PDF Graphics Not Rendering in Chrome/Edge
Copy link to clipboard
Copied
Hello,
I'm having an issue with a PDF not displaying correctly when viewed on Chrome or Edge, but look just fine in Acrobat or Reader. I thought it might be having Fast Web View enabled on the document, but even after disabling it behaves the same way.
In Adobe products, a particular page heading looks like this:
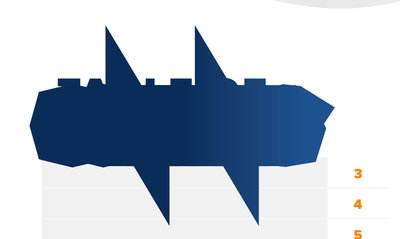
However, when the document is opened in Chrome or Edge, the headings don't render properly. Also, if I scroll back and forth through the document, the graphic does not stay consistent:
On the preview to the left on Chrome, the headings even look off:
This happens on multiple headings throughout the document, but only on those headings. Is there any idea what causes this? We can't control how the recipients will open these documents and it isn't feasible for us to tell them to only open using Adobe products or it may look crappy. Thanks!
Copy link to clipboard
Copied
Wow - that's a strange one! Have you had a chance to try this PDF on a different system? Might you be able to share the file so others can see if the issue is reproducible?
My best,
Dave
Copy link to clipboard
Copied
I've attached a heavily redacted version of the file that still has the issue present. It does seem to be somehow related to the font.
It's consistently happening on a few different systems. Looks fine in Adobe Reader/Acrobat, but gets wonky when viewed from Chrome or Edge.
Copy link to clipboard
Copied
I'm thinking that the font was not properly embedded in the PDF. YOU can see it because that font is installed on your system but others may not have it installed.
Is it a web-sourced font or one ON the computer that generated the PDF?
Copy link to clipboard
Copied
I'm not sure where the font originated. I know our marketing guys do buy extra Adobe fonts, I just don't know if this was one of them or not.
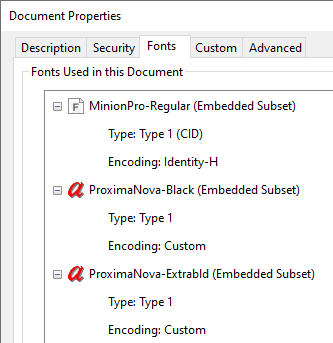
I saw that these headings are using the Proxima Nova font and I can see that it is listed in the properties of the file as something that is included:
Is it possible that Adobe products pull up the embeded font okay, but however Chrome or Edge try to get it fails?
If this might be resolved by just using a different font, then I imagine that would be a simple enough fix to try.
Copy link to clipboard
Copied
I think there is an issue with the gradient applied to the type. Is this logo an .eps? if so, try re-saving it as an .ai or .pdf from Illustrator, and as a last resort, save it as a high res image.
Copy link to clipboard
Copied
Ah, that could very easily be possible. Didn't even click that there was a gradiant over that text. I'll see if I can figure out how that was applied and if we can fix it per your suggestions.
Copy link to clipboard
Copied
I was able to salvage this after opening the pages in Illustrator and making the text outlines. I did have to tell AI to make the borders 1 pxl thick.
Before in chrome
After in chrome