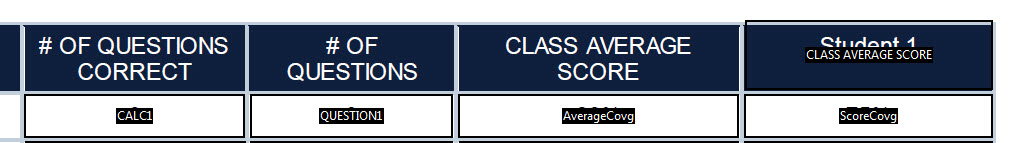
Thanks for the response...good question. I have the "ScoreCovg" line calculated as the average of "CALC1" and "QUESTION1". "AverageCovg" is a manual entry.
I want the "ScoreCovg" to be green if it's above the "AverageCovg" value, and red if it's below. Hoping this makes sense...

Copy link to clipboard
Copied
OK. Then you can use this code as the custom validation script of ScoreCovg:
if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = color.green;
else event.target.fillColor = color.red;
Copy link to clipboard
Copied
DUDE. You are a life saver...it worked! What would the code be if say, I wanted the color to be blue if "ScoreCovg" was exactly the same number as "AverageCovg"?
Copy link to clipboard
Copied
Here you go:
if (event.value==Number(this.getField("AverageCovg").value))
event.target.fillColor = color.blue;
else if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = color.green;
else event.target.fillColor = color.red;
Copy link to clipboard
Copied
try67...you've been amazing...one FINAL question for you here if you don't mind. Trying to get the code to meet the following criteria:
- If below "AverageCovg" color goes red
- If above "AverageCovg" color goes green
- If exactly the same as "AverageCovg" color goes blue, EXCEPT when
- If score is 100% (or "1" as it averages), color goes green again
As before, I tried to figure this out on my own through a few hours of googling, but am forced to call in the expert. Thanks!
Copy link to clipboard
Copied
if (Number(event.value)==1) {
event.target.fillColor = color.green;
} else {
if (event.value==Number(this.getField("AverageCovg").value))
event.target.fillColor = color.blue;
else if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = color.green;
else event.target.fillColor = color.red;
}
Copy link to clipboard
Copied
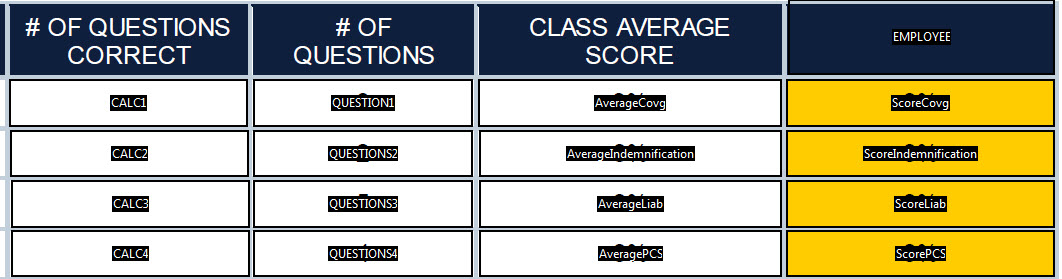
![]() !!!!
!!!!
Copy link to clipboard
Copied
Have run into another issue in the form...got the scripting to work perfectly. Fields mark the correct color with no issue when I open a new form, but when I clear the form (through an in PDF button), all the colors stay yellow and don't change when I input new class average scores.
Is there some issue I'm not realizing? I've pasted the code below as well...
if (Number(event.value)==1) {
event.target.fillColor = myForestGreen;
} else {
if (event.value==Number(this.getField("AverageCovg").value))
event.target.fillColor = myGoldenYellow;
else if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = myForestGreen;
else event.target.fillColor = myDarkRed;
}
var myForestGreen = ["RGB", 0/255, 176/255, 80/255];
var myDarkRed = ["RGB", 237/255, 32/255, 36/255];
var myGoldenYellow = ["RGB", 255/255, 204/255, 0/255];

Copy link to clipboard
Copied
Add this code before your current code:
if (event.value=="") event.target.fillColor = color.transparent;
else {
// rest of code goes here
}
Also, you need to move the custom color definitions before the code that uses them, otherwise it might not work.
Copy link to clipboard
Copied
That was it...once I added the custom color definitions to the top, formatting worked perfectly. Thanks again.
Copy link to clipboard
Copied
Me again on this…Running into an issue w/the yellow box (which turns the last box yellow if the student’s score is = to the class average score). Hoping I’ve explained the issue I’m running into well enough below:
- The (very) basic calculation script I’m running is under “SCORECOVG” and is “CALC1/QUESTION1.” It’s formatted as a percentage w/0 decimal places.

- When you enter a number into the “AverageCovg” area, the “ScoreCovg” section compares the calculation against it and goes to red (if below), Yellow (if the same), or green (if above)
- The problem I’m seeing is when you have an “AverageCovg” of, say, 88%, and you calculate something like 7/8, it generates “.875” in “ScoreCovg” which then rounds up to 88%. A score that should show Yellow, since it’s the same percentage, but instead shows red as being below .88.
Any way to fix this?
Copy link to clipboard
Copied
It's a rounding issue. You need to round the result in your code to the nearest two digits.
You can use the toFixed method for that, like this:
var a = 0.875;
a = a.toFixed(2);
After this "a" will equal 0.88.
Copy link to clipboard
Copied
Thanks so much...as you've probably already gathered, I'm a beginner here. Where would I input that script? Also, What if the result is .876 or .877? Do those all have to be specifically called out?
Copy link to clipboard
Copied
Post your current code and I will help you integrate this command into it.
Copy link to clipboard
Copied
Awesome, here's the custom validation scripting under "ScoreCovg":

var myForestGreen = ["RGB", 0/255, 176/255, 80/255];
var myDarkRed = ["RGB", 237/255, 32/255, 36/255];
var myGoldenYellow = ["RGB", 255/255, 204/255, 0/255];
if (Number(event.value)==1) {
event.target.fillColor = myForestGreen;
} else { if (Number(event.value)==0) {
event.target.fillColor = myDarkRed;
} else {
if (event.value==Number(this.getField("AverageCovg").value))
event.target.fillColor = myGoldenYellow;
else if (event.value>Number(this.getField("AverageCovg").value))
event.target.fillColor = myForestGreen;
else event.target.fillColor = myDarkRed;
} }
Copy link to clipboard
Copied
Do you want to change the actual value of "AverageCovg", or just the way it is used in this script, though?
Copy link to clipboard
Copied
The actual value, so it would jump from, for ex: .875 to .88 above, which would then trigger the correct color. Is this done in the calculation script?
If so, here's the calc script I'm working from:
event.value = ( this.getField("CALC1").value / this.getField("QUESTION1").value );
Copy link to clipboard
Copied
Yes. Post that, please...
On Mon, Mar 27, 2017 at 3:37 PM, jeffb67887384 <forums_noreply@adobe.com>
Copy link to clipboard
Copied
Here's the calc script I'm working from:
event.value = ( this.getField("CALC1").value / this.getField("QUESTION1").value );

Copy link to clipboard
Copied
Use this code:
var v1 = Number(this.getField("CALC1").value);
var v2 = Number(this.getField("QUESTION1").value);
if (v2==0) event.value = "";
else event.value = (v1/v2).toFixed(2);
Copy link to clipboard
Copied
YOU ARE THE MAN! Thanks so much!
Copy link to clipboard
Copied
G, You really are amazing. I am hoping you have a moment to answer my question.
I have a drop down, yes/no. I want to configure it such that if Yes, then a couple of the other fields auto populate with Yes also.
Also, I would like a field when selected Not in scope, I would like it to great out the section below letting the user know the fields do not need to be populated if out of scope. Any help would be amazing.
Copy link to clipboard
Copied
I came upon this thread. I needed something where the number turns the numbers red if someone types in the field a 1 or 2. Also calculates. all these fields at Weekly Written Average Test Scores.
-
- 1
- 2