Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Conditional required fields based on a response in...
- Conditional required fields based on a response in...
Conditional required fields based on a response in a dropdown box
Copy link to clipboard
Copied
I am in need of assistance creating a javascript that will set fields to required based on a response in a drop down field.
I have an "Action" dropdown field where the user selects the action the want "Add", "Delete", "Change", "Other". In the event of "Add" selected I need certain fields required, in the event "Delete" is selected I need fewer fields to appear as required and so on.
I have seen some similar javascripts for radial button responses but have had difficulty translating.
Copy link to clipboard
Copied
I'm trying to develop something very similar: for the drop down, if one selects "Yes, I am", two text fields (already visible) will become required, and a third will become read-only.
If the selection is "No, I am not," the third text field will be required and the other two text fields will become read-only.
The dropdown selection-to-required field relationship seems very specific, as I haven't been able to adapt any of the solutions for other box types.
Thanks!
Copy link to clipboard
Copied
Use this code as the custom validation script of the drop-down field (adjust the field names as needed):
var f1 = this.getField("Field1");
var f2 = this.getField("Field2");
var f3 = this.getField("Field3");
if (event.value=="Yes, I am") {
f1.readonly = false;
f2.readonly = false;
f3.readonly = true;
f1.required = true;
f2.required = true;
f3.required = false;
} else if (event.value=="No, I am not") {
f1.readonly = true;
f2.readonly = true;
f3.readonly = false;
f1.required = false;
f2.required = false;
f3.required = true;
}
Make sure to tick the option to commit the selected value of the drop-down immediately (under the field's Properties, Options tab).
Copy link to clipboard
Copied
Thank you so much! I made some adjustments for some additional fields and functionality and it worked perfectly. Thank you for answering so quickly!
var f1 = this.getField("SuperPro");
var f2 = this.getField("SupervisingProfessionalName");
var f3 = this.getField("SPNumber");
var f4 = this.getField("Initial");
if (event.value=="select one") {
f1.readonly = false;
f2.readonly = true;
f3.readonly = true;
f4.readonly = true;
f1.required = false;
f2.required = false;
f3.required = false;
f4.required = false;
}
if (event.value=="Yes, I am") {
f1.readonly = false;
f2.readonly = false;
f3.readonly = false;
f4.readonly = true;
f1.required = false;
f2.required = true;
f3.required = true;
f4.required = false;
} else if (event.value=="No, I am not") {
f1.readonly = false;
f2.readonly = true;
f3.readonly = true;
f4.readonly = false;
f1.required = false;
f2.required = false;
f3.required = false;
f4.required = true;
}
Copy link to clipboard
Copied
You should change this line:
if (event.value=="Yes, I am") {
To:
else if (event.value=="Yes, I am") {
But for the rest it looks pretty good!
Copy link to clipboard
Copied
In the same form, I have one group of two radio buttons. Selecting the first radio button (RB1) does not trigger any event. Selecting the second radio button (RB2) will make a subsequent Dropdown list box a "Required' field.
When selecting RB2, the Dropdown that follows becomes "Required"; however, if you change your mind and select RB1 instead, the Dropdown stays in "required" status (and can only be manually set to "optional.")
I've included this in the "custom calculation" for the Dropdown:
var v = this.getField("CPD not met").value; //RB2
var f = this.getField("CPT not met reason"); //Drop Down
var u = this.getField("CPD met"); //RB1
if (v=="Yes") {f.required = true;}
else if (u=="Yes") {f.required=false;} //this line added afterwards to try to make Dropdown optional again
else {f.required = false;}
Am I close?
Thanks!
Copy link to clipboard
Copied
The second if-condition is not needed. All you need is the condition to set it as required, and everything else should cause it to not be required.
Copy link to clipboard
Copied
I know nothing about javascript so please excuse my ignorance on the matter. but I am trying to write JavaScript in Adobe Pro DC and it's something similar to what the person above is wanting. I have a field that is a drop down and I want another field to be required when the drop down answer is yes.
When I look at the script above, is the "drop down" field represented in any of the var f1, var f2 or var f3 fields? In other words, how does the event.value get assigned to the proper field?
Copy link to clipboard
Copied
event.value means the value of field where you put code, e.g. if you put code in dropdown field event.value means the value of that dropdown field.
Put this code in "Validation" of dropdown field and check "Commit selected value immediately" in dropdown options tab:
this.getField("Text1").required = event.value == "Yes" ? true : false;
Change "Text1" to the name of field you want to make required.
Copy link to clipboard
Copied
it to a particular field?
--
Jerri Jones
Database Assistant Manager
Excelsior Springs School District #40
--
EXCELSIOR SPRINGS 40 SCHOOL DISTRICT CONFIDENTIALITY NOTICE: This
electronic mail transmission (including any accompanying attachments) is
intended solely for its authorized recipients(s), and may contain
confidential and/or legally privileged information. If you are not an
intended recipient, or responsible for delivering some or all of this
transmission to an intended recipient, be aware that any review, copying,
printing, distribution, use or disclosure of the contents of this message
is strictly prohibited. If you have received this electronic mail message
in error, please delete it from your system without copying it, and contact
the sender immediately.
Copy link to clipboard
Copied
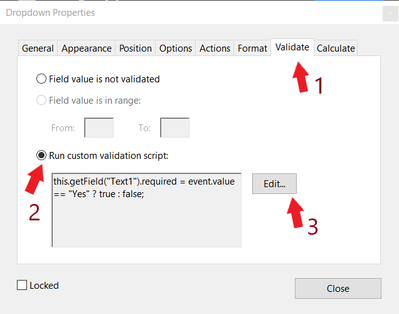
First select "Prepare form" tool, then right click on dropdown field and select "Properties" from pop up window.
1) Select "Validate" tab.
2) Select "Run custom validation script".
3) Click "Edit" and paste code inside.
Copy link to clipboard
Copied
a different version of the program or something?
[image: image.png]
--
Jerri Jones
Database Assistant Manager
Excelsior Springs School District #40
--
EXCELSIOR SPRINGS 40 SCHOOL DISTRICT CONFIDENTIALITY NOTICE: This
electronic mail transmission (including any accompanying attachments) is
intended solely for its authorized recipients(s), and may contain
confidential and/or legally privileged information. If you are not an
intended recipient, or responsible for delivering some or all of this
transmission to an intended recipient, be aware that any review, copying,
printing, distribution, use or disclosure of the contents of this message
is strictly prohibited. If you have received this electronic mail message
in error, please delete it from your system without copying it, and contact
the sender immediately.
Copy link to clipboard
Copied
Read correct answers in this post maybe it will help https://community.adobe.com/t5/acrobat/calculate-score-based-on-completed-radio-buttons/m-p/11908393...
Copy link to clipboard
Copied
Your image did not come through. You can't attach images when replying by email. Please reply directly from the forum.
Copy link to clipboard
Copied
What do you mean? It only applies to the field you specify. The document itself can't be set as "required"...
Copy link to clipboard
Copied
I have three choices, "Yes", "No" and "N/A", if they choose "No" or "N/A", then a comment is required. How do I update this for both?
Copy link to clipboard
Copied
See the code provided above by Nesa. Just change =="Yes" to !="Yes" in it.
Copy link to clipboard
Copied
this.getField("4.10 Comment").required = event.value == "N/A"? true : false;This is the code I have, and it works for one of the choices, but I need to work for both choices, "N/A" or "No". Is the code below correct?
this.getField("4.10 Comment").required = event.value == "N/A"? !="No" true : false;
Copy link to clipboard
Copied
Use this:
this.getField("4.10 Comment").required = (event.value == "N/A" || event.value=="No");
Copy link to clipboard
Copied
My apology if this has been covered. I created a pdf form for travel authorization with budget lines. It includes a drop down feature that requires one to select Yes or No. If the answer is Yes, I would like to add several budget lines and include the sum in a field called Advance. Can someone help me with the code for this and which tab would it go in? Really appreciate it.
Copy link to clipboard
Copied
What do you mean by "add several budget lines", exactly?
Copy link to clipboard
Copied
I meant cost lines such as registration fee, airfare, rental car, meals, etc, that they need to fill in. I included a Yes/No drop down field if an employee wants an advance. If the answer is Yes, I would to add the values in select cost fields and include the sum in a field called Advance. If they do not need an advance they would select No and the Advance field would show $0.
Copy link to clipboard
Copied
You will need to add those fields in advance, and then disable (or hide) them until they are needed, but when they are disabled (or even hidden) you'll be left with a blank area on the page. You can't "re-flow" the page's contents when they are hidden, if that's what you meant.
Copy link to clipboard
Copied
Thank you for your feedback. I think I not explaining my need well. I already have added the fields. If I may, the following is an example of the fields I have already created on the form and the flow of questions/information I am asking on the form.
Enter the following information for your travel:
1. Conference registration fee: $__
2. Airfare cost estimate: $__
3. Rental car estimate: $__
4. Hotel cost estimate: $___
5. Estimated meals and incidentals per diem: $___
6. Other estimated costs related to attending the conference: $___
7. Total (1 through 5): $___ (automatically cacluated using internal script)
8. Do you need an advance for the trip: Yes/No response (added dropdown list for this)
If Yes, then I want to sum 1,5 and 6 and include the sum in a created field named "Advance"
If No, then the value in the "Advance" field would be "0".
I hope this helps.
Copy link to clipboard
Copied
Yes, that's more clear. You can use something like this as the custom Calculation script of the total field (adjust the field names in the code as needed):
if (this.getField("Advance").valueAsString=="Yes") {
event.value = Number(this.getField("Q1").valueAsString) + Number(this.getField("Q5").valueAsString) + Number(this.getField("Q6").valueAsString);
} else event.value = 0;-
- 1
- 2