- Home
- Acrobat SDK
- Discussions
- Display Export Value of dropdown instead of Item
- Display Export Value of dropdown instead of Item
Copy link to clipboard
Copied
I'm trying to show the Export Value of a dropdown instead of the selected option i.e. the user selects BLACK but the export value of BLK is actually displayed. I can find lots of discussions on how to pull the export value and display it or use it to trigger another response in another field and I can usually tweak my existing JavaScripts when I need something new but I cannot seem to wrap my head around this!
This is my latest (failed) attempt
var f = this.getField("eyes");
if (event.value == "Black - BLK")
f.value = "BLK"
I'm using Acrobat PRO DC.
Any help is appreciated,
Thanks
Meabh
 1 Correct answer
1 Correct answer
I've been doing this a long time, and have never heard of anyone wanting something like this, so it's interesting. Remove your current script and try the following as the custom Format script of the eyes dropdown:
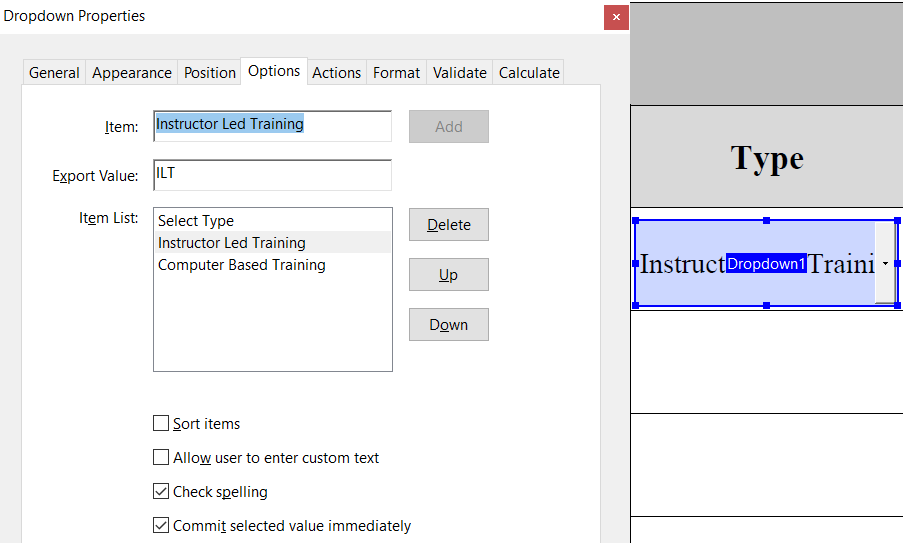
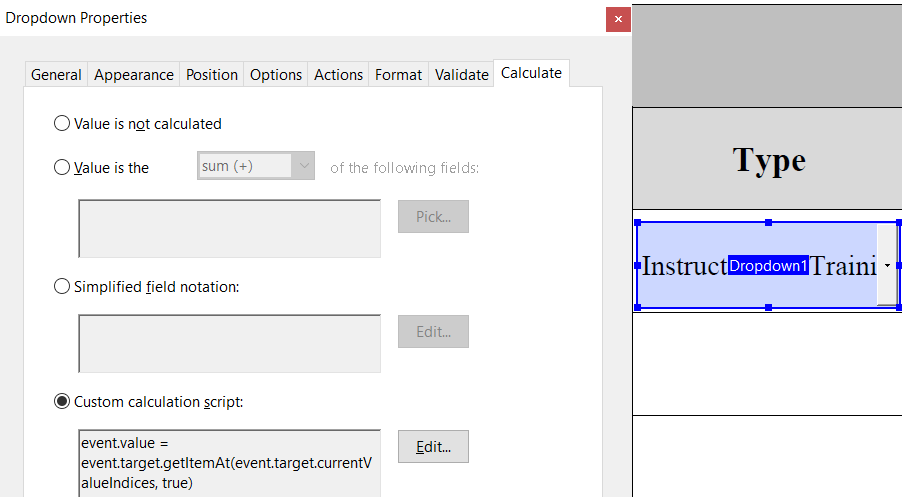
// Custom Format script for dropdown
event.value = event.target.getItemAt(event.target.currentValueIndices, true);
This sets what's displayed in the dropdown to the export value of the selected item. Select the "Commit selected value immediately" option for the dropdown for the smoothest
...Copy link to clipboard
Copied
Where did you place that script? What field and what event?
Copy link to clipboard
Copied
In the Custom Calculation Script of the "eyes" dropdown field. I'm trying to get the Export Value to display in the dropdown field, not in a separate field. I can only assume I'm making this harder than it needs to be.
Meabh
Copy link to clipboard
Copied
I've been doing this a long time, and have never heard of anyone wanting something like this, so it's interesting. Remove your current script and try the following as the custom Format script of the eyes dropdown:
// Custom Format script for dropdown
event.value = event.target.getItemAt(event.target.currentValueIndices, true);
This sets what's displayed in the dropdown to the export value of the selected item. Select the "Commit selected value immediately" option for the dropdown for the smoothest operation.
Copy link to clipboard
Copied
This is not the 1st time you've helped me and once again you save me. That's exactly what I need, thank you. I can honestly say I have never used the Custom Format Script before, not sure I even knew it existed. Glad I could find something a little outside the norm to catch your interest!
Thank you again
Meabh
Copy link to clipboard
Copied
Thank you George_Johnson .. you solution help me.
Copy link to clipboard
Copied
I am so glad I found this thread. I did it exactly as its suggested and it works perfectly but unfortunately only in the editor Acrobat PRO DC. I saved it and sent it to myself and it does not work in the browser or in Acrobat Reader.
Am I doing something wrong or can this not work in the way I need?
Copy link to clipboard
Copied
The only reasons for the code not to work is that
1) Its not actually saved in the PDF
2) The PDF viewer does not support the particular JavaScript properties/functions.
#2 would be true for any native browser viewer or mobile viewer (Android and IOS), including the mobile Acrobat Reader
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Why wouldn't it be saved in the PDF? What good would any code be if it weren't?
A person on Reddit gave me this suggested code;
"event.value = event.value.substring(0,2);"
which effectively formats the output to truncate everything after the first two characters. That code does save into the document. I am able to send it to myself and it operates exactly as expected when I open the document in Acrobat Reader.
However, this suggestion comes with some issues as there are some codes that are going to be more than 2 digits long.
Copy link to clipboard
Copied
There's no reason it shouldn't work in Reader, if properly created. Can you share the actual file with us, or at least explain what you did?
Copy link to clipboard
Copied


Copy link to clipboard
Copied
This doesn't make sense. You're trying to set the drop-down field's own value when it's selected? I thought you were trying to copy it to another field.
Copy link to clipboard
Copied
No. I am trying to do exactly the same thing as the OP.
The list of values displayed in the dropdown are in a format like the following;
"01 - Repaired"
I want the output to the final saved, printed or exported PDF to be; "01" and not "01 - Repaired".
The code George provided does exactly what I need inside the editor BUT does not work in reader or anywhere else taht I have tries. Effectively making it of no value
Copy link to clipboard
Copied
OK, I see what you mean. I just tried it in Reader XI and it worked fine.
In what version are you trying it, and what exactly happens when you do?
Copy link to clipboard
Copied
Ah... It's the mobile Acrobat Reader and the Chrome Acrobat Reader. Neither of those work.
However, the alternative bit of code that the fella on reddit suggested does work across the board
Copy link to clipboard
Copied
The mobile version supports almost no scripts. If it's working it's a stroke of luck.
Chrome uses its own internal PDF plugin, not related to Adobe. It is known to be problematic, especially when it comes to scripts.
Copy link to clipboard
Copied
On desktop Chrome I am not using the default Chrome solution. I have the Adobe plugging installed. It should be full functional but unfortunately it seems it’s not
Copy link to clipboard
Copied
Unfortunately I can't post my form because its an internal form but we do a lot with efiling and continually tell filers to stay away from Chrome. Simple things like a 'checked' checkbox will transmit as unchecked and scripts, as noted above, have varied success. This specific script is only used thru Adobe Reader so I've not had issues with it.
Copy link to clipboard
Copied
I'm not saying that the code isn't being saved, just that if it isn't working, that its a possibility. I think my other suggestion is more on the mark. And especially given that the second bit of code you posted does work.
The "substring" function is core JavaScript, whereas "event.target.currentValueIndices" is Acrobat specific. This would indicate that the code is saved and "Reader" implements the necessary core JS functionality, but not the Acrobat specific functionality. Which suggest you are trying to view this PDF in the Mobile Reader. Is this true?
But of course this thread is about displaying the export value of the dropdown item. How is does this relate to using the substring function? You've left out a lot of information.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
How does the "Export Value" option work if you can explain?
From what I could tell up to stumbling on George_Johnson 's reply in this thread, it did nothing what so ever. Given the nomenclature, one would assume it is intended for exactly what I am trying to do but I was never able to get the option to do anything at all without the code George provided.
Copy link to clipboard
Copied
Maybe explain what you want to achieve, first.
Copy link to clipboard
Copied
I found an option that will work. It is a workaround but I don't foresee any problems and it will do the trick.
Here is the code he provided;
var value = event.value; var spacePos = value.indexOf(" "); if (spacePos >= 0) { event.value = event.value.substring(0, spacePos); }
Effectively it truncates everything after the first [SPACE]. That should work fine for my intended result.
Copy link to clipboard
Copied
Hi George_Johnson,
I also have a similar incident, however once plugging in the script, it does not work
Copy link to clipboard
Copied
Kevin28174977,
The javascript is in the wrong tab. I did the same thing and it was not working. I got it working.
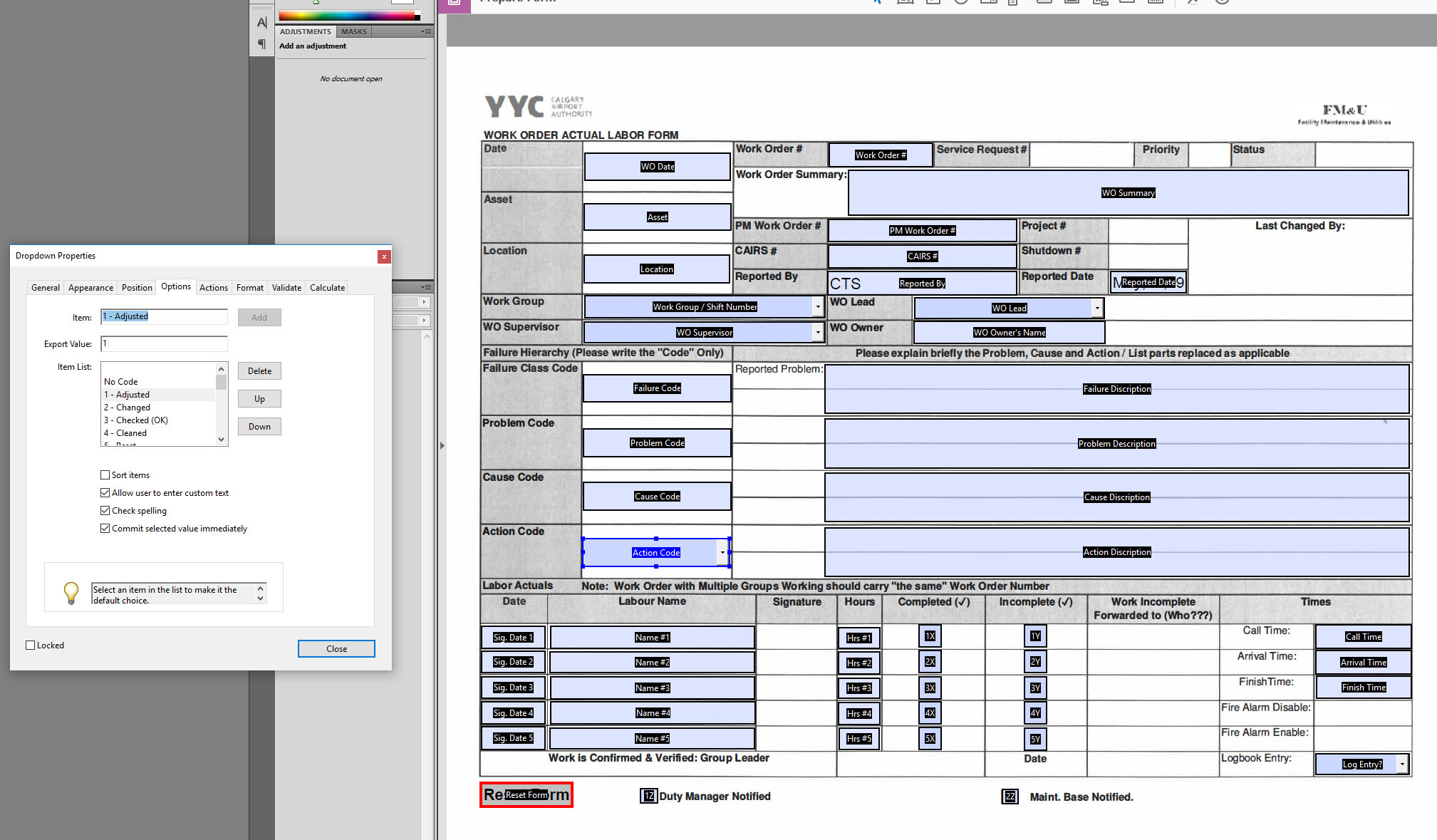
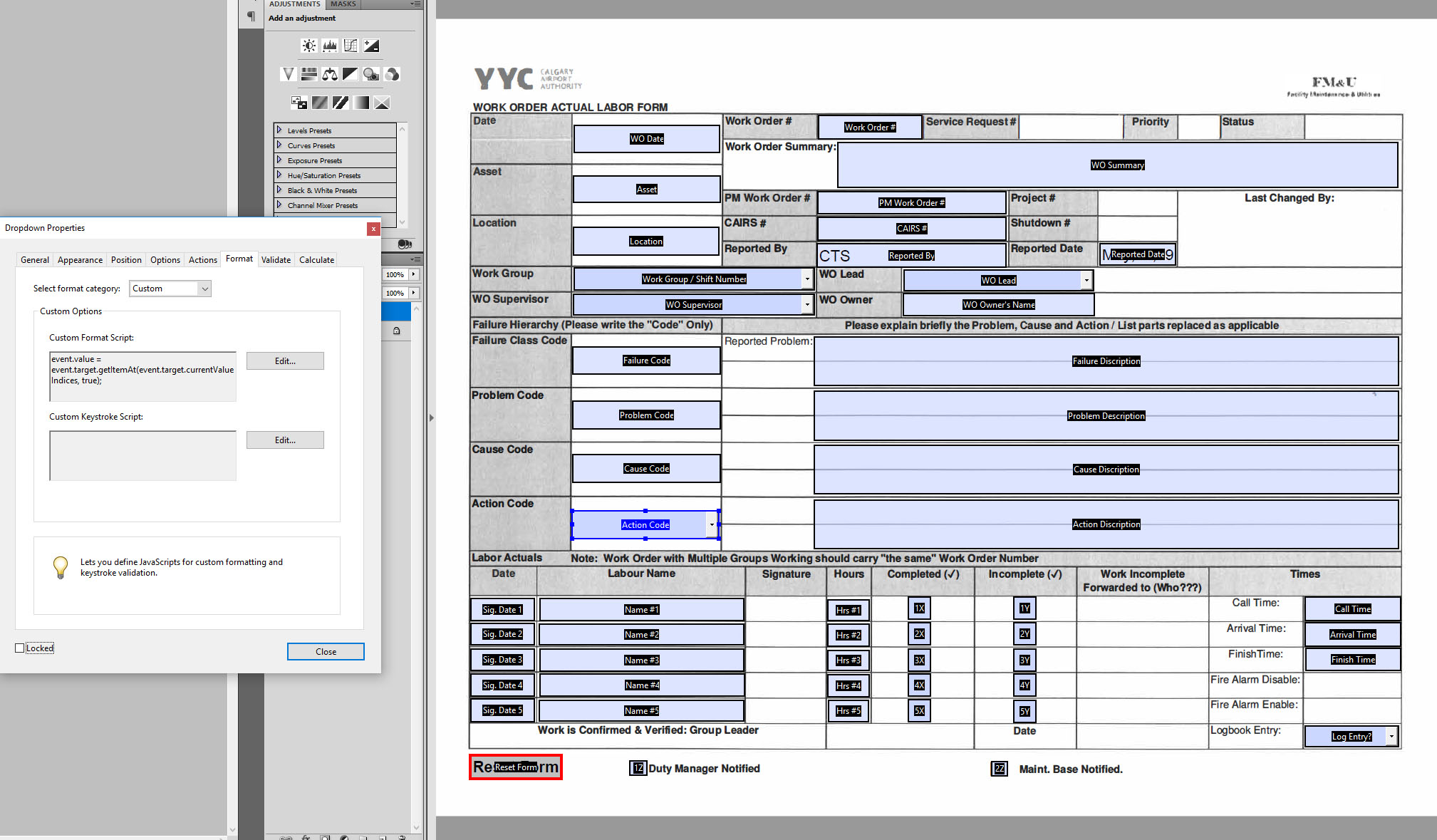
1. Put the code in the FORMAT tab.
2. Select format category dropdown to custom.
3. Edit button to input code to Custom Format Script.
Copy link to clipboard
Copied
this isnt working for me. both mobile and on desktoip app. it just displays the highest value in the drop down constantly. ie: i have a dropdown with 13 options. "01 - xxxxxxxxx" through "13 - xxxxxxxxx" and anytime the document loads, all the drop downs display "13" by default. which is no good for what i need.
cheers,
kevin
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more