Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Converting HH:MM time in Adobe form to convert to ...
- Converting HH:MM time in Adobe form to convert to ...
Copy link to clipboard
Copied
I have a problem with one of the forms I created in Adobe Pro DC. This form requires a calculation for the minutes field but what I didn't know when creating the script was that the time may go over multiple days, so now I have no idea how to fix it. I'm hoping someone can help.
I'm not sure if this is relevant or helpful... I have a start date and and stop date and start time and stop time. Then each test is to have the time entered when the test was conducted in HH:MM time. I was using the first entry of these times to calculate the rest of the minutes, but I can see now that if the testing spans over a day or goes past midnight on the first day, than it is not going to calculate properly. I'm thinking that maybe it would be easier to grab the last minute calculated and then add the next set to that, but am not sure how to even begin coding that...
I'm really new a javascripting and creating Adobe forms and have found some of the coding on-line and manipulated it for my purposes, but I can't find anything on line to help with this particular issue.
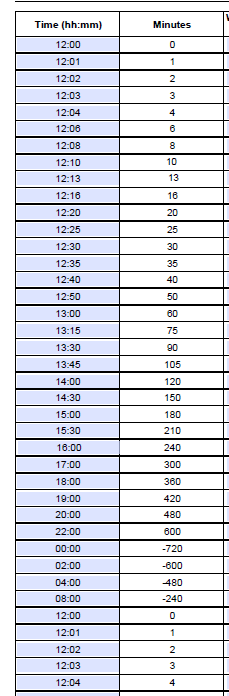
Here is a screen shot to give you an idea of what it looks like now (but I am also attaching the entire form):
And the code currently looks like this:
//get the value of the time field in calculation
var startTime1=this.getField("Test_Time.0").value;
var endTime1=this.getField("Test_Time.1").value;
if (endTime1==""){
event.value="";
}else if (endTime1!=""){
//split the time fields value into an array of hours and minutes
//convert the hours to minutes and compute the total minutes as a variable
var aTime1=startTime1.split(":");
var nMinutes1=Number(aTime1[0])*60+Number(aTime1[1]);
var aTime2=endTime1.split(":");
var nMinutes2=Number(aTime2[0])*60+Number(aTime2[1]);
//add all the minutes variables
var nTotalMinutes=nMinutes2-nMinutes1;
//get the whole hours from the total of all minutes
var nHours=Math.floor(nTotalMinutes/60);
//get just the minutes less than 1 hour (60 minutes) for the total of all minutes
var nMinutes=nTotalMinutes%60;
//make a string variable of the hours, ":", and minutes
var sTotalAllTime = nHours + ":" +nMinutes
event.value=nTotalMinutes;
}
Any help or advice would be greatly appreciated! Thank you 🙂
 1 Correct answer
1 Correct answer
Yes, if it can span more than one day then you have to include the date, as well as the time.
The code will then need to convert the value of the fields to Date objects (using the scand method of the util objects), and then calculating the difference between them is much more straight forward.
Copy link to clipboard
Copied
If the start time is 9:00 and the end time is 9:30, how would you know if the result is 0:30 hours, or 24:30 hours?
Copy link to clipboard
Copied
That is a good question. I do have a start time and a stop time inserted at the top of this table, but not sure if that is something that can be utilized here? Do you think it would be better to have the user enter the date and the time through a date field? Would it be possible to only display the time on the form? What would the coding look like if I'm calculating days to minutes or woud it be generally the same?
Copy link to clipboard
Copied
Yes, if it can span more than one day then you have to include the date, as well as the time.
The code will then need to convert the value of the fields to Date objects (using the scand method of the util objects), and then calculating the difference between them is much more straight forward.
Copy link to clipboard
Copied
Thank you! That worked 🙂
Copy link to clipboard
Copied
I have another question. So the user will enter in the first time in the table (called Test_Time.0). the Test_Minutes.0 field is defaulted to 0. For some reason, all the Test_Minutes fields populate with a random (or looks random to me) number. Further, for the next time (Test_Time.1), the user will use the drop-down box and select current date, but the time stays the same as the original time entered. The Test.Minutes.1 box will update to the correct amount of minutes elapsed, so that part is right. My question is:
Is there a way to A) only trigger the Test.Minutes.1 (and the rest up to Test.Minutes.49) formula when a time is actually entered into the Test.Time.1 box, otherwise, it would just stay blank?
B) When the user clicks on the dropdown and it inserts the date chosen, can it change the time to the current time and the user would be able to modify if needed?
// These first two values are strings
var strStartDate = this.getField("Test_Time.0").value;
var strEndDate = this.getField("Test_Time.1").value;
if(strEndDate.length||strStartDate.length){
var dateStart = util.scand("m/d/yy/ HH:MM", strStartDate);
var dateEnd = util.scand("m/d/yy HH:MM", strEndDate);
var diff = dateEnd.getTime() - dateStart.getTime();
// One Day = (24 hours) x (60 minutes/hour) x
// (60 seconds/minute) x (1000 milliseconds/second)
oneMinute = 60*1000;
var minutes = Math.floor(diff/oneMinute);
event.value=minutes;
}
Copy link to clipboard
Copied
What you're describing is very odd. Could you share the file with us, so we can check why these "random" numbers show up?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I didn't notice the attached file until now. I opened it and changed the value of a field, and a whole bunch or error messages appeared in the JS Console. You need to fix all of them and then test it again.
Copy link to clipboard
Copied
Thank you!!! All fixed now 🙂