Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- HILFE: Wie bekomme ich ein interaktives Diagramm i...
- HILFE: Wie bekomme ich ein interaktives Diagramm i...
Copy link to clipboard
Copied
Hallo Ich möchte ein PDF Formular erstellen, in dem sich aus eingegebenen Werten Berechnungen ergeben (dies habe ich bereits erreicht) und darauf ein Diagramm erzeugen (hier benötige ich Hilfe).
Heißt, das Diagramm soll sich bei Änderung der Eingaben ebenfalls verändern. Klassisches Torten- oder Balkendiagramm mit prozentualen Werten.
Kann mir jemand helfen?
Herzlichen Dank vorab.
 1 Correct answer
1 Correct answer
You won't be able to create diagrams with Acrobat JavaScript and reflow a PDF content in a magical way.
But there are ways to be creative.
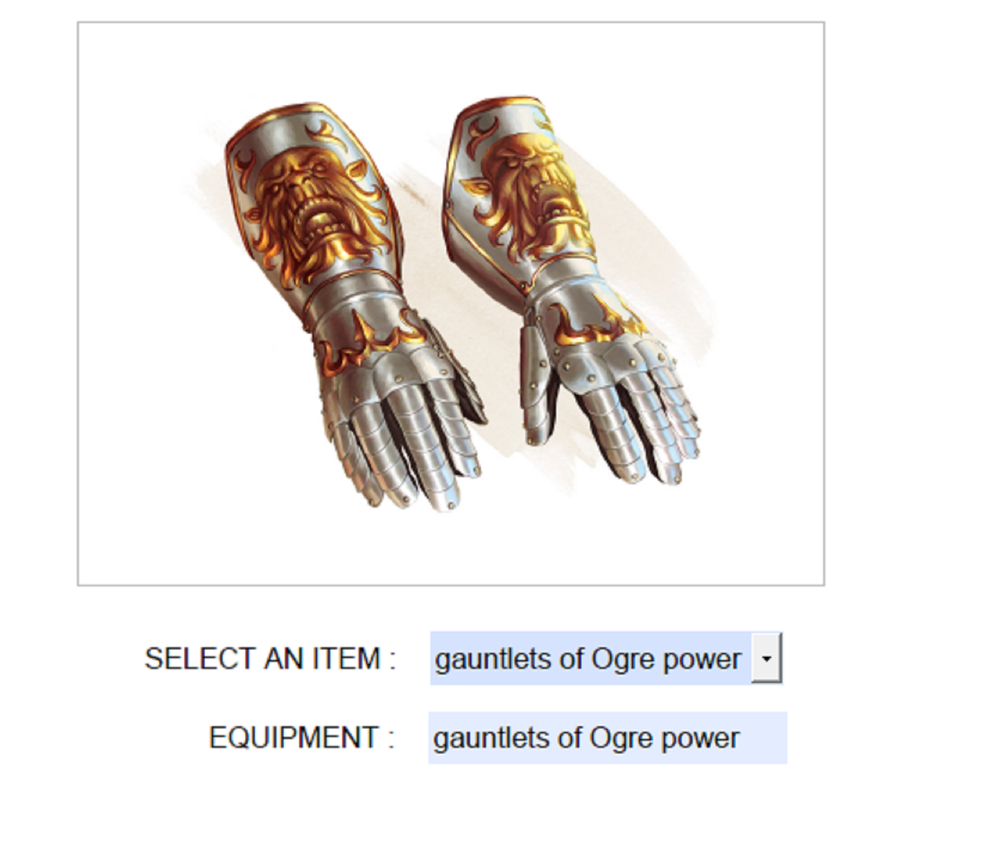
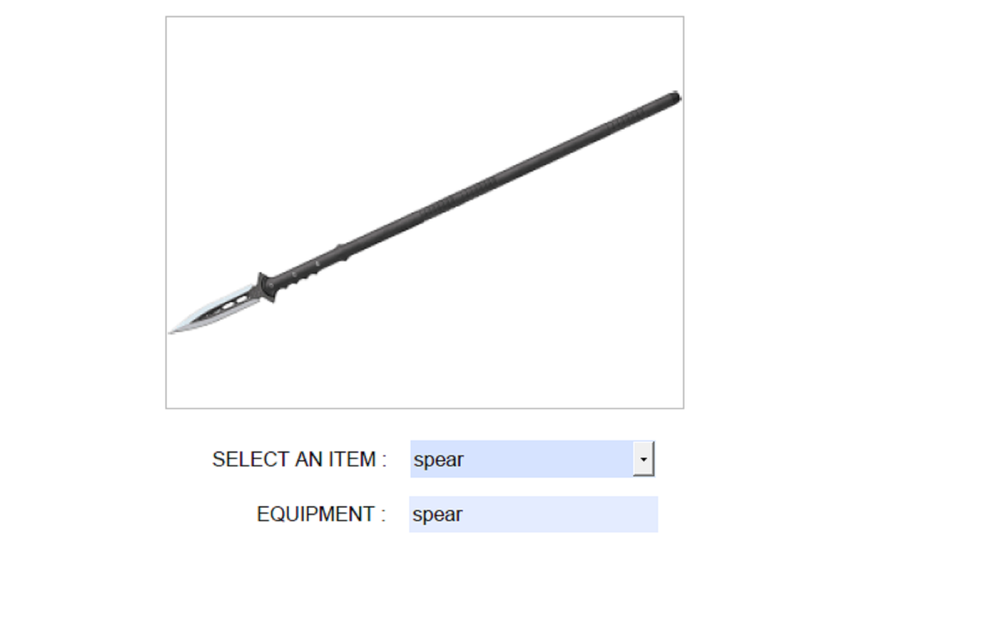
See this example that I created for a Dungeons & Dragons role-playing gamer that wanted something similar in a PDF using Aobe Acrobat:
What I did, I created a combo box(dropdown menu) with a list of items to choose from. Then I aded image fields and uploaded the images to match the items in my dropdown list. I also place each
...Copy link to clipboard
Copied
You won't be able to create diagrams with Acrobat JavaScript and reflow a PDF content in a magical way.
But there are ways to be creative.
See this example that I created for a Dungeons & Dragons role-playing gamer that wanted something similar in a PDF using Aobe Acrobat:
What I did, I created a combo box(dropdown menu) with a list of items to choose from. Then I aded image fields and uploaded the images to match the items in my dropdown list. I also place each image field on top of each other (all with the same image frame dimensions) and also made them hidden and read-only by default.
In my custom calculation script (also run from the dropdown field) I control the hidden or visible state of each image field.
This is an example of the script I'm using:
if (!event.willCommit) {
{
this.getField("EQUIPMENT").value = event.target.value;
}
if (event.value =="sword") {this.getField("SWORD").display = display.visible} else { this.getField("SWORD").display = display.hidden;}
if ( event.value =="gauntlets of Ogre power") {this.getField("GAUNTLET").display = display.visible } else {this.getField("GAUNTLET").display = display.hidden;}
if ( event.value =="rope") {this.getField("rope").display = display.visible } else {this.getField("rope").display = display.hidden;}
if ( event.value =="armor") {this.getField("armor").display = display.visible } else {this.getField("armor").display = display.hidden;}
if ( event.value =="bow") {this.getField("bow").display = display.visible } else {this.getField("bow").display = display.hidden;}
if ( event.value =="spear") {this.getField("spear").display = display.visible } else {this.getField("spear").display = display.hidden;}
if ( event.value =="poisonflask") {this.getField("poisonflask").display = display.visible } else {this.getField("poisonflask").display = display.hidden;}
}
The script above is not throwing any errors in the debugger console and it works pretty fast.
Please review my PDF example and let me know if it is a step in the right direction.
These are two slides showing the results: