Adobe Community
Adobe Community
- Home
- Acrobat
- Discussions
- Is there a way to disable tooltips in forms?
- Is there a way to disable tooltips in forms?
Copy link to clipboard
Copied
Is there a way to disable tooltips in forms? The prepopulated ones do not add value in my forms and I'd rather not have to delete each one individually. Thanks!!
 1 Correct answer
1 Correct answer
There are no pre-populated tooltips when you add a form field, unless you use the fields detection wizard.
Either way, You can remove all of them at once by running this code:
for (var i=0; i<this.numFields; i++) {
var f = this.getField(this.getNthFieldName(i));
if (f==null) continue;
f.userName = "";
}
Copy link to clipboard
Copied
There are no pre-populated tooltips when you add a form field, unless you use the fields detection wizard.
Either way, You can remove all of them at once by running this code:
for (var i=0; i<this.numFields; i++) {
var f = this.getField(this.getNthFieldName(i));
if (f==null) continue;
f.userName = "";
}
Copy link to clipboard
Copied
thank you! We are using the detection wizard for better alignment. I'll try this script and see if it works!
Copy link to clipboard
Copied
Thank you so much 🙂 it work.
Copy link to clipboard
Copied
Hi, I'm using Acrobat Pro DC and need to remove the tooltips. I went to Document Javascripts, added a function and pasted in the code that you provided. For some reason, the tooltips are still there.
Any ideas?
thanks,
Elo
Copy link to clipboard
Copied
Run the script from the JS Console, or from a button field.
Copy link to clipboard
Copied
Ok, I typed CTRL+J to open the JavaScript Debugger, pasted the script code in, typed CTRL+Enter and got this error:
SyntaxError: syntax error
1:Console:Exec
undefined
Copy link to clipboard
Copied
Hi Try67,
Well, even though I got an error, the tooltips are cleared so I think I'm good. But I am curious why it worked after getting an error. I also tried this in the console: RemoveTooltips(); and the response was "undefined".
Elo
Copy link to clipboard
Copied
You're doing something wrong, but I'm not sure what. Anyway, "undefined" is not an error... The opposite, actually. It means the code executed correctly, without a return value. Where did you get RemoveTooltips() from, exactly?
Copy link to clipboard
Copied
Ah! So it did run correctly. For RemoveTooltips(), I went to Document JavaScripts and added a script with that name that runs your code.
Copy link to clipboard
Copied
Hi, How can I remove tooltip form radio button?
I don't want to show tooltip when mouse over the button.
Thanks
Copy link to clipboard
Copied
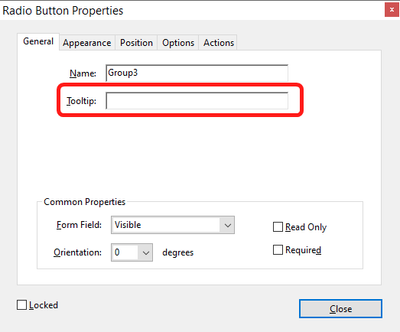
Go to Prepare Form mode, right-click the field, select Properties, and under the General tab clear the Tooltip field:
Copy link to clipboard
Copied
Please know that when tooltips are removed (using any method suggested below), you are eliminating a critical way for those with vision disabilities (blindness and low-vision) to know what to type inside the form field. Tooltips are required for accessibility.
I'd love to see someone develop a better way to hide the tooltips, rather than remove them entirely. This would allow the end user to hide them if they are sighted and don't need the tooltips, while keeping the tooltips in the form for another user who is blind.
| Classes & Books for Accessible InDesign, PDFs & MS Office |
Copy link to clipboard
Copied
It should be possible to add a check-box to the first page of a field, enabling tooltips for all fields when ticked and disabling them when unticked, using a custom-made script.